Оформление формы
Поля формы отличаются по цвету от фона формы. Фон необходим для того, чтобы выделять важные для вас блоки лендинга.
Внутренние поля формы заказа должны отличаться по цвету от бэкграунда. Допустим, если весь бэкграунд формы коричневый, то поля для ввода текста нужно делать белыми.
Стрелки к кнопке действия. Чтобы привлечь дополнительное внимание к форме регистрации, можно использовать стрелку, указывающую на кнопку действия. Стрелку может символизировать человек, показывающий на форму рукой или направлением взгляда. В вашем распоряжении любые визуальные сигналы, которые направляют внимание клиента на форму заказа.
Контур с закругленными краями. Если вы будете использовать форму с контуром, то поля лучше делать закругленными. Острые поля ухудшают восприятие.
Да и кнопку часто можно встретить именно с закругленными углами, нередко этим приемом пользуются инфобизнесмены – где надо и где не надо.
Текст в форме. В первую очередь подумайте, какие поля формы действительно нужны. Какую информацию от клиента получить приоритетнее? Чаще всего достаточно имени и почты.
Телефон и e-mail одновременно запрашивают редко. Будьте внимательны, рекламируясь в соцсетях, например в сети «ВКонтакте». Лендинги, запрашивающие телефон, могут иметь сложности с модерацией.
Чтобы отсеять неадекватных посетителей, можно добавить адрес сайта в том случае, если компания занимается SЕО-продвижением сайтов.
Еще одно важное наблюдение: клиенты очень неохотно оставляют и имя, и фамилию одновременно. Если по какой-то причине вам нужна эта информация, ее всегда может спросить менеджер по телефону.
Везде используйте активный призыв к действию. Употребляйте глагол в повелительном наклонении: «Введите ваше имя. Введите ваш телефон».
Подсказки для сложных полей. Если вы берете у клиента какую-то информацию, которую нужно внести в нестандартное поле, то обязательно давайте подсказки.
Например, при оформлении платежа с кредитной карточки всегда требуется внести номер карты и три цифры cv2. В этом случае клиенту следует напомнить, что нужный номер написан на обратной стороне карты.
Если вы запрашиваете СНИЛС или что-то еще, нужно указать, где человек может взять эту информацию.
Любую нестандартную информацию, то есть все, кроме имени, телефона, адреса сайта, можно запрашивать у клиента только с объяснением целей запроса.
Одна строка – одно поле для ввода. Никогда не делайте два поля ввода на одной строке. Например, «имя» и «фамилию» не располагайте на одной строке, если форма регистрации вертикальная. Одна строка – это одно поле для ввода.
Маска для телефона (+7 903 333 44 55). Если вы запрашиваете у человека телефон, то подскажите, в каком виде хотите его взять. Для России можете использовать маску ввода номера с +7, клиенту остается лишь ввести все остальные цифры после кода.
Таким образом вы создаете определенный формат сбора номеров в свою CRM. Делайте маску поля, чтобы человек сразу видел, сколько цифр вводить, – это спасет вас от получения некорректных номеров телефонов.
Однако будьте внимательны, если рекламируетесь и в других странах: маска ввода +7 может сделать ввод номера невозможным для иностранцев.
Валидация полей (проверка на правильность заполнения). Обязательно осуществляйте валидацию полей, чтобы человек не мог отправить некорректную информацию. Если собираете e-mail, то включите проверку на английский алфавит и наличие значка @. Если номер телефона, то нужно включить проверку на корректное количество цифр.
Рассмотрим несколько картинок с изображением различных форм обратной связи и опишем недостатки и достоинства этих форм.
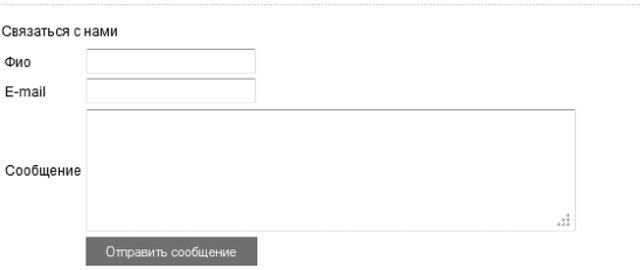
• Форма 1. Достоинства формы 1 (рис. 5.15): простота, легкость; одно поле в строку; присутствует уникальный цвет кнопки; объединены поля ФИО; не нужно оставлять телефон.

Рис. 5.15. Форма 1
Недостатки: короткое поле для ФИО; нет активного диалога с пользователем; слишком большое поле для сообщения; нет объяснения, зачем нужно связаться с владельцами сайта. Например, можно было написать так: «Задайте вопрос, и мы ответим вам в течение 15 минут». Заголовок и кнопка отправки не связаны между собой.
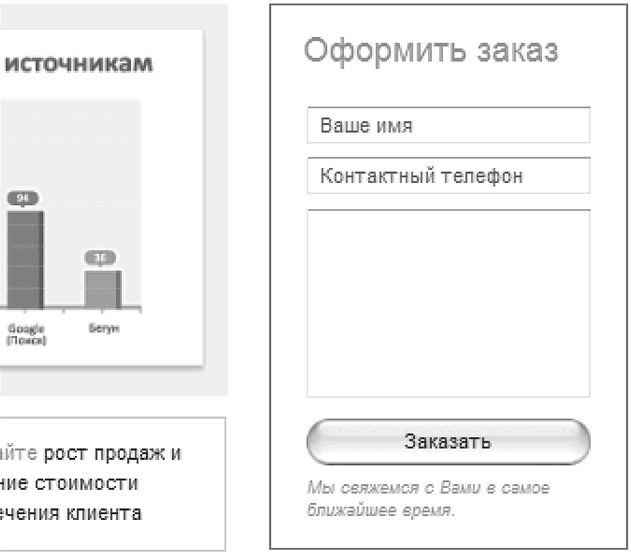
• Форма 2. Достоинства формы 2 (рис. 5.16): все коротко и понятно; минимум информации; внутри есть подсказка к кнопке; форма расположена справа.
Недостатки: нет маски поля; непонятно, почему такое большое поле для заказа, и непонятно, что заказывать; неконтрастная кнопка; когда подсказка находится внутри поля, можно забыть, что это поле нужно заполнять; острые края формы заказа смотрятся некрасиво. Фраза «Мы свяжемся с Вами в самое ближайшее время» звучит неопределенно.

Рис. 5.16. Форма 2
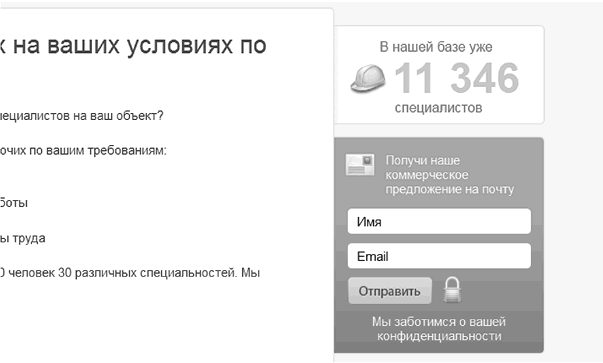
• Форма 3. Достоинства формы 3 (рис. 5.17): очень хороший и контрастный фон у формы заказа.
Недостатки: значок здесь не нужен; кнопка плохо читается; сомнительные подтверждения конфиденциальности; непонятно, зачем замок рядом с кнопкой Отправить; нет призыва к действию; текст выровнен по центру; внутри полей написаны подсказки; используется синий шрифт; «E-mail» пишется через дефис.

Рис. 5.17. Форма 3
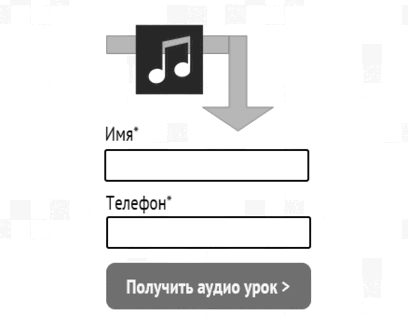
• Форма 4. Достоинства формы 4 (рис. 5.18): звездочка обозначает поля, обязательные к заполнению; над формой заказа на картинке изображен конечный результат, то, что пользователь получит после заполнения полей; стрелка указывает на форму заказа. Это очень удачная форма заказа, обратите на нее особое внимание.

Рис. 5.18. Форма 4
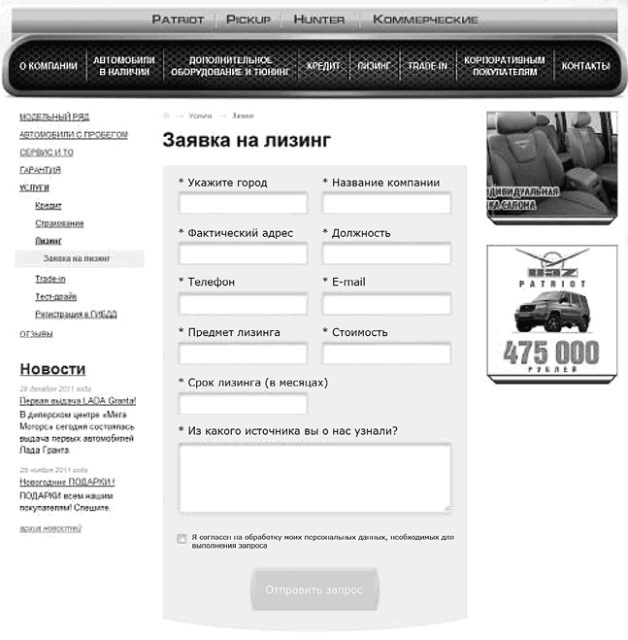
• Форма 5. Достоинства формы 5 (рис. 5.19): название формы понятное – «Заявка на лизинг»; есть подсказки; заголовок яркий; форма заказа закруглена; форма выделена с помощью бэкграунда на общем фоне сайта; выделены обязательные поля.

Рис. 5.19. Форма 5
Недостатки:
• поля расположены в две строки, полей в целом очень много, у них нет масок, запрашивают слишком много данных, все поля обязательны к заполнению;
• есть поля (предмет лизинга, стоимость лизинга), которые непонятно, как заполнять;
• кнопка заказа неактивная, нужно поставить галочку внизу под кнопкой, так как надо еще с чем-то согласиться, прежде чем отправить заявку. Текст на кнопке не читается, а новости сайта, расположенные слева, отвлекают от формы.
На самом деле для этой формы достаточно двух полей ввода данных. В противном случае конверсия таких форм будет очень низкой, не более 0,5 %.
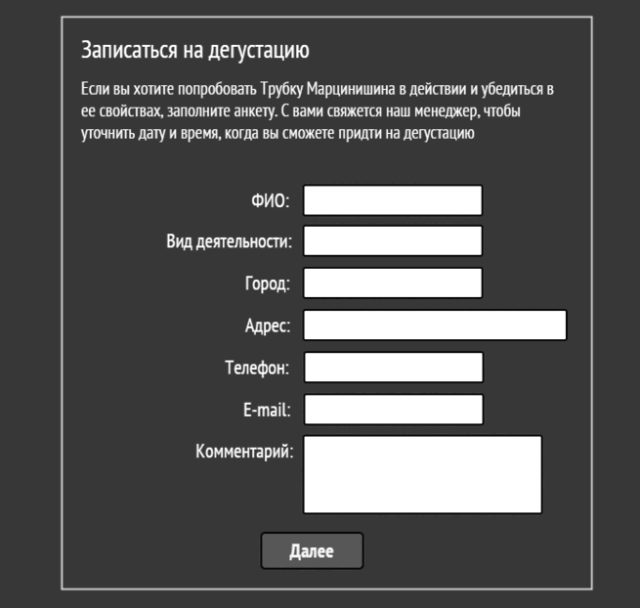
• Форма 6. Достоинства формы 6 (рис. 5.20): понятно, зачем заполнять эту форму; контрастный текст; все поля в одну строку; очень привлекательное предложение; много полезной информации; поля формы контрастного белого цвета на фоне темного бэкграунда.
Недостатки:
• очень много полей (зачем нужен «Вид деятельности»?), разная длина полей, текст выровнен по правому краю;
• нет конкретики в предложении, непонятно, что предлагают дегустировать, не видны обязательные поля, синяя кнопка на синем фоне;
• кнопка Далее и поле Комментарий здесь неуместны. Текст на кнопке заказа Далее не несет призыва к действию. Какие могут быть комментарии после заполнения всех полей формы? Для дегустации здесь запрашивают слишком много лишней информации;
• мотивация продегустировать продукт должна быть очень сильной, чтобы заполнить все поля и ждать звонка менеджера, который станет задавать дополнительные вопросы, например номер страховки.
Понятно, что это пример, как не нужно делать форму обратной связи.

