Роль элементов управления, связанных с контролем ввода
Роль элементов управления, связанных с контролем ввода
Заключительной группой рассматриваемых здесь элементов управления Web-формы являются так называемые элементы контроля ввода. В отличие от остальных рассмотренных нами элементов управления Web-формы, элементы контроля ввода используются для генерирования не HTML-кода, а JavaScript-кода клиента (и, возможно, программного кода сервера), предназначенного для проверки правильности вводимых в форму данных. Как показано в начале этой главы, контроль ввода на стороне клиента полезен тем, что в этом случае вы можете обеспечить выполнение различных ограничений для вводимых данных на месте, перед тем как возвратить данные Web-серверу, в результате чего число ресурсоемких обращений к серверу уменьшается. В табл. 23.11 предлагаются описания элементов управления ASP.NET, связанных с контролем ввода.
Таблица 23.11. Элементы контроля ввода ASP.NET
Элемент управления Описание CompareValidator Выполняет проверку значения одного элемента управления на равенство фиксированной константе или значению другого элемента управления CustomValidator Позволяет построить функцию пользовательского контроля ввода для данного элемента управления RangeValidator Проверяет принадлежность значения заданному диапазону значений RegularExpressionValidator Проверяет соответствие значения соответствующего элемента управления заданному шаблону регулярного выражения RequiredFieldValidator Гарантирует, что данный элемент управления не останется пустым (т.е. будет содержать значение) ValidationSummary Отображает резюме всех ошибок проверки ввода на странице в формате списка, списка с буллитами или формате единого абзаца. Ошибки могут отображаться "на месте" и/или во всплывающем окне сообщенияВсе элементы контроля ввода, в конечном счете, получаются из общего базового класса System.Web.UI.WebControls.BaseValidator, поэтому они должны иметь множество общих свойств. Описания ряда таких свойств предлагаются в табл. 23.12.
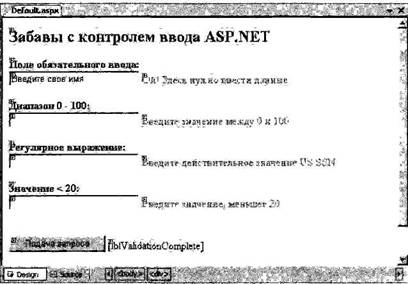
Чтобы продемонстрировать основы работы с элементами контроля ввода, создайте новый Web-узел с именем ValidatorCtrls. Сначала поместите на страницу четыре типа TextBox (с четырьмя соответствующими информирующими типами Label). Затем по соседству с каждым полем разместите типы RequiredFieldValidator, RangeValidator, RegularExpressionValidator и CompareValidator. Наконец, добавьте одну кнопку (Button) и надпись (Label), рис. 23.32.
Таблица 23.12. Общие свойства элементов контроля ввода ASP.NET
Свойство Описание СontrolToValidiate Читает или устанавливает имя элемента управления, который необходимо контролировать Display Читает или устанавливает значение, характеризующее вид отображения сообщения об ошибке для элемента контроля ввода EnableClientScript Читает или устанавливает признак активизации контроля ввода на стороне клиента ErrorMessage Читает или устанавливает текст сообщения об ошибке ForeColor Читает или устанавливает цвет сообщения, отображаемого при отрицательном исходе проверки ввода
Рис. 23.32. Элементы, которые придется контролировать
Теперь у вас есть пользовательский интерфейс, и мы с вами можем заняться настройкой каждого из его элементов.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Создание Web-форм и элементов управления
Создание Web-форм и элементов управления Настала пора рассмотреть средства языков HTML и CSS, предназначенные для создания Web-форм и элементов управления, и возможности объектов Web-обозревателя и библиотеки Ext Core для работы с ними. Их довольно
Создание элементов управления
Создание элементов управления Большинство элементов управления HTML создают посредством одинарного тега <INPUT>. Какой именно элемент управления следует создать, указывают с помощью необязательного атрибута TYPE этого тега. Некоторые элементы управления, такие как
События элементов управления
События элементов управления Специфические события, поддерживаемые элементами управления, перечислены в табл. 20.1. Их немного. Элементы управления также поддерживают события dblclick, keydown, keypress, keyup, mousedown, mousemove, mouseout, mouseover и mouseup, описанные в табл.
Создание Web-форм и элементов управления
Создание Web-форм и элементов управления Настала пора рассмотреть средства языков HTML и CSS, предназначенные для создания Web-форм и элементов управления, и возможности объектов Web- обозревателя и библиотеки Ext Core для работы с ними. Их довольно много. Создание Web-форм Для
Создание элементов управления
Создание элементов управления Большинство элементов управления HTML создают посредством одинарного тега <INPUT>. Какой именно элемент управления следует создать, указывают с помощью необязательного атрибута TYPE этого тега. Некоторые элементы управления, такие как
События элементов управления
События элементов управления Специфические события, поддерживаемые элементами управления, перечислены в табл. 20.1. Их немного. Элементы управления также поддерживают события dblclick, keydown, keypress, keyup, mousedown, mousemove, mouseout, mouseover и mouseup, описанные в табл.
Помещение в систему управления конфигурацией в сравнении с управлением и контролем
Помещение в систему управления конфигурацией в сравнении с управлением и контролем Некоторые программные продукты, например архитектура и программный код, должны иметь установленные базовые линии в заранее установленные моменты времени. Эти базовые линии подлежат
Форматирование элементов управления
Форматирование элементов управления В большинстве своем люди питают склонность к таким неосязаемым свойствам, как симметрия, согласованность и аккуратность. И вы, я думаю, хотели бы помочь пользователю сосредоточиться на тех задачах, которые предстоит выполнить, а не
Выравнивание элементов управления
Выравнивание элементов управления Даже при включенной сетке довольно часто оказывается, что элементы управления, которые должны были бы находиться на одной линии, на самом деле располагаются зигзагообразно.Вместо того чтобы исправлять это вручную, воспользуйтесь
Ввод элементов управления текстом
Ввод элементов управления текстом Элементы управления отображают текст, который называется заголовком. Для того чтобы разместить свой собственный текст на элементе управления, измените текст в свойстве Caption в окне Properties (Свойства). Также можно изменить текст прямо в
Добавление новых элементов в панель элементов управления
Добавление новых элементов в панель элементов управления Чтобы получить возможность использовать элемент управления ActiveX, выполните следующее.1. Установите программное обеспечение элемента управления на жесткий диск.Мне кажется, это имеет смысл.2. Зарегистрируйте
Разработка элементов управления
Разработка элементов управления Microsoft не просто разрешает сторонним производителям создавать элементы управления ActiveX - она призывает к этому. В стандартную поставку Visual Basic 5 и 6 входят средства, позволяющие создавать пользовательские элементы управления. Только знайте,
Природа Web-элементов управления
Природа Web-элементов управления Возможно, самым большим преимуществом ASP.NET является возможность компоновки пользовательского интерфейса страниц с помощью типов, определенных в пространстве имен System.Web.UI.WebControls. Соответствующие этим типам элементы управления (для
Список вложенных элементов управления
Список вложенных элементов управления Первой из рассматриваемых здесь Особенностей System.Web.UI.Control является то, что все Web-элементы управления (это также относится и к Page) наследуют коллекцию пользовательских элементов управления (доступную с помощью свойства Controls). Во
Категории Web-элементов управления ASP.NET
Категории Web-элементов управления ASP.NET Типы в System.Web.UI.WebControls можно разбить на несколько больших категорий.• Простые элементы управления• Элементы управления с расширенными возможностями• Элементы управления для работы с источниками данных• Элементы управления для
Классовая обертка для элементов управления
Классовая обертка для элементов управления Элементы управления WindowsПеревод А. И. ЛегаловаАнглоязычный оригинал находится на сервере компании Reliable SoftwareЭлементы управления могут быть добавлены к основному окну или к любому диалоговому окну вашей программы. Их лучше