Модель одномодульной страницы
Модель одномодульной страницы
Сначала мы рассмотрим модель одномодульной страницы. Нашей целью является построение файла *.aspx (с именем Default.aspx), который будет отображать таблицу Inventory базы данных Cars (созданной в главе 22). Вполне возможно создать эту страницу только с помощью редактора Блокнот, но Visual Studio 2005 может упростить процесс построения с помощью средств IntelliSense, автоматического завершения программного кода и визуальных редакторов страницы.
Сначала откройте Visual Studio 2005 и создайте новую Web-форму, выбрав File?New?File из меню (рис. 23.8).
После загрузки страницы в среду разработки обратите внимание на то, что в нижней части окна проектирования страницы есть две кнопки, позволяющие увидеть содержимое файла *.aspx в двух разных вариантах. Выбрав кнопку Design, вы увидите окно визуального проектирования, в котором вы можете строить пользовательский интерфейс страницы во многом подобно тому, как вы строили интерфейс формы приложения Windows Form (перетаскивая элементы управления на поверхность формы, изменяя настройки в окне свойств и т.д.). Если выбрать кнопку Source, вы увидите HTML-код и блоки ‹script›, из которых скомпонован данный файл *.aspx.

Рис. 23.8. Создание нового файла *.aspx
Замечание. В отличие от более ранних версий Visual Studio, вид Source в Visual Studio 2005 предлагает полноценную поддержку IntelliSense и позволяет перетаскивание элементов пользовательского интерфейса непосредственно в окно HTML-кода.
В панели инструментов (окно Toolbox) Visual Studio 2005 откройте раздел Standard и перетащите элементы управления Button, Label и GridView в окно проектирования страницы (элемент GridView можно найти в разделе Data окна Toolbox). He пренебрегайте использованием окна свойств (или IntelliSense для HTML) при установке различных свойств элементов интерфейса и укажите для каждого Web-элемента подходящее имя с помощью свойства ID. На рис. 23.9 показан один из возможных вариантов оформления проекта (сдержанность здесь проявляется преднамеренно, чтобы минимизировать объем генерируемого кода разметки).

Рис. 23.9. Пользовательский интерфейс Default.aspx
Теперь щелкните на кнопке Source внизу окна и найдите в программном коде раздел ‹form› своей страницы. Обратите внимание на то, что Web-элементы управления определены с помощью дескриптора ‹asp:›, там же вы обнаружите набор пар имен и значений в соответствии с установками, сделанными вами в окне свойств.
‹form id="form1" runat="server"›
‹div›
‹asp:Label ID="lblInfo" runat="server" Техt="Щелкните на кнопке, чтобы заполнить таблицу"›
‹/asp:Label›
‹asp:GridView ID="carsGridView" runat="server"›
‹/asp:GridView›
‹asp:Button ID="btnFillData" runat="server" Text="Заполнить таблицу" /›
‹/div›
‹/form›
Подробности использования Web-элементов управления ASP.NET будут обсуждаться в главе позже. Пока что достаточно понять, что Web-элементы управления – это классы, обрабатываемые на Web-сервере и автоматически помещающие свое HTML-представление в исходящий HTTP-ответ (да, вам не нужно создавать соответствующий HTML-код!).
Кроме этого основного преимущества, Web-элементы ASP.NET поддерживают модель программирования, аналогичную Windows Forms, когда имена свойств, методов и событий имитируют их эквиваленты в Windows Forms. Для примера обработайте событие Click для типа Button либо с помощью окна свойств (используйте кнопку с пиктограммой молнии), находясь Visual Studio в режиме проектирования Web-формы, либо с помощью раскрывающихся списков, размещенных в верхней части окна просмотра программного кода (кнопка Source). В результате в определение Button будет добавлен атрибут OnClick, которому назначено имя обработчика события Click.
‹asp:Button ID="btnFillData" runat="server" Text="Заполнить таблицу" OnClick="btnFillData_Click" /›
Кроме того, в ваш блок ‹script› добавляется обработчик события Click сервера (здесь обратите внимание на то, что входные параметры в точности соответствуют требованиям целевого делегата System.EventHandler),
‹script runat="server"›
protected void btnFillData_Click(object sender, EventArgs e) {}
‹/script›
Реализуйте серверную часть обработчика событий так, чтобы использовался объект чтения данных ADO.NET для заполнения GridView. Также добавьте директиву импорта (подробнее об этом чуть позже), которая укажет, что вы используете пространство имен System.Data.SqlClient. Вот остальная часть соответствующей программной логики страницы файла Default.aspx.
‹%@Page Language="C#" %›
‹%@Import Namespace = "System.Data.SqlClient" %›
…
‹script runat="server"›
protected void btnFillData_Click(object sender, EventArgs е) {
SqlConnection: sqlConn = new SqlConnection("Data Source=.;Initial Catalog=Cars;UID=sa;PWD=");
sqlConn.Open();
SqlCommand cmd = new SqlCommand("Select * From Inventory", sqlConn);
carGridView.DataSource = cmd.ExecuteReader();
carsGridView.DataBind();
sqlConn.Close();
}
‹/script›
‹html xmlns = "http://www.w3.org/1999/xhtml"›
…
‹/html›
Перед тем как погрузиться в детали обсуждения формата этого файла *.aspx, давайте выполним тестовый запуск страницы. Откройте окно командной строки Visual Studio 2005 и запустите утилиту WebDev.WebServer.exe, указав путь к сохраненному вами файлу Default.aspx.
webdev.webserver.exe /port:12345 /path:"C:CodeTestsSinglePageModel"
Затем, открыв любой браузер, введите следующий адрес URL.
http://localhost:12345/
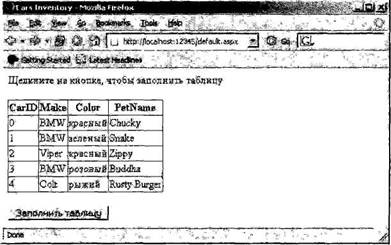
При загрузке страницы вы сначала увидите только типы Label и Button. Но когда вы щелкнете на кнопке, Web-серверу будет направлен вторичный запрос, в результате которого Web-элементы управления получат обратно соответствующие HTML-дескрипторы. На рис. 23.10 показан результат визуализации нашей страницы в окне Mozilla Firefox.

Рис. 23.10. Web-доступ к данным
Совсем просто, не правда ли? Но, как говорится, все зависит от мелочей, так что давайте рассмотрим немного подробнее композицию файла *.aspx.
Директива ‹%@Page%›
Прежде всего следует отметить то, что файл *.aspx обычно открывается набором директив. Директивы ASP.NET всегда обозначаются маркерами ‹%@ XXX %› и могут сопровождаться различными атрибутами, информирующими среду выполнения ASP.NET о том, как обрабатывать соответствующие данные.
Каждый файл *.aspx должен иметь, как минимум, директиву ‹%@Page%›, которая используется для определения управляемого языка, применяемого в рамках страницы (для этого используется атрибут language). Также директива ‹%@Page%› может определять имя соответствующего файла с внешним кодом поддержки (если таковой имеется), разрешать трассировку и т.д. Наиболее интересные атрибуты ‹%@Page%› описаны в табл. 23.2.
Таблица 23.2. Подборка атрибутов директивы ‹%@Page%›
Атрибут Описание CompilerOptions Позволяет определить любые флаги командной строки (представленные одной строкой), передаваемые компилятору при обработке страницы CodePage Указывает имя соответствующего файла с внешним кодом поддержки EnableTheming Индикатор поддержки тем ASP.NET 2.0 элементами управления данной страницы *.aspx EnableViewState Индикатор поддержки состояния представления между запросами страницы (более подробно об этом говорится в главе 24) Inherits Определяет класс страницы, из которой получается данный файл *.aspx; может быть любым классом, полученным из System.Web.UI.Page MasterPageFile Указывает шаблон страницы, используемый в паре с текущей страницей *.aspx Trace Индикатор разрешения трассировкиДиректива ‹%@Import%›
В дополнение к директиве ‹%@Page%› файл *.aspx может использовать различные директивы ‹%@Import%›, чтобы явно указать пространства имен, необходимые для текущей страницы. В нашем примере указано использование типов из пространства имен System.Data.SqlClient. Ясно, что при необходимости использования дополнительных пространств имен .NET нужно просто указать несколько директив ‹%@Import%›.
Замечание. Директива ‹%@lmport%› не является необходимой, если применяется модель страницы с внешним кодом поддержки. При использовании файла с внешним кодом поддержки для указания внешних пространств имен применяется ключевое слово using C#.
Опираясь на имеющиеся у вас знания .NET, вы можете поинтересоваться, почему в файле *.aspx нет указаний на пространства имен System.Data и System. Причина в том, что все страницы *.aspx автоматически получают доступ в ряду ключевых пространств имен, включай следующие.
• System
• System.Collections
• System.Collections.Generic
• System.Configuration
• System.IO
• System.Text
• System.Text.RegularExpressions
• Все пространства имен, связанные с System.Web
ASP.NET определяет ряд других директив, которые могут встречаться в файлах *.aspx как до, так и после ‹%Page%› и ‹%@Import%›, но их обсуждение предполагается привести позже.
Блок ‹script›
В соответствии с моделью одномодульной страницы файл *.aspx может содержать логику сценария серверной стороны, который должен выполняться на Web-сервере. Блоки программного кода, определенные для сервера, должны выполняться на сервере, поэтому для них используется атрибут runat="server". Если атрибут runat="server" не указан, среда выполнения предполагает, что соответствующий блок является сценарием клиента, который следует отправить с исходящим HTTP-ответом.
‹script runat="server"›
protected void btnFillData_Click(object Sender, EventArgs e) {}
‹/script›
Сигнатура этого вспомогательного метода должна выглядеть очень знакомой. Вспомните, что при изучении Windows Forms говорилось о том, что обработчик события должен соответствовать шаблону, определенному соответствующим делегатом .NET. А когда вы хотите обработать щелчок на кнопке со стороны сервера, соответствующим делегатом является System.EventHandler, который, как вы помните, может вызвать только методы, получающие в качестве первого параметра System.Object, а в качестве второго – System.EventArgs.
Декларация элемента ASP.NET
Последним из рассматриваемых здесь вопросов является структура определения элементов управления Button, Label и GridView Web-формы. Подобно ASP и HTML, Web-элементы ASP.NET размещаются в контексте ‹form›. Но в этом случае открывающий дескриптор ‹form› сопровождается атрибутом runat="server". Это очень важно, поскольку тем самым дескриптор информирует среду выполнения ASP.NET о том, что перед размещением HTML-кода в потоке ответа соответствующие элементы ASP.NET должны получить возможность обновить свое HTML-представление.
‹form id="form1" runat="server"›
...
‹/form›
Исходный код. Файл примера SinglePageModel размещен в подкаталоге, соответствующем главе 23.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Перерисовка страницы
Перерисовка страницы Однако когда мы изменяем класс элемента, код отрабатывает значительно быстрее, но вот страница обновляется медленно. Это все из-за того, что изменение свойства className не перерисовывает страницу мгновенно, вместо этого браузер просто помещает событие
3.2. Информационные страницы
3.2. Информационные страницы В проекте GNU для представления документации был принят формат Texinfo. Документацию Texinfo можно распечатать (используя преобразование в ТЕХ) либо прочитать в онлайне (в формате "info", очень раннем гипертекстовом формате, предшествующем World Wide Web). В Linux
Секции Web-страницы
Секции Web-страницы Снова вернемся в полному HTML-коду нашей Web-странички. Мысленно удалим из него уже рассмотренный фрагмент и получим листинг 1.4. Листинг 1.4 <!DOCTYPE html> <HTML> <HEAD> <META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8"> <TITLE>Пример
6.2.2. Каталоги и страницы
6.2.2. Каталоги и страницы Если ваш сайт состоит из нескольких страниц, создавать для него древовидную структуру размещения страниц нецелесообразно, вполне достаточно хранить страницы и графику в одном разделе. Но если у вас будет несколько тематических разделов, логичнее
Страницы
Страницы Странички (или фэн-странички, как их иногда называют) на первый взгляд практически не отличаются от групп. еще ближе они к обычным фейсбучным профилям – это профили и есть, только не индивидуальные, а коллективные.Страничку может создать для себя компания,
Оформление страницы
Оформление страницы Поговорим о том, что же необходимо сделать на вашей странице ВКонтакте, чтобы можно было ее эффективно продвигать. Сейчас в этой сети есть два варианта создания подобной страницы: оформить либо Public, либо группу. В последнее время группы значительно
Страницы категорий
Страницы категорий Как правило, на сайте предлагается не один товар, а несколько вещей из разных категорий. Товары могут отличаться по цене, по марке производителя, по назначению и т. д.Для того чтобы упростить выбор товара, используются страницы категорий.Они позволяют
Страницы
Страницы Титульный листВ Word имеется коллекция красиво оформленных заготовок титульных листов. При желании вы можете использовать одну их них в своем документе.На вкладке Вставка в группе Страницы нажмите кнопку Титульная страница в открывшемся списке (рис. 1.48) выберите
Фон страницы
Фон страницы Следующая группа вкладки Разметка страницы – Фон страницы. С помощью ее инструментов, как вы понимаете, можно сделать страничке фон.Подложка. При использовании подложки на страничке появится как будто водяной знак. Если вы выберете в списке команды не
Модель программного кода Web-страницы ASP.NET
Модель программного кода Web-страницы ASP.NET Web-страницы ASP.NET могут строиться с использованием одного из двух подходов. Вы можете создать один файл *.aspx, который будет содержать комбинацию программного кода сервера и HTML (по примеру классической технологии ASP). Для создания
Модель страницы с внешним кодом поддержки
Модель страницы с внешним кодом поддержки Чтобы продемонстрировать возможности модели страницы с внешним кодом поддержки, мы воссоздадим предыдущий пример, используя шаблон Web-узла Visual Studio 2005 (при этом важно понимать, что для создания страниц с внешним кодом поддержки
Домашние страницы
Домашние страницы Русскоязычные N Сервер Описание 1 http://www.ph.usmga.ru/lexa Delphi Russian Suite Сайт, посвященный программированию на Дельфи. Автор страницы Алексей Спицын. Можно скачать документацию по Дельфи (в том числе и на русском языке). Есть список ссылок на страницы в
24.2.2. Не открываются страницы
24.2.2. Не открываются страницы Если соединение установлено (о чем свидетельствует наличие «поднятого» интерфейса в выводе ifconfig), а Web-страницы не открываются, попробуйте пропинговать любой удаленный узел по IP-адресу. Если не знаете, какой узел пинговать (т. е. не помните ни
13.10. Параметры страницы
13.10. Параметры страницы Мы вплотную подошли к печати наших документов. Перед этим не помешает установить параметры страницы. Выполните команду Файл, Параметры страницы (рис. 158). В окне Параметры страницы вы можете:определить поля страницы — т. е. расстояния от края