Оформление записей на странице темы
Страница темы содержит больше контента, чем большинство страниц, поэтому над ней придется потрудиться. Чтобы записи визуально выделялись, мы воспользуемся панелями Bootstrap. Панель представляет собой элемент div с заранее определенным стилем и идеально подходит для отображения записей темы:
topic.html
{% extends 'learning_logs/base.html' %}
(1) {% block header %}
<h2>{{ topic }}</h2>
{% endblock header %}
{% block content %}
<p>
<a href="{% url 'learning_logs:new_entry' topic.id %}">add new entry</a>
</p>
{% for entry in entries %}
(2) . .<div class="panel panel-default">
(3) . . <div class="panel-heading">
(4) . . . .<h3>
. . . . {{ entry.date_added|date:'M d, Y H:i' }}
(5) . . . . <small>
. . . . . .<a href="{% url 'learning_logs:edit_entry' entry.id %}">
. . . . . . edit entry</a>
. . . . </small>
. . . .</h3>
. . </div>
? . . <div class="panel-body">
. . . .{{ entry.text|linebreaks }}
. . </div>
. .</div> <!-- panel -->
{% empty %}
. .There are no entries for this topic yet.
{% endfor %}
{% endblock content %}
Сначала тема размещается в блоке header (1) . Затем удаляется структура неупорядоченного списка, использовавшаяся ранее в этом шаблоне. Вместо того чтобы превращать каждую запись в элемент списка, мы создаем в точке (2) элемент div для панели, который содержит два других вложенных элемента div: panel-heading (3) и panel-body (4). Элемент div с классом panel-heading содержит дату записи и ссылку для ее редактирования. Оба элемента оформлены как элементы <h3>, но мы заключаем ссылку edit_entry в теги <small>, чтобы она была чуть меньше временнуй метки (5).
В точке ? располагается элемент div с классом panel-body, который содержит фактический текст записи. Обратите внимание: код Django для включения информации на страницу вообще не изменился; изменились только элементы, влияющие на внешний вид страницы.

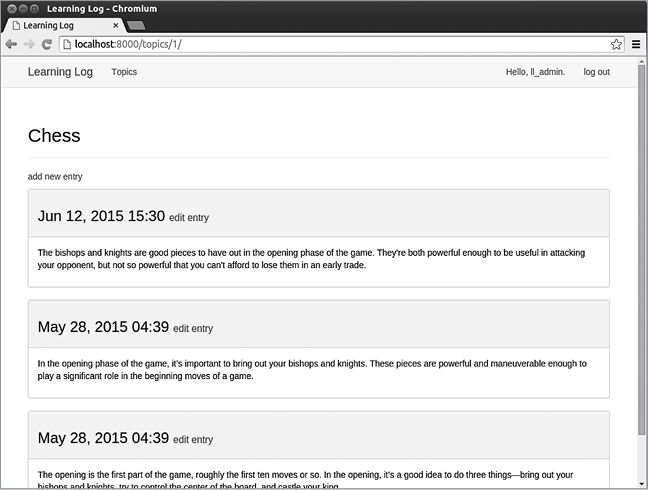
Рис. 20.3. Страница темы с оформлением Bootstrap
На рис. 20.3 изображена страница темы с новым оформлением. Функциональность приложения Learning Log не изменилась, но приложение выглядит более привлекательно и заманчиво для пользователя.
Примечание
Если вы хотите использовать другой шаблон Bootstrap, действуйте в той же последовательности, которая уже использовалась в этой главе. Скопируйте шаблон в base.html и измените элементы, содержащие контент, чтобы шаблон отображал информацию вашего проекта. Затем воспользуйтесь средствами индивидуального стилевого оформления Bootstrap для оформления содержимого каждой страницы.
Упражнения
20-1. Другие формы: мы применили стили Bootstrap к страницам login и add_topic. Внесите аналогичные изменения в другие страницы на базе форм: new_entry, edit_entry и register.
20-2. Стилевое оформление Blog: используйте Bootstrap для стилевого оформления проекта Blog из главы 19.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК