Ссылки на странице
Прежде чем просматривать страницу отдельной темы в браузере, необходимо изменить шаблон списка тем, чтобы каждая тема вела на соответствующую страницу. Внесите следующие изменения в topics.html:
topics.html
...
{% for topic in topics %}
. . <li>
. . . .<a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a>
. . </li>
{% empty %}
...
Шаблонный тег URL используется для генерирования ссылки на основании схемы URL из learning_logs с именем 'topic'. Этой схеме URL необходим аргумент topic_id, поэтому в шаблонный тег URL добавляется атрибут topic.id. Теперь каждая тема в списке представляет собой ссылку на страницу темы, например http://localhost:8000/topics/1/.
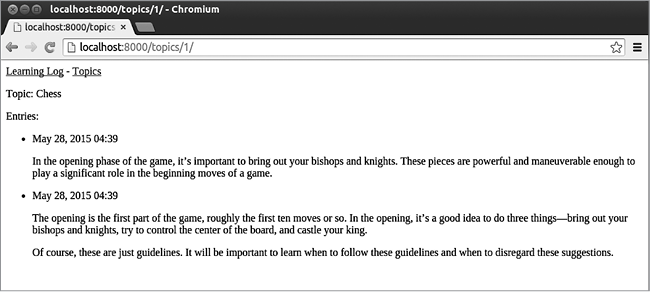
Если теперь обновить страницу тем и щелкнуть на теме, открывается страница, изображенная на рис. 18.5.

Рис. 18.5. Страница со списком всех записей по отдельной теме
Упражнения
18-7. Документация шаблона: просмотрите документацию по шаблонам Django по адресу https://docs.djangoproject.com/en/1.8/ref/templates/. Используйте ее в работе над собственными проектами.
18-8. Страницы Pizzeria: добавьте страницу в проект Pizzeria из упражнения 18-6 (с. 398) с названиями видов пиццы. Свяжите каждое название пиццы со страницей, на которой выводится список дополнений к этой пицце. Обязательно примените наследование шаблонов, чтобы повысить эффективность построения страниц.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК