Элемент TreeView
Элемент TreeView
Элементы управления TreeView очень полезны тем, что они позволяют визуально отображать иерархии данных (например, структуру каталогов или любую другую структуру, связанную отношением "родитель-потомок"). Элемент управления TreeView предлагает очень широкие возможности настройки. При желании вы можете добавить пользовательские изображения, задать цвет узлов, элементы контроля узла и другие визуальные усовершенствования. (Заинтересованным читателям за дополнительной информацией об этом элементе управления предлагается обратиться к документации .NET Framework 2.0 SDK.)
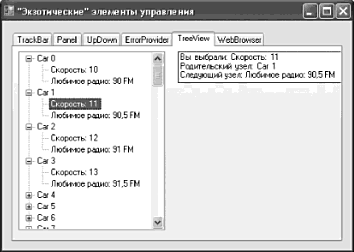
Чтобы продемонстрировать основные возможности использования TreeView, на следующей странице вашего TabControl мы программно разместим элемент TreeView, определяющий ряд узлов наивысшего уровня, представляющих набор типов Car (автомобиль), Каждый узел Car имеет два подчиненных узла, представляющих текущую скорость автомобиля и любимую радиостанцию водителя. На рис. 21.22 обратите внимание на то, что выбранный элемент выделен подсветкой. Также заметьте, что в области элемента Label кроме выбранного узла отображаются имена родительского и следующего узлов (если последние имеются).

Рис. 21.22. Элемент TreeView в действии
Предполагая, что соответствующий пользовательский интерфейс скомпонован из элементов управления TreeView (с именем treeViewCars) и Label (с именем lblNodeInfo), добавьте в свой проект ExoticControls новый файл C#, который моделирует тривиальный типа Car, имеющий Radio.
namespace ExoticControls {
class Car {
public Car(string pn, int cs) {
petName = pn;
currSp = cs;
}
public string petName;
public int currSp;
public Radio r;
}
class Radio {
public double favoriteStation;
public Radio(double station) { favoriteStation = station; }
}
}
Производный от Form тип будет поддерживать обобщенный тип List‹› (с именем listCars), содержащий 100 типов Car, которые будут занесены в список в конструкторе типа MainForm, заданном по умолчанию. Кроме того, этот конструктор вызывает новый вспомогательный метод BuildCarTreeView(), который не имеет никаких аргументов и возвращает void. Вот соответствующая модификация программного кода.
public partial class MainWindow: Form {
// Создание нового List для хранения объектов Car.
private List‹Car› listCars = new List‹Car›();
public MainWindow() {
…
// Заполнение ячеек List‹› и построение TreeView.
double offset = 0.5;
for (int x = 0; x ‹ 100; x++) {
listCars.Add(new Car(string.Format("Car {0}", x), 10 + x));
offset += 0.5;
listCars[x].r = new Radio(89.0 + offset);
}
BuildCarTreeView();
}
…
}
Обратите внимание на то, что petName каждого автомобиля задается на основе текущего значений x (Car 0, Car 1, Car 2 и т.д.). Текущая скорость образуется путем сдвига x на 10 (от 10 км/ч до 109 км/ч), а любимая радиостанция задается сдвигом от начального значения 89.0 на 0.5 (90, 90.5, 91, 91.5 и т.д.).
Итак, у вас есть список Car, и вам нужно спроецировать эти значения на узлы элемента управления TreeView. Здесь самое важное – понять, что каждый узел, как высшего уровня, так и подчиненного, представляется объектом System. Windows.Forms.TreeNode, полученным непосредственно из MarshalByRefObject. Вот некоторые интересные свойства TreeNode.
public class TreeNode: MarshalByRefObject, ICloneable, ISerializable {
…
public Color BackColor { get; set; }
public bool Checked { get; set; }
public virtual ContextMenu ContextMenu { get; set; }
public virtual ContextMenuStrip ContextMenuStrip { get; set; }
public Color ForeColor { get; set; }
public int ImageIndex { get; set; }
public bool IsExpanded { get; }
public bool IsSelected { get; }
public bool IsVisible { get; }
public string Name { get; set; }
public TreeNode NextNode { get; }
public Font NodeFont { get; set; }
public TreeNodeCollection Nodes { get; }
public TreeNode PrevNode { get; }
public string Text { get; set; }
public string ToolTipText { get; set; }
…
}
Как видите, каждому узлу TreeView можно назначить изображение, цвет, шрифт, подсказки и контекстное меню. Кроме того, TreeNode предлагает члены, позволяющие перейти к следующему (или предыдущему) TreeNode. С учетом этого рассмотрите начальную реализацию BuildCarTreeView().
private void BuildCarTreeView() {
// TreeView не отображается, пока не созданы все узлы.
treeViewCars.BeginUpdate();
// Очистка TreeView от текущих узлов.
treeViewCars.Nodes.Clear();
// Добавление TreeNode для каждого объекта Car из List‹›.
foreach (Car с in listCars) {
// Добавление текущего Car в виде узла высшего уровня.
treeViewCars.Nodes.Add(new TreeNode(cpetName));
// Получение только что добавленного Car для построения
// двух подчиненных узлов на основе скорости и
// внутреннего объекта Radio.
treeViewCars.Nodes[listCars.IndexOf(с)].Nodes.Add(new TreeNode(string.Format("Скорость: {0}", с.currSp.ToString())));
treeViewCars.Nodes[listCars.IndexOf(c)].Nodes.Add(new TreeNode(string.Format("Любимое радио: {0} FM", с.r.favoriteStation)));
}
// Отображение TreeView.
treeViewCars.EndUpdate();
}
Здесь создание узлов TreeView происходит между вызовами BeginUpdate() и EndUpdate(). Это удобно тогда, когда заполняется "массивный" объект TreeView, содержащий много узлов, поскольку тогда этот элемент управления не отображает свои элементы, пока вы не закончите заполнение коллекции Nodes. В этом случае конечный пользователь не замечает того, что обработка элементов TreeView происходит постепенно.
Узлы высшего уровня добавляются в TreeView с помощью простого просмотра содержимого типа List‹› и вставки нового объекта TreeNode в коллекцию Nodes типа TreeView. После добавления узла высшего уровня этот узел извлекается из коллекции Nodes (с помощью индексатора типа) для добавления подчиненных узлов (которые также представляются объектами TreeNode). Как вы можете догадаться, чтобы добавить подчиненный узел к текущему узлу, нужно с помощью свойства Nodes просто пополнить его внутреннюю коллекцию узлов.
Следующей нашей задачей при работе с этой страницей TabControl будет подсветка (с помощью свойства BackColor) выбранного в настоящий момент узла и отображение информации о выбранном элементе (а также о его родительском и подчиненном узлах) в поле элемента Label. Все этого можно сделать с помощью окна свойств, обработав событие AfterSelect элемента управления TreeView. Это событие генерируете после того, как пользователь выбирает узел с помощью щелчка мыши или клавиш навигации. Вот полная реализация обработчика события AfterSelect.
private void treeViewCars_AfterSelect(object sender, TreeViewEventArgs e) {
string nodeInfo = "";
// Построение строки с информацией о выбранном узле.
nodeInfо = string.Format("Вы выбрали: {0} ", e.Node.Text);
if (e.Node.Parent != null) nodeInfo += string.Format("Рoдительский узел: {0} ", e.Node.Parent.Text);
if (e.Node.NextNode != null) nodeInfo += string.Format("Следующий узел: {0}", e.Node.NextNode.Text);
// Вывод информации и подсветка узла.
lblNodeInfo.Text = nodeInfo;
e.Node.BackColor = Color.AliceBlue;
}
Поступающий объект TreeViewEventArgs имеет свойство Node, которое возвращает объект TreeNode, представляющий выделенный узел. Вы можете извлечь имя узла (с помощью свойства Text), как и имена его родительского и следующего узлов (с помощью свойств Parent/NextNode). Обратите внимание на то, что здесь объекты TreeNode, возвращающиеся из Parent/NextNode, явно проверяются на равенство значению null, поскольку пользователь может выбрать первый узел высшего уровня или последний подчиненный узел (если такой проверки не будет, может генерироваться NullReferenceException).
Добавление графических изображений для узлов
В завершение нашего обзора типа TreeView давайте добавим в ваш пример три изображения *.bmp, которые будут обозначать каждый из типов узлов. С этой целью добавьте в окно проектирования MainForm новый компонент ImageList (назначив ему имя ListTreeView). Затем добавьте в проект три новых изображения, представляющих (или хотя бы приближенно напоминающих) автомобиль, радио и "скорость", выбрав Project?Add New Item из меню (можете использовать файлы *.bmp, предлагаемые вместе с загружаемым программным кодом примеров этой книги). Каждый из этих файлов *.bmp имеет размер 16?16 пикселей (что устанавливается через окно свойств), так что в рамках TreeView они будут выглядеть достаточно хорошо.
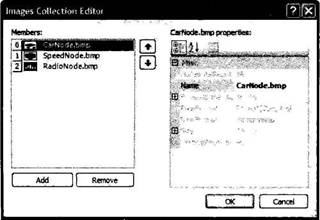
После создания файлов изображений выберите ImageList в окне проектирования формы и поместите эти изображения в свойство Images в том порядке, какой показан на рис. 21.23, чтобы гарантировать возможность правильного назначения ImageIndex (0, 1 или 2) каждому узлу.

Рис. 21.23. Наполнение ImageList
Вы должны помнить из главы 20, что при добавлении в проект Visual Studio 2006 ресурсов (таких, как точечные рисунки) автоматически обновляется соответствующий файл *.resx. Таким образом, изображения будут встроены в компоновочный блок без каких бы то ни было дополнительный усилий с вашей стороны. Теперь, используя окно свойств, установите для свойства ImageList элемента управления TreeView значение ImageListTreeView (рис. 21.24).

Рис. 21.24. Ассоциация ImageList с TreeView
Наконец, обновите метод BuildCarTreeView(), чтобы при создании каждого TreeNode указывался правильный ImageIndex (с помощью аргументов конструктора).
private void BuildCarTreeView() {
…
foreach (Car с in listCars) {
treeViewCars.Nodes.Add(new TreeNode(c.petName, 0, 0));
treeViewCars.Nodes[listCars.IndexOf(c)].Nodes.Add(new TreeNode(string.Format("Скорость: {0}", с.currSp.ToString()), 1, 1));
treeViewCars.Nodes[listCars.IndexOf(с)].Nodes.Add(new TreeNode(string.Format("Любимое радио: {0} FM", c.r.favoriteStation), 2, 2));
}
…
}
Обратите внимание на то, что каждый ImageIndex указывается дважды. Причина в том, что TreeNode может иметь два уникальных изображения: одно для отображение тогда, когда узел не выбран, а другое – когда выбран. Чтобы упростить ситуацию, мы указываем одно и то же изображение для обеих возможностей. Так или иначе, обновленный тип TreeView показан на рис. 21.25.

Рис. 21.25. Элемент управления TreeView с рисунками
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Элемент
Элемент Основой языка HTML является элемент. Он несет в себе определенную информацию, может описывать документ в целом или способ форматирования текста. Элементы можно назвать основой построения сайта. Все, что вы захотите создать на вашей странице, будет сделано с помощью
Элемент
Элемент Элементы – это любые единичные компоненты структуры, например, заголовок, абзац текста, фотография или
Элемент <xsl:if>
Элемент <xsl:if> При помощи элемента <xsl:if> осуществляются проверки условия и принимаются действия на основе результата проверки. Он во многом похож на оператор if в языках программирования. У элемента <xsl:if> один атрибут:• test (обязательный). Устанавливается в
Элемент <xsl:for-each>
Элемент <xsl:for-each> Элемент <xsl:for-each> позволяет применять тело шаблона в цикле снова и снова для всех элементов набора узлов. С технической точки зрения, он работает с набором узлов, который возвращает выражение XPath и выполняет одно и то же действие с каждым узлом в
Элемент <?job?>
Элемент <?job?> Элемент <?job?> задает режим отладки при выполнении WS-файла. Если значение атрибута debug равно true, то задание может быть выполнено во внешнем отладчике (см. приложение 3). Если же значение атрибута debug равно false, то отладчик для этого задания применен быть не
Элемент <job>
Элемент <job> Элементы <job> позволяют определять несколько заданий (независимо выполняющихся частей) в одном WS-файле. Иначе говоря, между тегами <job> и </job> будет находиться отдельный сценарий (который, в свою очередь, может состоять из нескольких частей,
Элемент <example>
Элемент <example> Внутри элемента <example> приводится текст из одной или нескольких строк, в котором можно описать примеры запуска сценария. Если сценарий был запущен с ключом /? в командной строке или в сценарии встретился вызов метода ShowUsage объекта WshArguments, то этот текст
Элемент TreeView
Элемент TreeView Элементы управления TreeView очень полезны тем, что они позволяют визуально отображать иерархии данных (например, структуру каталогов или любую другую структуру, связанную отношением "родитель-потомок"). Элемент управления TreeView предлагает очень широкие
Элемент Label
Элемент Label В рассмотренном примере также использовался элемент Label для отображения текстовой строки. Как правило, надпись используется для отображения некоторого текста, который пользователь не может изменить. Сама отображаемая строка задается при помощи свойства Text.
Элемент xsl:if
Элемент xsl:if Синтаксис элемента следующий:<xsl:if test="выражение"> <!-- Содержимое: шаблон --></xsl:if>Элемент xsl:if является простейшим условным оператором в XSLT. Выражение, содержащееся в обязательном атрибуте test, вычисляется и приводится к булевому типу. В том и только том