Элементы CheckBox, RadioButton и Group Box
Элементы CheckBox, RadioButton и Group Box
Пространство имен System.Windows.Forms определяет целый ряд других типов, расширяющих возможности ButtonBase, и это, в частности, тип CheckBox (кнопка с независимой фиксацией, может поддерживать до трех возможных состояний) и тип RadioButton (кнопка с зависимой фиксацией, может иметь два состояния – "включена" и "выключено"). Подобно типу Button, эти типы тоже наследуют заметную долю своих функциональных возможностей от базового класса Control. Однако каждый класс определяет и свои уникальные дополнительные возможности. Сначала мы рассмотрим базовые свойства элемента управлений CheckBox, описанные в табл. 21.5.
Таблица 21.5. Свойства CheckBox
Свойство Описание Appearance Настраивает вид элемента управления Checkbox, используя значения перечня Appearance AutoCheck Считывает или устанавливает значение, являющееся индикатором необходимости автоматического изменения значений Checked или CheckState и внешнего вида CheckBox при щелчке на нем CheckAlign Считывает или устанавливает параметры выравнивания по горизонтали и вертикали для CheckBox, используя значения перечня ContentAlignment (во многом аналогично типу Button) Checked Возвращает булево значение, представляющее состояние CheckBox (включен или выключен). Если свойство ThreeState равно true (истина), то свойство Checked возвращает true как для включенного, так и для неопределенного состояния CheckState Считывает или устанавливает значение-индикатор включенного состояния CheckBox, используя значения перечня CheckState, а не булево значение ThreeState Индикатор поддержки в CheckBox не двух, а трех состояний выбора (в соответствии с перечнем CheckState)Тип RadioButton не требует пространных комментариев, поскольку этот тип представляет собой лишь немного модифицированный CheckBox. Члены RadioButton почти идентичны членам типа CheckBox. Единственной существенной разницей оказывается поддержка события CheckedChanged, которое (как и следует ожидать) генерируется тогда, когда изменяется значение Checked. Кроме того, тип RadioButton не поддерживает свойство ThreeState, поскольку кнопка типа RadioButton должна быть или включена, или выключена.
Обычно наборы объектов RadioButton группируются вместе, чтобы функционировать, как целое, в соответствии с логикой создаваемой формы. Например, для набора из четырех типов RadioButton. обеспечивающих выбор цвета для автомобиля, обычно нужно гарантировать, чтобы в каждый момент времени мог быть отмечен только один из этих типов. Вместо создания вручную программного кода для решения этой задачи, можно просто использовать элемент управления GroupBox (групповой блок), гарантирующий, что все соответствующие Типы RadioButton будут работать во взаимоисключающем режиме.
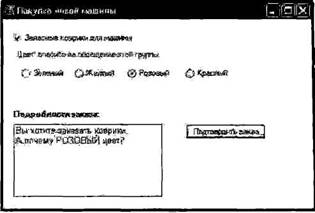
Чтобы проиллюстрировать работу с CheckBox, RadioButton и GroupBox, мы создадим новое приложение Windows Forms с именем CarConfig, которое будет расширено в следующих нескольких разделах. Главная форма позволяет пользователю ввести (и подтвердить) информацию о новом транспортном средстве, которое пользователь намеревается купить. Резюме заказа отображается типом Label после щелчка на кнопке Подтвердить заказ. На рис. 21.8 показан исходный вид соответствующего пользовательского интерфейса.
Если для построения формы вы используете окно проектирования формы, вы получите множество членов-переменных, соответствующих каждому элементу графического интерфейса. Соответственно должен будет обновлен метод InitializeComponent().

Рис. 21.8 Исходный пользовательский интерфейс формы CarConfig
Первой нашей задачей является настройка типа CheckBox. Как и в случае любого другого производного от Control типа, после установки внешнего вида элемента управления его следует добавить во внутреннюю коллекцию элементов управления формы.
private void InitializeComponent() {
…
// checkFloorMats
//
this.checkFloorMats.Name = "checkFloorMats";
this.checkFloorMats.Text = "Запасные коврики для машины";
this.Controls.Add(this.checkFloorMats);
…
}
Затем нужно сконфигурировать GroupBox и содержащиеся в нем типы RadioButton. Чтобы разместить элемент управления в рамках GroupBox, нужно добавить элемент в коллекцию Controls типа GroupBox (точно так же, как вы добавляли элементы управления в коллекцию Controls формы). Чтобы сделать ситуацию интереснее, используйте окно свойств и задайте обработку событий Enter и Leave для объекта GroupBox, как показано ниже.
private void InitializеComponent() {
…
// RadioRed
this.radioRed.Name = "radioRed";
this.radioRed.Size = nеw System.Drawing.Size(04, 23);
this.radioRed.Text = 'Красный";
//
// groupBoxColor
//
…
this.groupBoxColor.Controls.Add(this.radioRed);
this.groupBoxColor.Text = "Цвет";
this.groupBoxColor.Enter += new System.EventHandler(this.groupBoxColor_Enter);
this.groupBoxColor.Leave += new System.EventHandler(this.groupBoxColor_Leave);
…
}
Понятно, что нет никакой необходимости выполнять захват событий Enter и Leave в GroupBox. Однако, для примера, обновите в обработчиках событий текст заголовка GroupBox, как показано ниже.
// Индикация посещения группы.
private void groupBoxColor_Leave(object sender, EventArgs e) {
groupBoxColor.Text = "Цвет: спасибо, за посещение этой группы…";
}
private void groupBoxColor_Enter(object sender, EventArgs e) {
groupBoxColor.Text = "Цвет: вы находитесь в этой группе…";
}
Последними элементами графического интерфейса в этой форме будут типы Label и Button, которые также будут сконфигурированы и вставлены в коллекцию Controls формы с помощью InitializeComponent(). Тип Label используется для отображения информации заказа, формирующейся в обработчике события Click кнопки Button подтверждения заказа, как показано ниже.
private void btnOrder_Click(object sender, System.EventArgs e) {
// Построение строки для отображения информации.
string orderInfo = "";
if (checkFloorMats.Checked) orderInfo += "Вы хотите заказать коврики. ";
if (radioRed.Checked) orderInfo += "Вы выбрали красный цвет. ";
if (radioYellow.Checked) orderInfo += "Вы выбрали желтый цвет. ";
if (radioGreen.Checked) orderInfo += "Вы выбрали зеленый цвет. ";
if (radioPink.Checked) orderInfo += "А почему РОЗОВЫЙ цвет? ";
// Отправка строки элементу Label.
infoLabel.Text = orderInfo;
}
Обратите внимание на то, что как CheckBox, так и RadioButton поддерживают свойство Checked, которое позволяет выяснить текущее состояние элемента. Кроме того, напомним, что если вы сконфигурировали CheckBox с тремя состояниями, то состояние элемента нужно проверять с помощью свойства CheckState.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
История Open Group
История Open Group The Open Group (Открытая группа) была сформирована в 1996 году объединением организаций X/Open Company (основана в 1984 году) и Open Software Foundation (OSF, основан в 1988 году). Эта группа представляет собой международный консорциум производителей и потребителей из промышленности,
Создание файлов passwd и group
Создание файлов passwd и group Для возможности входа в систему под учетной записью root и для распознавания оболочкой имени «root», необходимо создать соответствующие записи в файлах /etc/passwd и /etc/group.Для создания файла /etc/passwd, выполните:echo «root:x:0:0:root:/root:/bin/bash» > /etc/passwdПароль для root (
23.2.6 Group Membership
23.2.6 Group Membership Формат сообщений многоадресных рассылок Group Membership (членство в группе) показан на рис. 23.4. Он был изменен относительно версии 4 для согласования с форматом ICMPv6. Поле Maximum Response Delay (максимальная задержка ответа) имеет ненулевое значение только в сообщениях
Группировка записей. Предложение GROUP BY
Группировка записей. Предложение GROUP BY Предложение GROUP BY используется для определения групп выходных строк, к которым могут применяться агрегатные функции (COUNT, MIN, MAX, AVG и SUM). Если это предложение отсутствует, и используются агрегатные функции, то все столбцы с именами,
The Open Group
The Open Group The Open Group (Открытая группа) была сформирована в 1996 году объединением X/Open Company (основана в 1984 году) и Open Software Foundation (OSF, основан в 1988 году). Эта группа представляет собой международный консорциум производителей и потребителей из промышленности, правительства и
Предложение GROUP BY
Предложение GROUP BY Когда запрос включает предложение GROUP BY, TO спецификация столбца и таблицы, а именно:SELECT {<список-столбцов>}FROM <спецификация-таблицы>[WHERE <условие-поиска>]передается следующей стадии обработки, где строки разделяются на одну или более вложенных
Элемент RadioButton
Элемент RadioButton Элемент управления RadioButton позволяет создавать переключатели, объединенные в группы. Вся группа переключателей должна располагаться в контейнере. Примером такого контейнера может служить сама форма, но чаще используется элемент Panel.Когда пользователь
Элемент CheckBox
Элемент CheckBox Элемент управления CheckBox позволяет создавать независимый переключатель в виде флажка. Элемент CheckBox имеет свойство CheckState, позволяющее определить состояние переключателя. Программист может использоваться значения Unchecked, Checked и Indeterminate. Значение Unchecked
2.1.5. Опции -group и -nogroup
2.1.5. Опции -group и -nogroup Опции -group и -nogroup аналогичны опциям -user и -nouser и позволяют искать файлы, принадлежащие заданной группе или несуществующим группам. Ниже приведена команда для нахождения в каталоге /apps всех файлов, которыми владеют пользователи группы accts:$ find /apps -group accts
§ 2.3 Элементы описания книги. Базовые структурные элементы
§ 2.3 Элементы описания книги. Базовые структурные элементы В самом начале любого файла книги идет признак формата XML<?xml version="1.0" encoding="windows-1251"?>Здесь указана сигнатура принадлежности к формату XML, его версия и кодировка файла. Для русскоязычных FictionBook это обычно windows-1251
§ 2.4 Элементы описания книги (description). Элементы первого уровня
§ 2.4 Элементы описания книги (description). Элементы первого уровня Элемент title-infoСодержит базовую информацию о книге (заголовок, информация об авторе и переводчике, аннотация, вхождение в серию и т.д.)Cинтаксис: <title-info>content</title-info>.Используется в элементах: descriptionВложенные
§ 2.5 Элементы описания книги (description). Элементы второго уровня
§ 2.5 Элементы описания книги (description). Элементы второго уровня Элемент genreЖанр произведения.Содержимое элемента строго фиксировано и определяется файлом FictionBookGenres.xsd, входящим в состав спецификации FictionBook.Список жанров с переводом приведен в Приложении В.Cинтаксис:
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе)
§ 2.6 Элементы описания книги (description). Элементы третьего уровня (информация об авторе) Элемент first-nameИмя автора книги или документа, а также переводчика.Cинтаксис: <first-name>текст</first-name>Используется в элементах: author, translatorВложенные элементы: нетКоличество вхождений:
§ 2.8 Элементы раздела книги (section). Элементы первого уровня.
§ 2.8 Элементы раздела книги (section). Элементы первого уровня. Элемент citeЦитата. Отрывок текста из другого произведения.В FictionBook с помощью тэга cite также выделяются письма, записки, надписи, списки и еще много чего.Cинтаксис: <cite>content</cite>Используется в элементах: section,
§ 2.9 Элементы раздела книги (section). Элементы второго уровня.
§ 2.9 Элементы раздела книги (section). Элементы второго уровня. Элемент stanzaСтрофа стихотворения.Cинтаксис: stanza>content</stanza>Используется в элементах: poemВложенные элементы: title, subtitle, vКоличество вхождений: одно и болееАтрибуты: нетВерсия формата: 2.0Пример: см. пример
§ 2.11 Элементы абзаца (стилевые, они же inline элементы)
§ 2.11 Элементы абзаца (стилевые, они же inline элементы) Элемент aСсылка или сноска.Cинтаксис: <a>content</a>Используется в элементах: code, emphasis, p, strikethrough, strong, style, subtitle, sub, sup, th, td, vВложенные элементы: code, emphasis, strikethrough, strong, style, sub, sup, imageКоличество вхождений: