Разработка HTML-формы для диалогового окна
Разработка HTML-формы для диалогового окна
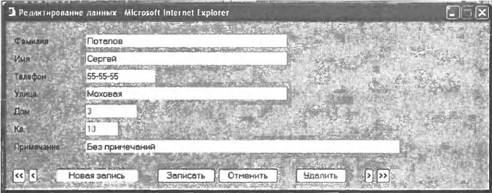
В качестве интерфейса записной книжки мы создадим диалоговое окно (пользовательскую форму), которое показано на рис. 7.3.

Рис. 7.3. Диалоговое окно для работы с записной книжкой
Эта форма реализуется с помощью HTML-файл Phone.htm, который полностью приведен в листинге 7.6.
В самом начале файла Phone.htm ставится тег <html>, указывающий на то, что содержимым файла является текст в формате HTML, а также теги <head> и </head>, внутри которых задаются используемая кодировка (charset=windows-1251) и заголовок формы (теги <title> и </title>):
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Форма для записной книжки</title>
</head>
Для того чтобы задать цвет формы, в теге <body> используется атрибут bgcolor со значением "silver":
<body bgcolor="silver" scroll="no">
Атрибут scroll="no" указывает на то, что в диалоговом окне не должно быть полос прокрутки.
Наша форма состоит из семи текстовых полей ввода (табл. 7.2) и восьми кнопок (табл. 7.3).
Таблица 7.2. Поля ввода диалогового окна для работы с записной книжкой
Имя поля Размер поля (символов) Назначение txtLastName 50 Поле для ввода фамилии txtName 50 Поле для ввода имени txtPhone 15 Поле для ввода номера телефона txtStreet 50 Поле для ввода названия улицы txtHouse 10 Поле для ввода номера дома txtApp 5 Поле для ввода номера квартиры txtNote 80 Поле для ввода примечанияТаблица 7.3. Кнопки диалогового окна для работы с записной книжкой
Текст кнопки Имя кнопки Назначение << btnFirst Переход к первой записи < btnPrevious Переход к предыдущей записи Новая запись btnNew Добавление новой пустой записи Записать btnSave Сохранение сделанных изменений в XML-файле Отменить btnCancel Отмена сделанных в форме изменений Удалить btnDelete Удаление текущей записи > btnNext Переход к следующей записи >> btnFinal Переход к последней записиКоманды, создающие форму, находятся внутри тегов <form> и </form>. Сами текстовые поля ввода и кнопки создаются в HTML-файле с помощью одного и того же тега <input>. Внутри этого тега нужно указать несколько атрибутов:
? type — определяет тип элемента управления (для поля ввода type="text", для кнопки type="button");
? name — задает имя элемента управления;
? size — определяет длину строки поля ввода в символах;
? value — задает надпись на кнопке.
Для того чтобы поля ввода располагались точно друг под другом, мы поместим их в таблицу с невидимыми границами, состоящую из двух столбцов: в первом находится описание (метка) для поля, во втором — сам элемент управления. Таблица в HTML-файле создается с помощью парных тегов <table> и </table>, внутри которых приводятся теги <tr> и </tr>, задающие начало и конец одной строки таблицы соответственно:
<table border="0" width="100%" style="font-family:Arial; font-size:10pt">
<tr>
</tr>
</table>
Здесь аргумент border задает ширину границ таблицы (в нашем случае границы невидимы), а в аргументе style указываются название и размер шрифта, которым будет выводиться содержимое таблицы.
В свою очередь, внутри тегов <tr> и </tr> находятся теги <td> и </td>, определяющие одну ячейку таблицы, например:
<tr>
<td width="15%">Фамилия</td>
<td width="85%"><input type="text" name="txtLastName" size="50"></td>
</tr>
Для тегов <td> указывается аргумент width, задающий ширину строки в процентах от общей ширины строки.
Кнопки в форме выводятся друг за другом, нужное расстояние между ними достигается с помощью неразрывных пробелов (escape-последовательность  ), например:
<input type="button" value="<" name="btnPrevious">
<input type="button" value="Новая запись" name="btnNew">
Листинг 7.6. Описание формы в HTML-файле (Phone.htm)
<html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Форма для записной книжки</title>
</head>
<body bgcolor="silver" scroll="no">
<form name="MainForm">
<table border="0" width="100%" style="font-family:Arial; font-size:10pt">
<tr>
<td width="15%">Фамилия</td>
<td width="85%"><input type="text" name="txtLastName" size="50"></td>
</tr>
<tr>
<td>Имя</td>
<td><input type="text" name="txtName" size="50"></td>
</tr>
<tr>
<td>Телефон</td>
<td><input type="text" name="txtPhone" size="15"></td>
</tr>
<tr>
<td>Улица</td>
<td><input type="text" name="txtStreet" size="50"></td>
</tr>
<tr>
<td>Дом</td>
<td><input type="text" name="txtHouse" size="10"></td>
</tr>
<tr>
<td>Кв.</td>
<td><input type="text" name="txtApp" size="5"></td>
</tr>
<tr>
<td>Примечание</td>
<td><input type="text" name="txtNote" size="80"></td>
</tr>
</table>
<br>
<input type="button" value="<<" name="btnFirst">
<input type="button" value="<" name="btnPrevious">
<input type="button" value="Новая запись" name="btnNew">
<input type="button" value="Записать" name="btnSave">
<input type="button" value="Отменить" name="btnCancel">
<input type="button" value="Удалить" name="btnDelete">
<input type="button" value=">" name="btnNext">
<input type="button" value=">>" name="btnFinal">
</form>
</body>
</html>
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Другие кнопки диалогового окна конфигурирования программы Radmin
Другие кнопки диалогового окна конфигурирования программы Radmin Кроме двух самых важных кнопок: Установка пароля и Опции, которые мы уже с вами рассмотрели, в диалоговом окне конфигурирования программы Radmin (см. рис. 8.21) имеются еще две:? Install service (Установка сервиса);? Remove
Скрытие вкладок и других элементов диалогового окна
Скрытие вкладок и других элементов диалогового окна Теперь поговорим о параметрах реестра Windows, предназначенных для скрытия различных вкладок стандартных диалогов. В данном разделе книги не будут упоминаться параметры, используемые консолью mmc.exe, — этому посвящена
Другие опции диалогового окна Запись макроса
Другие опции диалогового окна Запись макроса В зависимости от приложения, диалоговое окно Запись макроса может содержать различные опции. Вот несколько примеров.* Возможно, там будет место для ввода более подробного описания макроса.* Возможно, у вас будут варианты при
Запуск из диалогового окна Макрос
Запуск из диалогового окна Макрос Вполне надежно запускать VBA-программы из диалогового окна Макрос. Если вы не позаботились о том, чтобы приписать программу кнопке в панели инструментов или комбинации клавиш, либо если вы просто забыли, чему вы ее приписали, всегда можно
Вызов диалогового окна Макрос
Вызов диалогового окна Макрос Чтобы вызвать диалоговое окно Макрос в приложениях Office или в Visio, выполните одно из следующих действий.* Выберите команду Сервис=Макрос=Макросы.* Нажмите Alt+F8.Другие VBA-приложения предлагают иные возможности для того, чтобы открыть диалоговое
Разработка формы
Разработка формы Создадим новый проект Delphi. Как известно, экранные заставки хранятся в файлах с расширением .scr, а по умолчанию проект Delphi компилируется как выполняемый файл .exe. Для того чтобы наша программа имела расширение .scr, выполним команду меню Project?Options, на вкладке
Разработка формы
Разработка формы Создайте новый проект Delphi. Разместите на форме компонент Image категории Additional, который будет служить для отображения рисунка. Для того чтобы при любых размерах окна рисунок всегда заполнял всю форму, следует изменить значение свойства Align на alClient.Для
Разработка формы
Разработка формы Создайте новый проект Delphi. Присвойте свойству Caption формы значение Tester, а свойству BorderStyle — bsNone. У верхнего края формы разместите компонент Label категории Standard, присвоив его свойству Caption значение Первый вопрос:.Ниже разместите компонент Memo категории Standard, с
Разработка формы
Разработка формы Создайте новый проект Delphi. Для того чтобы выполнять периодические действия, нам понадобится компонент Timer категории System. Программа будет выполнять каждую минуту случайно выбранную шутку. Для того чтобы таймер срабатывал каждую минуту, необходимо
Разработка формы
Разработка формы Создайте новый проект Delphi. Присвойте свойству Caption формы заголовок Remote Mouse. Разместите на форме компонент Label категории Standard и присвойте его свойству Caption значение Port. Справа от этой метки разместите компонент Edit категории Standard. Назовите его port (свойство
Разработка формы
Разработка формы Создайте новый проект Delphi. Приготовьтесь к тому, что форма получится довольно большой (ширина — около 800 пикселей) и будет содержать большое количество разных кнопок и полей ввода. Присвойте ей заголовок FTP-client (свойство Caption) и разместите компоненты
Разработка HTML-формы
Разработка HTML-формы Реальное действие в файле *.htm происходит в рамках элементов ‹form›. HTML-форма - это просто именованная группа связанных элементов пользовательского интерфейса, используемых для сбора данных пользовательского ввода, которые затем передаются
Вкладка Шрифт диалогового окна Формат ячеек
Вкладка Шрифт диалогового окна Формат ячеек С диалоговым окном Формат ячеек вы уже сталкивались, когда рассматривали форматы чисел. Теперь нас интересует вкладка Шрифт (рис. 3.6). Открыть диалоговое окно Формат ячеек можно ранее описанным способом, а также нажав кнопку,
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте. Рис. 3.8. Вкладка
Преобразование формы в отчет и страницу доступа к данным с помощью диалогового окна Сохранение
Преобразование формы в отчет и страницу доступа к данным с помощью диалогового окна Сохранение В завершение главы, посвященной созданию форм и работе с ними, покажем еще одну возможность использования формы – преобразование и сохранение в виде отчета или страницы