Глава 5. Проектирование страницы
В предыдущих главах мы наметили достаточно широкий фронт работ. Когда вы завершите этап анализа и оставите всю подготовительную работу позади, настанет черед проектирования посадочной страницы.
В этой главе мы поработаем над правильной подачей информации.
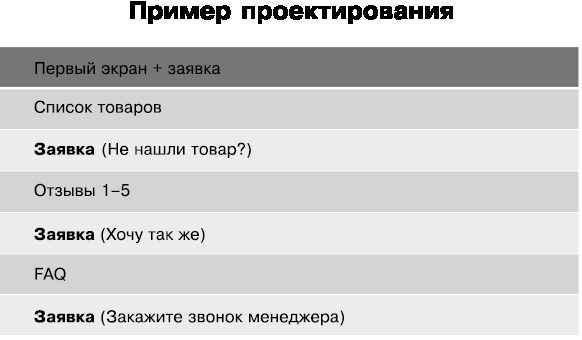
Самый простой пример проектирования представлен в следующей таблице.

Если театр начинается с вешалки, то любая посадочная страница – неважно, короткая или длинная, направленная на подписку или регистрацию, звонок или покупку, – начинается с первого экрана (части сайта, которую пользователь видит сразу после загрузки страницы без прокрутки).
Основная задача первого экрана – актуализировать ту информацию, которая будет на посадочной странице. Проще говоря, он должен привлечь внимание и вызвать интерес аудитории.
Задача всех остальных блоков – поддержать интерес, закрыть возражения и мотивировать совершить целевое действие. Обратите внимание на пример проектирования выше: в каждом пункте есть призыв к действию (CTA – Call To Action).
Рассмотрим подробнее путь пользователя на посадочной странице. Потенциальный клиент видит первый экран, на нем есть предложение оставить заявку, зарегистрироваться или совершить другое целевое действие.
Далее идет список товаров, если это товарный лендинг, или список услуг и их описание, если речь идет о предоставлении услуг. При этом любой товар и услугу можно заказать. На каждой кнопке есть заметный призыв к действию.
Клиенту, который пока не готов совершить покупку или не нашел нужный товар, предлагается альтернативный призыв к действию. Это может быть заявка на получение бесплатной консультации специалиста или скачивание полезного файла в обмен на контакты.
Далее идут отзывы, а после отзывов снова размещаем вариант альтернативного призыва к действию. Уточним еще раз: это не призыв «Купи!», а что-то менее стрессовое: оставить заявку на консультацию, записаться на чашечку чая с педагогом и т. д.
Затем включаются дополнительные элементы. Это могут быть кейсы, результаты учеников или фотографии «до и после». Многие маркетологи добавляют блок ответов на часто задаваемые вопросы (FAQ), таблицу сравнения с конкурентами, описание комплектации продукта. Выбор зависит от возражений ваших клиентов и того, каким способом вы собираетесь их закрывать.
Лендинг должен завершаться формой заявки. Это может быть повторение предыдущих форм (одинаковый призыв к действию) либо альтернативный вариант: заказать обратный звонок, задать вопрос (нужно предусмотреть дополнительное поле для ввода вопроса), получить коммерческое предложение.
Главное правило проектирования посадочных страниц – любое ваше предложение должно завершаться призывом к действию.
Пользователь не должен пролистывать лендинг в поисках формы регистрации. Вы должны дать ему возможность оставить заявку здесь и сейчас.
В то же время клиент не хочет чувствовать себя как на рынке, где его вынуждают купить товар. У него всегда должна быть альтернатива:
• совершить прямое действие, которое для вас является приоритетом;
• совершить действие с отступом, если он не готов совершать прямое действие (то есть купить) прямо сейчас.
Рассмотрим примеры.
1. Если прямое действие – «получить консультацию дизайнера», то действие с отступом – «получить 10 секретных дизайнерских приемов» в обмен на имя и адрес электронной почты (e-mail) клиента.
2. Если прямое действие – «покупка товара», то действием с отступом может быть «бесплатная консультация менеджера».
Вы уже наверняка сталкивались с действием этого приема на практике.
Помните, что всегда должен быть основной и альтернативный призыв к действию.
Прототипирование проекта: мокап
1. Прототип лендинга проще всего разработать в формате mockup. Речь в первую очередь идет о последовательности блоков.
2. Помните, что пользователь, который находится по ту сторону экрана, – живой человек, а не безликий трафик в сети. А значит, ничто человеческое ему не чуждо. У него есть глаза, руки и мозг.
3. Вся визуализация строится с учетом того, что вы знаете принципы работы органов чувств человека и психологию его поведения на сайте.
4. Советуем внимательно просмотреть американские сайты. Обратите внимание на то, что, хотя визуализация выполнена достаточно скупо, само проектирование, в том числе расположение ссылок, баннеров, товарных единиц, кнопок, продумано до мелочей. За каждым элементом дизайна, смысловым блоком, за каждой точкой контакта лежит тонкое понимание психологии. Поэтому важно знать, что, зачем и в какой последовательности делать. Этим мы и займемся.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК