Работа с ToolStrip
Работа с ToolStrip
Тип ToolStrip в .NET2.0 предлагается использовать вместо типа ToolBar, предлагавшегося в рамках .NET 1.x и теперь считающегося устаревшим. Вы знаете, что панели инструментов обычно обеспечивают альтернативный способ активизации соответствующих пунктов меню. При щелчке пользователя на кнопке Сохранить, результат будет тем же, что и при выборе Файл?Сохранить из меню. Подобно MenuStrip и StatusStrip, тип ToolStrip может содержать множество разных элементов панели инструментов (возможности использования некоторых из них вы уже видели в предыдущих примерах).
• ToolStripButton
• ToolStripLabel
• ToolStripSplitButton
• ToplStripDropDownButton
• ToolStripSeparator
• ToolStripComboBox
• ToolStripTextBox
• ToolStripProgressBar
Подобно другим элементам управления Windows Forms, ToolStrip поддерживает встроенный редактор, который позволяет быстро добавить стандартные типы кнопок (File, Exit, Copy, Paste и т.д.), изменить поведение стыковки и встроить ToolStrip в ToolStripContainer (подробнее об этом чуть позже). Возможности поддержки ToolStrip в режиме проектирования демонстрируются на рис. 19.20.

Рис. 19.20. Возможности режима проектирования для ToolStrip
Подобно MenuStrip и StatusStrip, индивидуальные элементы управления ToolStrip добавляются во внутреннюю коллекцию ToolStrip с помощью свойства Items (элементы). Если щелкнуть на ссылке Insert Standard Items (Вставить стандартные элементы) встроенного редактора ToolStrip, то в метод InitializeComponent() будет добавлен массив производных от ToolStripItem типов, представляющих соответствующие элементы.
private void InitializeComponent() {
…
// Автоматически генерируемый программный код
// для подготовки ToolStrip.
this.toolStrip1.Items.AddRange(new System.Windows.Forms.ToolStripItem[] {
this.newToolStripButton, this.openToolStripButton,
this.saveToolStripButton, this.printToolStripButton,
this.toolStripSeparator, this.cutToolStripButton,
this.copyToolStripButton, this.pasteToolStripButton,
this.toolStripSeparator, this.helpToolStripButton });
…
}
Чтобы продемонстрировать работу с ToolStrip, в следующем приложении
Windows Forms создается тип ToolStrip, содержащий два типа ToolStripButton (с именами toolStripButtonGrowFont и toolStripButtonShrinkFont), тип ToolBarSeparator и тип ToolBarTextBox (с именем toolStripTextBoxMessage).
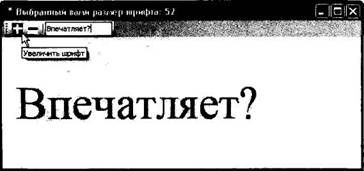
Конечный пользователь получает возможность ввести сообщение, которое будет отображено в окне формы с помощью ToolBarTextBox, а два типа ToolBarButton используются для того, чтобы увеличить или уменьшить размер шрифта. На рис. 19.21 показано результирующее окно проекта, который мы с вами собираемся построить.

Рис. 19.21. Приложение ToolStripApp в действии
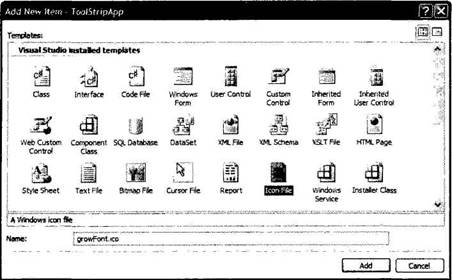
Я надеюсь, что к этому моменту вы имеете достаточно информации о приемах работы в режиме проектирования формы в Visual Studio 2005, поэтому я не буду утомлять вас указаниями по поводу построения ToolStrip. Однако следует заметить, что каждый элемент ToolStripButton имеет свою пользовательскую (хотя и достаточно примитивную) пиктограмму, которая была создана с помощью редактора изображений Visual Studio 2005. Если вы захотите создать файл изображения для своего проекта, можете просто выбрать Project?Add New Item из меню, а затем в появившемся диалоговом окне выбрать Icon File (Файл пиктограммы), рис. 19.22.