Рис. 5.20. Форма 6
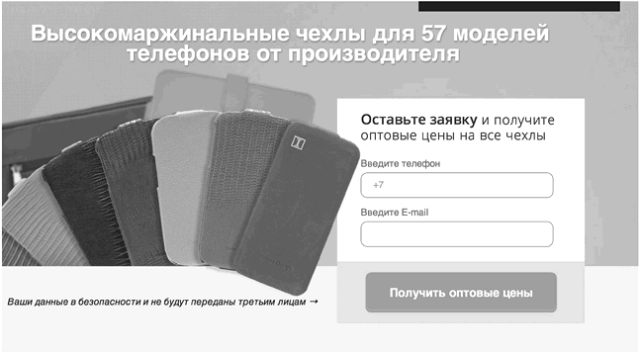
• Форма 7. У формы 7 нет недостатков (рис. 5.21). Так должна выглядеть и ваша форма.
Здесь есть призыв к действию: Отправьте заявку и получите оптовые цены на все чехлы. Поля для введения номера телефона и адреса электронной почты имеют маску.
Соблюдена последовательность действий: Оставьте заявку и получите оптовые цены на все чехлы, и далее на кнопке заказа написано: Получить оптовые цены. Все логично, просто и понятно.

Рис. 5.21. Форма 7
Конверсия этого лендинга говорит сама за себя – 21 %.
Самая главная кнопка
Оформление. Рассмотрим основные характеристики самой главной кнопки заказа.
• Кнопка должна быть яркого уникального цвета, большого размера, чтобы ее было видно на расстоянии двух метров от экрана. Клиент должен сразу понимать, чего от него хотят, его взгляд должен задерживаться на кнопке.
• Желательно, чтобы кнопка была выпуклая. Мимо этого сигнала трудно пройти: любую кнопку чисто психологически хочется нажать.
Текст. Текст на кнопке должен быть контрастным и легко читаться.
Например:
• на черном фоне белый текст;
• на красном фоне белый текст.
Если ваша посадочная страница состоит из двух экранов и более и там есть какая-то дополнительная информация, нужно использовать символы движения. Как правило, это стрелки или кавычки. Рассмотрим на примерах.
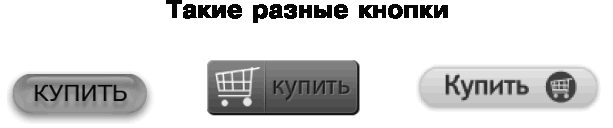
На рис. 5.22 изображены три кнопки. Какие у них недостатки?

Рис. 5.22. Недостатки кнопок
• Левая кнопка. Текст расположен слишком близко к краям кнопки, поэтому его сложно прочитать. К тому же текст написан в режиме Caps Lock. Сама кнопка небольшого размера и похожа на таблетку, изображение размыто.
• Центральная кнопка. На кнопке изображен значок корзины и написано «Купить».
Что делает пользователь на самом деле? Он выбирает товар и кладет его в корзину. Поэтому на кнопке должно быть написано «Добавить в корзину». Рядом со словами «Добавить в корзину» значок корзины смотрится уместно.
• Правая кнопка. В оформлении этой кнопки тоже нарушена логика. Здесь надо написать «Добавить в корзину», а не «Купить». Если вы пишете «Купить», то имеет смысл поставить значок денег. Размер шрифта использован правильно.
Недостатки кнопок, изображенных на рис. 5.23, таковы.

Рис. 5.23. Недостатки кнопок
• Левая кнопка. Рассмотрим плюсы и минусы данной кнопки. Обратите внимание на шрифт. Так называемые засечки над буквами (домики) усложняют чтение. Запомните: шрифт с засечками с экрана читается сложнее, чем шрифт без засечек.
Используйте шрифты без засечек, например Arial. Часто применяется Times New Roman – это шрифт с засечками. Он хорош для газет, но для верстки сайтов его лучше не использовать.
• Центральная кнопка. Центральная кнопка КУПИТЬ имеет несколько недостатков: она выглядит плоской, углы не закруглены, для написания текста использована клавиша Caps Lock.
• Правая кнопка.
• Плюсы: кнопка яркая и контрастная, понятно, что нужно сделать, но символ плохо считывается.
• Минусы: кнопка невыпуклая, больше похожа на дорожный знак. Картинка сбивает с толку, что это за магазин, почему люди так радуются покупке? Здесь присутствует смысловая ошибка. Add to Shopping Cart – «Добавить в корзину для покупок» – слишком длинный текст, его нужно сделать гораздо короче: Add to Cart.
На рис. 5.24 изображена одна из самых удачных кнопок – кнопка системы PayPal. Да, здесь использован Caps Lock, но он сглажен курсивом, кнопка сама по себе очень агрессивная. Посмотрите, какие прекрасные стрелки к центру. На эту кнопку так и хочется нажать. Наклон шрифта показывает, что дальше что-то будет.
Плюсы: большой размер, кнопка выпуклая, яркие края. Под кнопкой есть логотипы сайтов, с помощью которых можно совершить покупку, то есть описан следующий шаг.

Рис. 5.24. Удачная кнопка
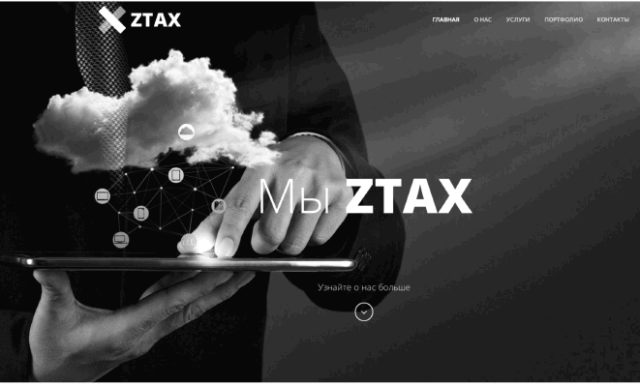
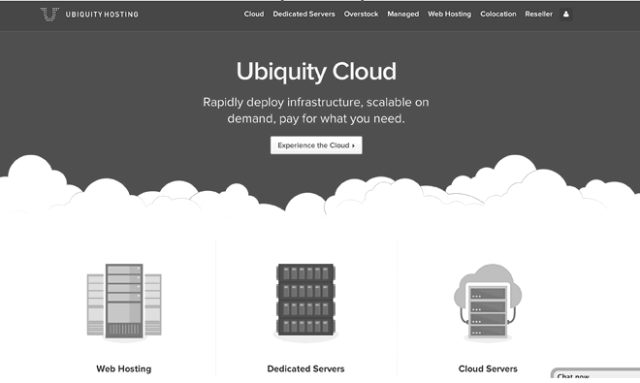
Вы узнали все правила создания одностраничника и изучили все его элементы. Теперь настало время создать свою посадочную страницу и сделать ее, например, такой (рис. 5.25).

Рис. 5.25. Пример страницы
Что не так в этом примере?
На первый взгляд все правильно, все формальные требования соблюдены.
Но непонятно, что делает этот человек на фото. Кстати, какие предположения, что предлагает эта компания? Да все что угодно! Начиная с планшетов и заканчивая прогнозом погоды.
Как можно трактовать картинку без подписи?
Приложения и облака, которые вылетают из планшета, не дают пользователю сосредоточиться на главном. А главное здесь – призыв к действию внизу экрана, его практически не видно, он не несет смысловой нагрузки.
Ладно, раскроем карты. На самом деле это профессиональная команда верстальщиков, которая предлагает свои услуги. Но понять это не так-то просто. Поэтому, используя «правильные» элементы лендинга, не нужно уходить от главного – сути вашего предложения.
Заголовок + кнопка
Рассмотрим варианты оформления.
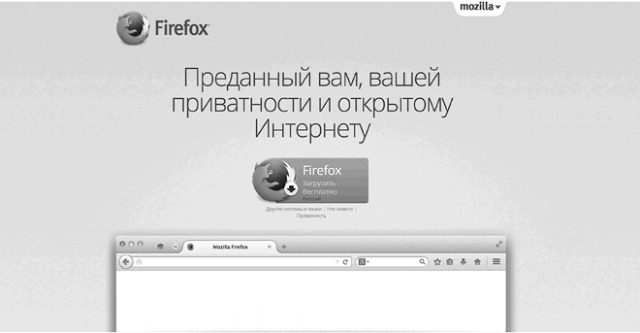
Первый вариант. Заголовок + кнопка (рис. 5.26).

Рис. 5.26. Пример заголовка и кнопки
Зеленая кнопка скачать Firefox, заголовок и картинка-скриншот по центру как один из жизнеспособных вариантов. Обратите внимание, что в примере нет ничего лишнего.
Заголовок + форма + кнопка
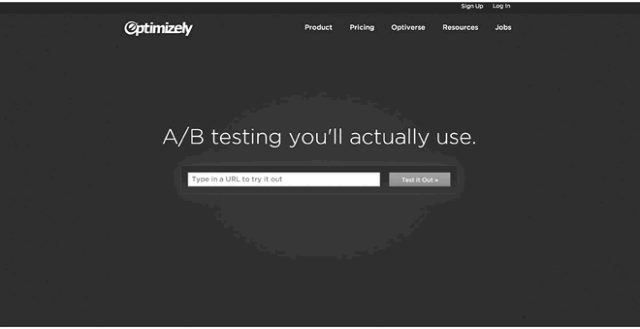
Второй вариант. Здесь используются только заголовок, форма и кнопка (рис. 5.27). На картинке изображен один из лучших примеров сайта от компании Optimizely, и ему даже не нужен подзаголовок. С помощью градиента и фона внимание пользователя концентрируется на строке для ввода электронного адреса.

Рис. 5.27. Пример заголовка, формы и кнопки
Заголовок + подзаголовок + форма + кнопка
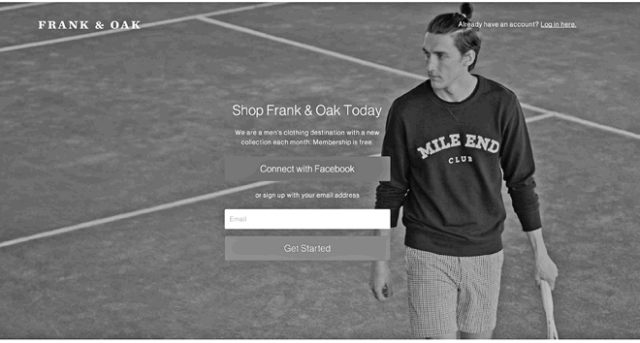
Третий вариант. Третий вариант отличается от второго наличием подзаголовка (рис. 5.28).
Заголовок: Shop Frank & Oak Today – «Покупайте товары Frank & Oak сегодня».
Подзаголовок: в нем краткое описание выгод от регистрации на сайте.

Рис. 5.28. Пример заголовка, подзаголовка, формы и кнопки
Форма: здесь предусмотрена возможность войти на сайт через Facebook или ввести в специальное поле свой e-mail.
Кнопка: нажав кнопку Get Started, можно попасть на сайт магазина.
Заголовок + подзаголовок + кнопка + + триггеры
Четвертый вариант. Заголовок + подзаголовок + кнопка, и на первый экран выводятся триггеры (рис. 5.29). Триггеры являются теми выгодами, которые получает клиент.
Заголовок + подзаголовок + кнопка + + отзывы
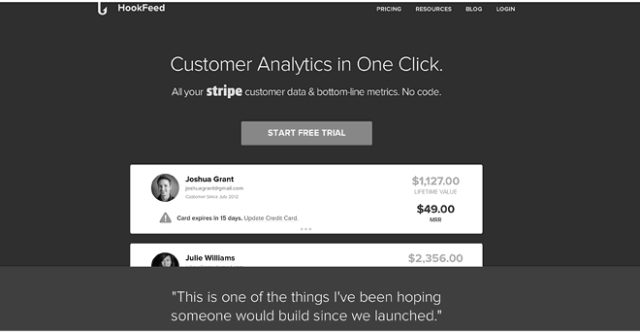
Пятый вариант. Заголовок + подзаголовок + кнопка + отзывы. На рисунке представлен подобный сайт (рис. 5.30). Отзывы на этой странице – это готовые кейсы, по сути, здесь перечислены выгоды, которые получили пользователи.

Рис. 5.29. Пример заголовка, подзаголовка, кнопки и триггеров

Рис. 5.30. Пример заголовка, подзаголовка, кнопки и отзывов
Например: «Вложил 49 долларов, заработал 1127 долларов».
Состав триггера. Что такое триггеры? Триггер в переводе с английского – «крючок». Фактически это спусковой крючок для пользователя, чтобы он обратил внимание на ваше предложение и захотел решить свои проблемы с вашей помощью. Триггеры – это клиентские выгоды, оформленные визуально.
Триггер состоит из заголовка, текста и значка. Визуальное оформление делают с помощью текста или значков. Все зависит от выбранной концепции дизайна. В триггере всегда есть значок. Его может заменить галочка либо знак маркированного списка.
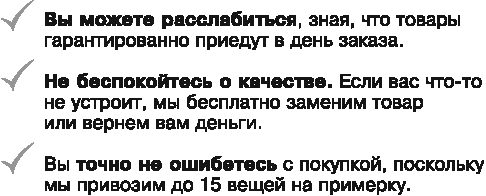
Как оформлять триггеры? Триггеры можно оформлять либо буллитами, либо галочками.

Важный текст выделяется жирным шрифтом – он играет роль заголовка, и, соответственно, выгода выделена за счет свойства и пишется справа.
Если человек торопится, он остановит взгляд на галочках и полужирном тексте: «Вы можете расслабиться, не беспокойтесь о качестве, вы точно не ошибетесь». Триггер подействует безотказно.
Для оформления триггеров часто используют динамические заголовки. Для этого берут выгоду и пишут ее вместо заголовка триггера.
Человек, который торопится (а в Сети все торопятся), не будет читать подтверждение, он просто удостоверится, что оно есть, обратит внимание на цифры и прочитает заголовки. Эффект можно усилить значками, и реакция потенциальных клиентов не заставит себя ждать.

Триггеров должно быть не более четырех, так достигается оптимальная степень воздействия на аудиторию, а дизайн лендинга не теряет в легкости и простоте восприятия.
Все вместе. На рис. 5.31 изображен прекрасный пример триггеров.

Рис. 5.31. Пример триггеров
Easy for user, easy for all ages, easy for sharing.
Здесь применена такая «фишка», как тройное повторение, тройная гарантия, когда берут гарантию и раскладывают ее на три составляющие (в данном случае «легко, легко, легко»).
Это маркетинговый прием, когда одна выгода «легкость» повторяется три раза, усиливается картинками, динамическим заголовком и описанием выгоды.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК