Список установленных шрифтов
Список установленных шрифтов
Давайте расширим программу так, чтобы она отображала множество установленных на машине шрифтов с помощью типов из пространства имен System.Drawing.Text. Это пространство имен содержит набор типов, которые можно использовать для получения списка шрифтов, установленных на целевой машине, и для работы с ними. Дня наших целей достаточно рассмотреть только класс InstalledFontCollection.
Когда пользователь выбирает из меню Сервис?Список шрифтов, соответствующий обработчик Clicked создает экземпляр класса InstalledFormCollection. Этот класс содержит массив FontFamily, представляющий набор всех шрифтов, установленных на целевой машине, и этот массив можно получить, используя свойство InstalledFontCollection.Families. С помощью свойства FontFamily.Name вы можете извлечь название гарнитуры шрифта (например, Times New Roman, Arial и т.п.).
Добавьте в форму приватный член-строку с именем installedFonts для хранения названия гарнитур. Программная логика обработки пункта меню Список Шрифтов создает экземпляр типа InstalledFontCollection, читает имя каждого элемента и добавляет новую гарнитуру в приватный член installedFonts.
public partial class MainForm: Form {
// Содержит список шрифтов.
private string installedFonts;
// Обработчик меню для получения списка шрифтов.
private void mnuConfigShowFonts_Clicked(object sender, EventArgs e) {
InstalledFontCollection fonts = new InstalledFontCollection();
for (int i = 0; i ‹ fonts.Families.Length; i++) installedFonts += fonts.Families[i].Name + " ";
// На этот раз нужно обновить всю область клиента,
// поскольку обновляется строка installedFonts в нижней части
// области клиента.
Invalidate();
}
}
Заключительной нашей задачей будет отображение строки installedFonts в области клиента, расположенной сразу же под той частью экрана, которая исполь-зуетcя для движущегося текста.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Font theFont = new Font(strFontFace, 12 + swellValue);
string message = "Привет GDI+";
// Отображение сообщения в центре окна.
float windowCenter = this.DisplayRectangle.Width/2;
SizeF.stringSize = e.Graphics.MeasureString(message, theFont);
float startPos = windowCenter – (stringSize.Width/2);
g.DrawString(message, theFont, Brushes.Blue, startPos, 10);
// Показ списка установленных шрифтов в прямоугольнике
// под движущимся текстом.
Rectangle myRect = new Rectangle(0, 100, ClientRectangle.Width, ClientRectangle.Height);
// Закрашивание данной области формы черным цветом.
g.FillRectangle(new SolidBrush(Color.Black), myRect);
g.DrawString(installedFonts, new Font("Arial", 12), Brushes.White, myRect);
}
Напомним, что размеры "грязного прямоугольника" проецировались в верхние 100 пикселей области клиента. Поскольку обработчик Tick обновляет только часть формы, остальная ее часть при посылке события Tick не перерисовывается (чтобы оптимизировать задачу визуализации в области клиента).
В качестве завершающего штриха давайте обработаем событие Resize формы, чтобы гарантировать соответствующую перерисовку в нижней части прямоугольника клиента в том случае, когда пользователь изменяет размеры формы.
private void Main.Form_Resize(object sender, System.EventArgs e) {
Rectangle myRect = new Rectangle(0, 100, ClientRectangle.Width, ClientRectangle.Height);
Invalidate(myRect);
}
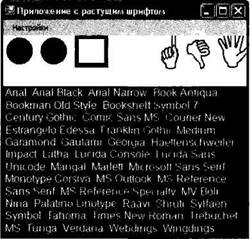
На рис. 20.10 показан результат (с текстом, представленным шрифтом WingDings!).

Рис. 20.10. Приложение SwellingFontApp в действии
Исходный код. Проект SwellingFontApp размещен в подкаталоге, соответствующем главе 20.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Изменение размера шрифтов
Изменение размера шрифтов Если у вас есть проблемы со зрением и экранные шрифты кажутся вам слишком мелкими, можете увеличить их размер. Делается это в специальном окне, которое открывается при переходе по ссылке Изменить размер шрифта в окне Персонализация.Здесь вы
Глава 15 Серверы шрифтов
Глава 15 Серверы шрифтов В цивилизованном мире не найдется человека, который никогда не видел букв. Одна и та же буква может выглядеть по-разному. Например, буква "P" в заголовке главы отличается от той же буквы в тексте абзаца. Буква "P", отображаемая курсивом, отличается от
Использование серверов шрифтов
Использование серверов шрифтов Одним из параметров, задаваемых в конфигурационном файле X Window, является шрифт, или путь к шрифту. В пакете XFree86 для этого используется запись FontPath. Она включается в файл XF86Config, который обычно хранится в каталоге /etc или /etc/X11. Данный параметр
Форматы файлов шрифтов
Форматы файлов шрифтов Существуют два типа шрифтов: растровые и контурные (контурные шрифты часто называют масштабируемыми). Эти типы шрифтов имеют разные свойства и обрабатываются различными способами. Большинство серверов шрифтов, предназначенных для выполнения в
Форматы контурных шрифтов
Форматы контурных шрифтов Одна из основных проблем, возникающих при работе с растровыми шрифтами, состоит в том, что эти шрифты плохо масштабируются. Если вам необходимо отображать на одном устройстве символы разных размеров либо выводить текст одного и того же размера
1.11. Как включить antialiasing шрифтов в XP?
1.11. Как включить antialiasing шрифтов в XP? Делается это в Display Properties, закладка Appearance, кнопка Effects... Надо поставить галочку напротив Use following metod to smooth edges if screen font. Выбрав Standard, вы включите стандартную поддержку АА, которая была в ОС от Microsoft ещё со времён W95, включается при большом
11.4.2. Форматы файлов шрифтов
11.4.2. Форматы файлов шрифтов В недавние времена буквально каждый графический редактор или издательская программа использовали свой формат файлов шрифтов и, как правило, одни программы не поддерживали форматы других. Со временем число реально используемых форматов
20.4. Конвертирование шрифтов Windows
20.4. Конвертирование шрифтов Windows Вы уже знаете, как подключать шрифты. Для этого достаточно прописать путь к каталогу со шрифтами в файле XF86Config и перезапустить сервер X. Теперь разберемся, как использовать шрифты Windows. Наверняка, у вас есть некоторые шрифты в Windows, которые
7.4.4. Настройка установленных устройств
7.4.4. Настройка установленных устройств Настройка устройства обычно выполняется с помощью диалогового конфигуратора устройств соответствующего типа. Например, для настройки принтера можно запустить system-config-printer в дистрибутивах Fedora, redhat-config-printer в дистрибутивах Red Hat,
3.3.3.3. Просмотр установленных пакетов
3.3.3.3. Просмотр установленных пакетов Вы хотите просмотреть список установленных программ? Тогда введите команду: rpm -qaМенеджер пакетов выведет тысячи различных пакетов. Читать такой вывод, понятно, неудобно, поэтому можно перенаправить вывод программы rpm на программу,
Выбор шрифтов
Выбор шрифтов Хотя текст, который вы размешаете в форме и элементах управления, используя параметры, предлагаемые VBA по умолчанию, выглядит вполне сносно, можно выбрать гарнитуры шрифтов по своему вкусу. С помощью свойства Font (Шрифт), которое есть у форм и большинства
Изменение состава установленных приложений и компонентов
Изменение состава установленных приложений и компонентов Тип установки Выборочная имеет свои преимущества, однако в некоторых случаях может стать причиной проблем, особенно если такой вариант выбирают неопытные пользователи. Например, указывая компоненты для
6.7. Удаление программ из списка установленных (Uninstall своими руками)
6.7. Удаление программ из списка установленных (Uninstall своими руками) Для удаления сведений об установке программы из реестра перейдите в раздел реестра HKLMSoftwareMicrosoftWindowsCurrentVersionUninstall. В нем будут подразделы с именами, содержащими цифры и буквы, например, {01B28B7B-EEC6-12D5-5B5A-5A7EBDF5EFBA},
Использование шрифтов
Использование шрифтов О том, как изменить размер шрифта, вы уже узнали из урока 5.1, но кроме размера можно изменять и многие другие параметры шрифтов. Команды для изменения формата шрифтов находятся в группе Шрифт вкладки Главная. На рис. 5.25 приведен фрагмент документа с