Наследование форм
Наследование форм
Одним из наиболее привлекательных аспектов построения диалоговых окон в Windows Forms является наследование форм. Вы, несомненно, знаете, что наследование является одним из базовых принципов ООП, который позволяет одному классу расширить функциональность другого. Обычно, когда говорят о наследовании, представляют один тип (например, SportsCar) без графического интерфейса, получающийся из другого типа (например, Car), также не имеющего графического интерфейса. Однако в Windows Forms оказывается вполне возможным получение одной формы из другой, сохранив в процессе наследования элементы базового класса и их реализации.
Наследование на уровне форм является очень мощной технологией программирования, поскольку она позволяет построить базовую форму, обеспечивающую базовые функциональные возможности для целого семейства связанных диалоговых окон. Если связать базовые формы в компоновочном блоке .NET, другие члены вашей команды разработчиков смогут расширять эти типы, используя при этом тот язык .NET, который они предпочитают использовать.
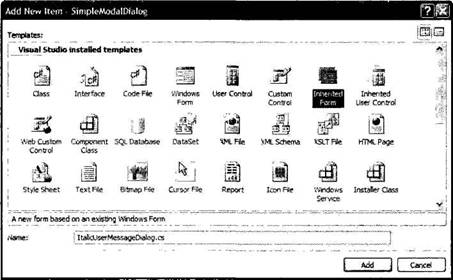
Для примера предположим, что вы хотите создать подкласс класса UserMessageDialog, чтобы в новом диалоговом окне пользователь имел возможность указать, что сообщение должно отображаться курсивом. Для этого выберите Project?Add Windows Form из меню, но на этот раз добавьте новую форму Inherited Form (Наследуемая форма), назначив ей имя ItalicUserMessageDialog.cs (см. рис. 21.36).

Рис. 21.36. Добавление производной формы
После щелчка на кнопке Add (Добавить) вы увидите окно утилиты Inheritance Picker (Выбор наследования), которая позволяет выбрать форму из вашего текущего проекта или форму из внешнего компоновочного блока (с помощью кнопки Browse). Для данного примера выберите свой уже существующий тип UserMessageDialog. Вы обнаружите, что ваш новый тип Form расширяет ваш тип диалогового окна, а не базовый объект Form непосредственно. Теперь вы можете расширять полученную форму так, как захотите. Для проверки просто добавьте новый элемент управления CheckBox (с именем checkBoxItalic), который будет доступен через свойство, названное Italic.
public partial class ItalicUserMessageDialog: SimpleModalDialog.UserMessageDialog {
public ItalicUserMessageDialog() {
InitializeComponent();
}
public bool Italic {
set { checkBoxItalic.Checked = value; }
get { return checkBoxItalic.Checked; }
}
}
Теперь, имея подкласс базового типа UserMessageDialog, измените MainForm так, чтобы новое свойство Italic можно было использовать. Просто добавьте новый член-переменную типа Boolean для использования при построении объекта Font, представляющего курсивный шрифт, и измените обработчик события Click для меню Сервис?Настройка так, чтобы использовался ItalicUserMessageDialog. Вот как может выглядеть окончательный вариант программного кода.
public partial class MainWindow: Form {
private string userMessage = "Default Message";
private bool textIsItalic = false;
…
private void configureToolStripMenuItem_Click(object sender, EventArgs e) {
ItalicUserMessageDialog dlg = new ItalicUserMessageDialog();
dlg.Message = userMessage;
dlg.Italic = textIsItaliс;
// Если пользователь щелкнул на OK, отобразить сообщение.
if (DialogResult.OK == dlg.ShowDialog()) {
userMessage = dlg.Message;
textIsItalic = dlg.Italic;
Invalidate();
}
// Лучше, чтобы очистку внутренних элементов выполняло само
// диалоговое окно, не дожидаясь сборщика мусора. dlg.Dispose();
}
private void MainWindow_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Font f = null;
if (textIsItalic) f = new Font("Times New Roman", 24, FontStyle.Italic);
else f = new Font("Times New Roman", 24);
g.DrawString(userMessage, f, Brushes.DarkBlue, 50, 50);
}
}
Исходный код. Проект SimpleModalDialog размещен в подкаталоге, соответствующем главе 21.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
2. Наследование
2. Наследование Процесс, с помощью которого один тип наследует характеристики другого типа, называется наследованием. Наследник называется порожденным (дочерним) типом, а тип, которому наследует дочерний тип, называется порождающим (родительским) типом.Ранее известные
Правило 34: Различайте наследование интерфейса и наследование реализации
Правило 34: Различайте наследование интерфейса и наследование реализации Внешне простая идея открытого наследования при ближайшем рассмотрении оказывается состоящей из двух различных частей: наследования интерфейса функций и наследования их реализации. Различие
1.1.2. Наследование
1.1.2. Наследование Мы подходим к одной из самых сильных сторон ООП — наследованию. Наследование —- это механизм, позволяющий расширять ранее определенную сущность путем добавления новых возможностей. Короче говоря, наследование - это способ повторного использования
11.1.5. Наследование суперклассу
11.1.5. Наследование суперклассу Можно унаследовать класс, воспользовавшись символом <:class Boojum < Snark # ...endЭто объявление говорит, что класс Boojum является подклассом класса Snark или — что то же самое — класс Snark является суперклассом класса Boojum. Всем известно, что каждый буюм
Наследование
Наследование Следующим принципом ООП является наследование, означающее способность языка обеспечить построение определений новых классов на основе определений существующих классов. В сущности, наследование позволяет расширить возможности поведения базового класса
Наследование конфигурации
Наследование конфигурации Последним из рассматриваемых в этой главе вопросов будет наследование конфигурации. Из предыдущей главы вы узнали, что Web-приложение можно определить, как множество файлов, содержащихся в корневом каталоге и любом числе необязательных
18.2. Множественное наследование
18.2. Множественное наследование Для поддержки множественного наследования синтаксис списка базовых классовclass Bear : public ZooAnimal { ... };расширяется: допускается наличие нескольких базовых классов, разделенных запятыми:class Panda : public Bear, public Endangered { ... };Для каждого из перечисленных
18.3.1. Наследование и композиция
18.3.1. Наследование и композиция Реализация класса PeekbackStack с помощью закрытого наследования от IntArray работает, но необходимо ли это? Помогло ли нам наследование в данном случае? Нет.Открытое наследование – это мощный механизм для поддержки отношения "ЯВЛЯЕТСЯ". Однако
18.5. Виртуальное наследование A
18.5. Виртуальное наследование A По умолчанию наследование в C++ является специальной формой композиции по значению. Когда мы пишем:class Bear : public ZooAnimal { ... };каждый объект Bear содержит все нестатические данные-члены подобъекта своего базового класса ZooAnimal, а также нестатические
19.2. Исключения и наследование
19.2. Исключения и наследование Обработка исключений – это стандартное языковое средство для реакции на аномальное поведение программы во время выполнения. C++ поддерживает единообразный синтаксис и стиль обработки исключений, а также способы тонкой настройки этого
Наследование
Наследование Пожалуй, самая важная возможность, предоставляемая программисту средствами языка Си++, заключается в механизме наследования. Вы можете наследовать от определенных ранее классов новые производные классы. Класс, от которого происходит наследование,
Единичное наследование
Единичное наследование В случае единичного наследования порожденный класс наследуется только от одного базового класса. Рисунок 1.1 отражает единичное наследование классов. Единичное наследование является наиболее распространенным методом наследования. Библиотека
Наследование
Наследование Класс может быть унаследован от другого класса. Класс, от которого наследуют, называют базовым классом (надклассом, предком), а класс, который наследуется, называется производным классом (подклассом, потомком). При наследовании все поля, методы и свойства
Наследование конструкторов
Наследование конструкторов Правила наследования конструкторов - достаточно сложные. В разных языках программирования приняты разные решения на этот счет. В частности, в Delphi Object Pascal все конструкторы наследуются. В .NET, напротив, конструкторы не наследуются. Причина такого
Дублируемое наследование
Дублируемое наследование Дядюшка Жак: С кем желаете Вы говорить, сударь, с конюхом или с поваром? Ибо я у Вас и то, и другое. Мольер, "Скупой" Дублируемое наследование (repeated inheritance) возникает, когда класс является потомком другого класса более чем на одном пути наследования.
26. Наследование
26. Наследование Наследование – это процесс порождения новых типов-потомков от существующих типов-родителей, при этом потомок получает (наследует) от родителя все его поля и методы.Тип-потомок, при этом, называется наследником или порожденным (дочерним) типом. А тип,