Элемент ErrorProvider
Элемент ErrorProvider
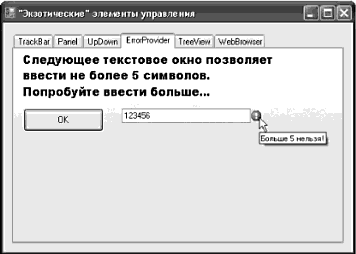
В большинстве приложений Windows Forms приходится, так или иначе, проверять правильность пользовательского ввода. Это особенно касается диалоговых окон, поскольку вы должны информировать пользователя о том, что он сделал ошибку, прежде чем пользователь продолжит ввод. Тип ErrorProvider может использоваться для того, чтобы обеспечить пользователю визуальные подсказки в отношении ошибок ввода. Предположим, например, что у вас есть форма, содержащая элементы TextBox и Button. Если пользователь введет в TextBox более пяти символов и TextBox утрачивает фокус ввода, можно отобразить информацию, показанную на рис. 21.21.

Рис. 21.21 Действие ErrorProvider
Здесь вы обнаруживаете, что пользователь ввел более пяти символов, и в ответ размещаете небольшую пиктограмму ошибки (!) рядом с объектом TextBox. Если пользователь подведет указатель мыши к этой пиктограмме, появится "всплывающий" текст с описанием ошибки. Кроме того, этот элемент ErrorProvider сконфигурирован так, чтобы заставить пиктограмму "мигать", что усилит визуальное воздействие (конечно, без запуска приложения вы этого не увидите).
Если вы хотите использовать такой вид проверки ввода, то вам. прежде всего, нужно изучить свойства класса Control, описания которых приводятся в табл. 21.10.
Таблица 21.10. Свойства и события Control
Свойство или событие Описание CausesValidation Индикатор того, что выбор этого элемента управления вызывает проверку ввода для элементов управления, требующих такой проверки Validated Событие, генерируемое тогда, когда элемент управления заканчивает выполнение программной логики проверки ввода Validating Событие, генерируемое тогда, когда элемент управления проверяет пользовательский ввод (например, когда элемент управления утрачивает фокус ввода)Каждый элемент графического интерфейса может установить для свойства CausesValidation значение true (истина) или false (ложь), причем значением по умолчанию является true. Если вы установите для указанных данных значение true, данный элемент управления при получении им фокуса ввода заставит остальные элемент управления в форме выполнить проверку ввода. При получении фокуса ввода проверяющим элементом управления генерируются события Validating и Validated для каждого элемента управления. В контексте обработчика события Validating вы должны конфигурировать соответствующий ErrorProvider. Также можно, но необязательно, обработать событие Validated, чтобы определить, когда элемент управления закончит цикл проверки.
Тип ErrorProvider предлагает очень небольшой набор членов. Для нашего примера самым важным является свойство BlinkStyle, которому можно присвоить любое значение из перечня ErrorBlinkStyle. Описания этих значений даются в табл. 21.11.
Таблица 21.11. Значения ErrorBlinkStyle
Значение Описание AlwaysBlink Заставляет пиктограмму ошибки "мигать", когда ошибка отображается впервые или когда элементу управления назначается строка новой ошибки, а пиктограмма ошибки уже отображается BlinkIfDifferentError Заставляет пиктограмму ошибки "мигать", когда пиктограмма ошибки уже отображается, но элементу управления назначается строка новой ошибки NeverBlink Индикатор того, что пиктограмма ошибки не должна "мигать" никогдаДля примера добавьте на вкладку ErrorProvider элементы управления Button, TextBox и Label, как показано на рис. 21.21. Затем перетащите в окно проектирования формы элемент ErrorProvider и присвойте этому элементу имя tooManyCharactersErrorProvider. Вот соответствующий фрагмент программного кода InitializeComponent().
private void InitializeComponent() {
…
//
// tooManyCharactersErrorProvider
//
this.tooManyCharaсtersErrorProvider.BlinkRate = 500;
this.tooManyCharactersErrorProvider.BlinkStyle = System.Windows.Forms.ErrorBlinkStyle.AlwaysBlink;
this.tooManyCharactersErrorProvider.ContainerControl = this;
}
После настройки внешнего вида ErrorProvider вы должны выполнить привязку ошибки к TextBox в контексте обработчика события Validating, как показано ниже.
private void txtInput_Validating(object sender, CancelEventArgs е) {
// Длина текста меньше 5?
if (txtInput.Text.Length › 5) {
errorProvider1.SetError(txtInput, "Больше 5 нельзя!");
} else // Все в порядке, не показывать ничего.
errorProvider1.SetError(txtInput, ");
}
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Элемент
Элемент Основой языка HTML является элемент. Он несет в себе определенную информацию, может описывать документ в целом или способ форматирования текста. Элементы можно назвать основой построения сайта. Все, что вы захотите создать на вашей странице, будет сделано с помощью
Элемент
Элемент Элементы – это любые единичные компоненты структуры, например, заголовок, абзац текста, фотография или
Элемент <xsl:if>
Элемент <xsl:if> При помощи элемента <xsl:if> осуществляются проверки условия и принимаются действия на основе результата проверки. Он во многом похож на оператор if в языках программирования. У элемента <xsl:if> один атрибут:• test (обязательный). Устанавливается в
Элемент <xsl:for-each>
Элемент <xsl:for-each> Элемент <xsl:for-each> позволяет применять тело шаблона в цикле снова и снова для всех элементов набора узлов. С технической точки зрения, он работает с набором узлов, который возвращает выражение XPath и выполняет одно и то же действие с каждым узлом в
Элемент <?job?>
Элемент <?job?> Элемент <?job?> задает режим отладки при выполнении WS-файла. Если значение атрибута debug равно true, то задание может быть выполнено во внешнем отладчике (см. приложение 3). Если же значение атрибута debug равно false, то отладчик для этого задания применен быть не
Элемент <job>
Элемент <job> Элементы <job> позволяют определять несколько заданий (независимо выполняющихся частей) в одном WS-файле. Иначе говоря, между тегами <job> и </job> будет находиться отдельный сценарий (который, в свою очередь, может состоять из нескольких частей,
Элемент <example>
Элемент <example> Внутри элемента <example> приводится текст из одной или нескольких строк, в котором можно описать примеры запуска сценария. Если сценарий был запущен с ключом /? в командной строке или в сценарии встретился вызов метода ShowUsage объекта WshArguments, то этот текст
Элемент Form
Элемент Form Элемент Form является контейнером для элементов управления и является рабочей площадкой для создания пользовательского интерфейса программы. Класс Form имеет несколько свойств, которые могут различаться в зависимости от выбранной целевой
Элемент Button
Элемент Button Для создания обычной кнопки используется класс System.Windows.Forms.Button. Эта кнопка обладает всеми основными функциями, которые есть у такого же класса в полной версии .NET Framework. Кнопка предназначена для обработки нажатия стилуса на соответствующую область экрана. В
Элемент TextBox
Элемент TextBox В предыдущем примере дата отображалась в текстовом поле. Это поле создается при помощи класса TextBox, который позволяет вводить текст. Данный элемент поддерживает такие стандартные свойства, как BackColor и ForeColor. Событие Click элементом TextBox не поддерживается, но
Элемент RadioButton
Элемент RadioButton Элемент управления RadioButton позволяет создавать переключатели, объединенные в группы. Вся группа переключателей должна располагаться в контейнере. Примером такого контейнера может служить сама форма, но чаще используется элемент Panel.Когда пользователь
Элемент xsl:if
Элемент xsl:if Синтаксис элемента следующий:<xsl:if test="выражение"> <!-- Содержимое: шаблон --></xsl:if>Элемент xsl:if является простейшим условным оператором в XSLT. Выражение, содержащееся в обязательном атрибуте test, вычисляется и приводится к булевому типу. В том и только том