Рис. 19.22. Вставка новых файлов изображений
После этого вы можете отредактировать свои изображения с помощью окна Colors и комплекта инструментов редактора изображений. Имея пиктограммы в наличии, вы можете связать их с типами ToolStripButton с помощью свойства Image в окне свойств. После того как вы сочтете внешний вид ToolStrip удовлетворительным, обработайте событие Click для каждого элемента ToolStripButton.
Вот соответствующий программный код метода InitializeComponent() для первого типа ToolStripButton (второй ToolStripButton выглядит почти так же).
private void InitializeComponent() {
…
//
// toolStripButtonGrowFont
//
this.toolStripButtonGrowFont.DisplayStyle = System.Windows.Forms.ToolStripItemDisplayStyle.Image;
this.toolStripButtonGrowFont.Image = ((System.Drawing.Image)(resources.GetObject("toolStripButtonGrowFont.Image")));
this.toolStripButtonGrowFont.ImageTransparentColor = System.Drawing.Color.Magenta;
this.toolStripButtonGrowFont.Name = "toolStripButtonGrowFont";
this.toolStripButtonGrowFont.Text = "toolStripButton2";
this.toolStripButtonGrowFont.ToolTipText = "Увеличить шрифт";
this.toolStripButton.GrowFont.Click += new System.EventHandler(this.toolStripButtonGrowFont_Click);
…
}
Замечание. Обратите внимание на то, что значение, присваиваемое свойству Image типа ToolStripButton, получается с помощью метода GetObject(). Как будет показано в следующей главе, этот метод используется для извлечения встроенных ресурсов, используемых компоновочным блоком.
Остальной программный код чрезвычайно прост. В следующем обновленном MainWindow обратите внимание на то, что текущий размер шрифта ограничивается значениями из диапазона между 12 и 70.
public partial class MainWindow: Form {
// Текущий, минимальный и максимальный размеры шрифта.
int currFontSize = 12;
const int MinFontSize =12;
const int MaxFonfSize = 70;
publiс MainWindow() {
InitializeComponent();
CenterToScreen();
Text = string.Format("Выбранный вами размер шрифта: {0}", currFontSize);
}
private void toolStripButtonShrinkFont_Click(object sender, EventArgs e) {
// Уменьшение размера шрифта на 5 и обновление экрана.
currFontSize -= 5;
if (currFontSize ‹= MinFontSize) currFontSize = MinFontSize;
Text = string.Format("Выбранный вами размер шрифта: {0}", currFontSize);
Invalidate();
}
private void toolStripButtonGrowFont_Click(object sender, EventArgs e) {
// Увеличение размера шрифта на 5 и обновление экрана.
currFontSize += 5;
if (currFontSize ›= MaxFontSize) currFontSize = MaxFontSize;
Text = string.Format("Выбранный вами размер шрифта: {0}", currFontSize);
Invalidate();
}
private void MainWindow_Paint(object sender, PaintEventArgs e) {
// Отображение сообщения пользователя.
Graphics g = e.Graphics;
g.DrawString(toolStripTextBoxMessage.Text, new Font("Times New Roman", currFontSize), Brushes.Black, 10, 60);
}
}
В качестве заключительного штриха, чтобы гарантировать, что пользовательское сообщение будет обновлено, как только ToolStripTextBox утратит фокус, обработайте событие LostFocus и вызовите Invalidate() для формы в рамках сгенерированного обработчика события.
public partial class MainWindow: Form {
…
public MainWindow() {
…
this.toolStripTextBoxMessage.LostFocus += new EventHandler(toolStripTextBoxMessage_LostFocus);
}
void toolStripTextBoxMessage_LostFocus(object sender, EventArgs e) {
Invalidate();
}
…
}
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Работа не волк. Работа – вервольф
Работа не волк. Работа – вервольф Недаром твердят, что SEO – это индустрия. Тяжелая или легкая промышленность? Скорее нелегкая. Зато рабочих мест она порождает порядочное количество – от горняка в линк — менеджерском забое до конторского инженера в обличии высоколобого
1.3.3 Лабораторная работа #3 "Работа с внешними устройствами"
1.3.3 Лабораторная работа #3 "Работа с внешними устройствами" 1. Используя функции XKeysymToString() и XKeycodeToKeysym(), напишите программу, которая реагирует на нажатие клавиш в окне выдачей в него кода символа, состояния модификаторов и символьной расшифровки нажатой клавиши. 2. Напишите
Практическая работа 5. Работа с фрагментами текста
Практическая работа 5. Работа с фрагментами текста Задание. Создать текстовый документ и переставить местами его отдельные фрагменты. Вставить в текстовый документ результаты вычислений в Калькуляторе.Последовательность выполнения1. Запустите Блокнот и создайте
Практическая работа 8. Работа с меню Пуск
Практическая работа 8. Работа с меню Пуск Задание. Настроить значки меню Пуск.Последовательность выполнения1. Запустите программу Блокнот с помощью строки поиска в меню Пуск.2. Запустите программу Калькулятор с помощью строки поиска, не пользуясь мышью. Для этого:1)
Практическая работа 12. Работа с окнами папок
Практическая работа 12. Работа с окнами папок Задание. Изучить работу с окнами папок. Научиться перемещаться по файлам и папкам.Последовательность выполнения1. С помощью меню Пуск откройте папку Компьютер. Ознакомьтесь с содержимым окна, покажите его составляющие.2. С
Практическая работа 14. Работа с файлами и папками
Практическая работа 14. Работа с файлами и папками Задание. Научиться создавать папки, копировать, перемещать, переименовывать и удалять файлы.Последовательность выполнения1. Откройте с помощью меню Пуск папку Документы.2. В папке Документы создайте новую папку с именем
Практическая работа 15. Работа с изображениями в Проводнике
Практическая работа 15. Работа с изображениями в Проводнике Задание. Просмотреть и отредактировать изображения с помощью встроенных средств Windows Vista.Последовательность выполнения1. Откройте папку, содержащую цифровые изображения. Это может быть папка с вашими
Практическая работа 16. Работа со сменными носителями
Практическая работа 16. Работа со сменными носителями Задание 1. Скопировать файлы и папки на flash-диск.Последовательность выполнения1. Подключите к компьютеру устройство flash-памяти. При этом обратите внимание на размещение выступов на разъеме и самом устройстве, чтобы
Практическая работа 19. Поиск в Интернете. Работа с папками Избранное и Журнал
Практическая работа 19. Поиск в Интернете. Работа с папками Избранное и Журнал Задание 1. Научиться выполнять поиск в Интернете, настраивать параметры поиска, работать с папками Избранное и Журнал.Последовательность выполнения1. Запустите Internet Explorer.2. Щелкните кнопкой мыши
Практическая работа 24. Работа с программой Dr.Web
Практическая работа 24. Работа с программой Dr.Web Задание. Изучить приемы работы с программой Dr.Web.Для выполнения этой работы на компьютере должен быть установлен антивирус Dr.Web. При отсутствии какой-либо антивирусной программы на вашем компьютере вы можете установить Dr.Web
Практическая работа 26. Работа с файловым менеджером
Практическая работа 26. Работа с файловым менеджером Задание 1. Установить и настроить программу Total Commander.Последовательность выполнения1. Загрузите последнюю версию Total Commander с сайта wincmd.ru.2. Запустите загруженный файл и установите программу, ответив на несколько простых
Практическая работа 27. Работа с проигрывателем Windows Media
Практическая работа 27. Работа с проигрывателем Windows Media Задание 1. Изучить средства управления воспроизведением проигрывателя Windows Media.Последовательность выполнения1. Откройте для воспроизведения с помощью проигрывателя любой музыкальный файл, например из папки
Практическая работа 30. Редактирование документа. Работа с фрагментами.
Практическая работа 30. Редактирование документа. Работа с фрагментами. Задание. Отредактировать сохраненный документ.Последовательность выполнения1. Откройте ранее сохраненный документ Урок 1 любым способом.2. Выделите слово, предложение, строку, абзац, весь документ.
Практическая работа 53. Запуск Access. Работа с объектами базы данных
Практическая работа 53. Запуск Access. Работа с объектами базы данных Задание. Ознакомиться с окном программы Access. Запустить и рассмотреть учебную базу данных. ВНИМАНИЕ При выполнении задания помните, что все внесенные в базу данных изменения записываются немедленно и их
Практическая работа 61. Работа с оборудованием
Практическая работа 61. Работа с оборудованием Задание. Проверить параметры и работу установленного оборудования и выполнить проверку жесткого диска.Последовательность выполнения1. Щелкните правой кнопкой мыши на значке Компьютер и выберите пункт Свойства. В