Рисование при помощи QPainter
Рисование при помощи QPainter
Чтобы начать рисовать на устройстве рисования (обычно это виджет), мы просто создаем объект QPainter и передаем ему указатель на устройство. Например:
void MyWidget::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
…
}
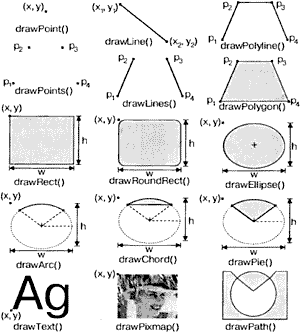
Мы можем рисовать различные фигуры, используя функции QPainter вида draw…(). На рис 8.1 приведены наиболее важные из них.

Рис. 8.1. Часто используемые функции draw…() рисовальщика QPainter.
Параметры настройки QPainter влияют на режим рисования. Некоторые из них устанавливаются на параметры настройки устройства, а другие инициализируются значениями по умолчанию. Тремя основными параметрами настройки рисовальщика являются перо, кисть и шрифт:
• Перо используется для отображения прямых линий и контуров фигур. Оно имеет цвет, толщину, стиль линии, стиль окончания линии и стиль соединения линий.
• Кисть представляет собой шаблон, который используется для заполнения геометрических фигур. Он обычно имеет цвет и стиль, но может также представлять собой текстуру (пиксельную карту, повторяющуюся бесконечно) или цветовой градиент.
• Шрифт используется для отображения текста. Шрифт имеет много атрибутов, в том числе название и размер.
Эти настройки можно в любое время модифицировать при помощи функций setPen(), setBrush() и setFont(), вызываемых для объектов QPen, QBrush или QFont.

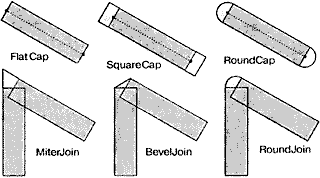
Рис. 8.2. Стили окончания линий и стили соединения линий.

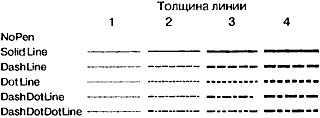
Рис. 8.3. Стили пера.

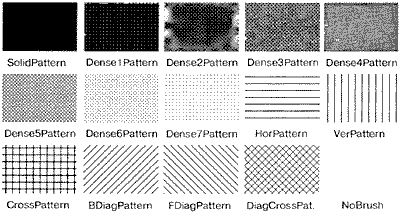
Рис. 8.4. Определенные в Qt стили кисти.

Рис. 8.5. Примеры геометрических фигур.
Давайте рассмотрим несколько примеров. Ниже приводится программный код для вычерчивания эллипса, показанного на рис. 8.5 (а):
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 12, Qt::DashDotLine, Qt::RoundCap));
painter.setBrush(QBrush(Qt::green, Qt::SolidPattern));
painter.drawEllipse(80, 80, 400, 240);
Вызов setRenderHint() включает режим сглаживания линий, указывая QPainter на необходимость использования по краям цветов различной интенсивности, чтобы уменьшить визуальное искажение, которое обычно заметно, когда края фигуры представляются пикселями. В результате края воспринимаются более ровными на тех платформах и устройствах, которые поддерживают эту функцию.
Ниже приводится программный код для вычерчивания сектора эллипса, показанного на рис. 8.5 (б):
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(Qt::black, 15, Qt::SolidLine, Qt::RoundCap, Qt::MiterJoin));
painter.setBrush(QBrush(Qt::blue, Qt::DiagCrossPattern));
painter.drawPie(80, 80, 400, 240, 60 * 16, 270 * 16);
Два последних аргумента функции drawPie() задаются в шестнадцатых долях градуса.
Ниже приводится программный код для вычерчивания кривой Безье третьего порядка, показанной на рис. 8.5 (в):
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
QPainterPath path;
path.moveTo(80, 320);
path.cubicTo(200, 80, 320, 80, 480, 320);
painter.setPen(QPen(Qt::black, 8));
painter.drawPath(path);
Класс QPainterPath может определять произвольные фигуры векторной графики, соединяя друг с другом основные графические элементы: прямые линии, эллипсы, многоугольники, дуги, кривые Безье второго и третьего порядка и другие цепочки графических элементов рисовальщика (painter paths). Такие цепочки являются законченными элементарными рисунками в том смысле, что любая фигура или любая комбинация фигур может быть представлена в виде некоторой цепочки графических элементов.
Цепочка графических элементов определяет контур, а область внутри контура можно заполнить какой-нибудь кистью. В примере, представленном на рис. 8.5 (в), мы не задавали кисть, поэтому нарисован только контур.
В трех представленных выше примерах используются встроенные шаблоны кисти (Qt::SolidPattern, Qt::DiagCrossPattern и Qt::NoBrush). В современных приложениях градиентные заполнители являются популярной альтернативой однородным заполнителям. Цветовые градиенты основаны на интерполяции цветов, обеспечивающей сглаженные переходы между двумя или более цветами. Они часто применяются для получения эффекта трехмерности изображения, например стиль Plastique использует цветовые градиенты при воспроизведении кнопок QPushButton.
Qt поддерживает три типа цветовых градиентов: линейный, конический и радиальный. В примере таймера духовки, который приводится в следующем разделе, в одном виджете используется комбинация всех трех типов градиентов для того, чтобы изображение выглядело реалистически.

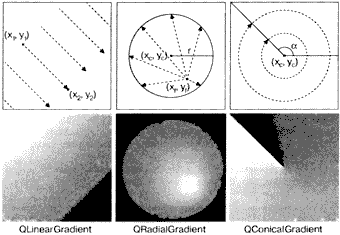
Рис. 8.6. Кисти QPainter с цветовыми градиентами.
• Линейные градиенты определяются двумя контрольными точками и рядом «цветовых отметок» на линии, соединяющей эти точки. Например, линейный градиент на рис. 8.6 создан при помощи следующего программного кода:
QLinearGradient gradient(50, 100, 300, 350);
gradient.setColorAt(0.0, Qt::white);
gradient.setColorAt(0.2, Qt::green);
gradient.setColorAt(1.0, Qt::black);
Мы задали три цвета в трех разных позициях между двумя контрольными точками. Позиции представляются в виде чисел с плавающей точкой в диапазоне между 0 и 1, где 0 соответствует первой контрольной точке, а 1 — последней контрольной точке. Цвет между этими позициями интерполируется.
• Радиальные градиенты определяются центральной точкой (хс, ус), радиусом r и точкой фокуса (xf, yf), которая дополняет цветовые метки. Центральная точка и радиус определяют окружность. Изменение цвета распространяется во все стороны из точки фокуса, которая может совпадать с центральной точкой или может быть любой другой точкой внутри окружности.
• Конические градиенты определяются центральной точкой (хс, ус) и углом ?. Изменение цвета распространяется вокруг центральной точки подобно перемещению секундной стрелки часов.
До сих пор мы говорили о настройках пера, кисти и шрифта рисовальщика. QPainter имеет другие параметры настройки, влияющие на способ рисования фигур и текста:
• Кисть фона (background brush) используется для заполнения фона геометрических фигур (то есть под шаблоном кисти), текста или пиксельной карты, когда в качестве режима отображения фона задан Qt::OpaqueMode (непрозрачный режим) (по умолчанию используется режим Qt::TransparentMode — прозрачный).
• Исходная точка кисти (brush origin) задает точку начала отображения шаблона кисти, в качестве которой обычно используется точка верхнего левого угла виджета.
• Границы области рисования (clip region) определяют область рисования устройства. Операции рисования, которые выходят за пределы этой области, игнорируются.
• Область отображения, окно и универсальная матрица преобразования (viewport, window и world matfix) определяют способ перевода логических координат QPainter в физические координаты устройства рисования. По умолчанию системы логических и физических координат совпадают. Системы координат рассматриваются в следующем разделе.
• Режим композиции (composition mode) определяет способ взаимодействия новых выводимых пикселей с пикселями, уже присутствующими на устройстве рисования. По умолчанию используется режим «source over», при котором новые пиксели рисуются поверх существующих. Этот режим поддерживается только определенными устройствами, и он рассматривается позже в данной главе.
В любой момент времени мы можем сохранить в стеке текущее состояние рисовальщика, вызывая функцию save(), и восстановить его позже, вызывая функцию restore(). Это может быть полезно, если требуется временно изменить некоторые параметры настройки рисовальщика и затем их восстановить в прежние значения, как мы это увидим в следующем разделе.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Рисование простейших фигур
Рисование простейших фигур Начнем мы с самых простых операций — рисования различных прямоугольников, с заливкой и без нее.Для рисования прямоугольника без заливки (т. е. одного лишь контура прямоугольника) предназначен метод strokeRect объекта CanvasRenderingContext2D:<контекст
Рисование сложных фигур
Рисование сложных фигур Канва также поддерживает рисование более сложных, чем прямоугольники, фигур с контурами из множества прямых и кривых линий. Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта
Рисование простейших фигур
Рисование простейших фигур Начнем мы с самых простых операций — рисования различных прямоугольников, с заливкой и без нее.Для рисования прямоугольника без заливки (т. е. одного лишь контура прямо- угольника) предназначен метод strokeRect объекта CanvasRenderingContext2D:<контекст
Рисование сложных фигур
Рисование сложных фигур Канва также поддерживает рисование более сложных, чем прямоугольники, фигур с контурами из множества прямых и кривых линий. Сейчас мы выясним, как это делается, и рассмотрим соответствующие методы объекта CanvasRenderingContext2D. Как рисуются сложные
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное скругление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды FILLET: Current settings: Mode = TRIM, Radius = 10.0000 – текущие настройки Select first object or
Рисование в InDesign
Рисование в InDesign Каким же образом мы создавали векторные кривые и какие инструменты для этого можно использовать? Созданием и редактированием векторных контуров занимается несколько инструментов (рис. 14.4). Рис. 14.4. Инструменты Adobe InDesign для работы с векторной графикойК
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное округление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды fillet:Current settings: Mode = TRIM, Radius = 10.0000 – текущие настройкиSelect first object or
Рисование
Рисование GetWindowRgn Функция GetWindowRgn получает копию оконной области окна. Оконная область окна устанавливается вызовом функции SetWindowRgn . Оконная область определяет участок внутри окна, в котором операционная система выполняет рисование. Операционная система не отображает
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное скругление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды
Рисование плитки
Рисование плитки После установки и запуска «Проектировщика тротуарной плитки» откроется главное окно программы (рис. 5.1). Рис. 5.1. Главное окно программыНачинать процесс укладки необходимо с построения профиля одной плитки. Для этого нужно вызвать окно Редактор плиток
6.6. Рисование примитивов
6.6. Рисование примитивов Теперь вы знаете хотя бы минимум теории, поэтому пора начинать практиковаться. Создадим простое приложение, которое будет рисовать на форме ряд примитивов. Для этого в новом приложении для формы сделаем обработку события OnPaint (листинг
Рисование скруглений
Рисование скруглений Команда FILLET осуществляет плавное округление (сопряжение) объектов. Она вызывается из падающего меню Modify ? Fillet или щелчком на пиктограмме Fillet на панели инструментов Modify.Запросы команды FILLET:Current settings: Mode = TRIM, Radius = 10.0000 – текущие настройкиSelect first object or
Объектное рисование
Объектное рисование Объектное рисование появилось только во Flash 8. Это особый режим рисования графики, при котором Flash превращает все рисуемые фигуры в группы. Разумеется, эти группы не подвергаются ни фрагментации, ни слиянию, что часто бывает полезно.Режим объектного
Рисование таблицы
Рисование таблицы Еще один способ создания таблицы – рисование. Нажмите кнопку Вставка ? Таблица ? Таблицы и в появившемся меню выполните команду Нарисовать таблицу. После этого указатель мыши примет форму специального карандаша для рисования линий таблицы. Сначала
Рисование линий и фигур
Рисование линий и фигур Для создания рисунков в программе Word используются автофигуры, которые можно вставить в нужное место документа, а затем отформатировать по своему усмотрению. Чтобы вставить автофигуру в текст, действуйте следующим образом.1. На вкладке Вставка