Урок 26. Инструменты выделения и применения стилей
Урок 26. Инструменты выделения и применения стилей
Вот мы и подошли к завершению этой части. На данном этапе вы уже должны уметь создавать изображении практически любой сложности.
И этим уроком я хочу подвести некую черту подо всем пройденным. Создавая изображения в этом уроке, мы не будем применять ни одного фильтра, только стили и инструменты. Такой необычный прием наглядно продемонстрирует, что при создании интересных объектов можно обходиться и без фильтров, да заодно позволит вспомнить пройденное в частях I и II. Итак, приступим. Рисуем кибернетического паука.
Применение Reflected Gradient
Шаг 1
Мы будем активно пользоваться инструментами выделения группы Marquee (Выделение). В частности, нам пригодится полезная его особенность — обрезание и дополнение выделения посредством создания нового. Вспомните про клавиши <Аlt> и <Shift>.

Рис. 26.1. Эллиптическое выделение
Итак, создайте новый документ произвольного размера и заполните его цветом 555556. Теперь создайте новый слой и при помощи инструмента Elliptical Marquee (Эллиптическое выделение) сделайте выделение, как на рис. 26.1. Даже если у вас не получится сразу, можете поработать подольше, установить сетку и сделать все идеально.
Шаг 2
Сейчас нужно сделать металлический перелив на каркасе паука. Лучше всего для этого подойдет инструмент Gradient (Градиент), используйте линейный градиент

(рис. 26.2. 26.3).

Рис. 26.2. Опции градиента с активным Foreground to Background

Рис. 26.3. Результат применения градиента
Шаг 3
Чтобы будущий паук был заметнее на изображении, залейте самый первый слой цветом 2В2А2А. По правде говоря, первая заливка была сделана больше для установки цвета, который потом использовался градиентом, а также, чтобы иметь обшее представление о дальнейших манипуляциях со стилями.
Создайте новый слой и сделайте выделение, как на рис. 26.4. Используются инструменты Rectangular Marquee (Прямоугольное выделение) и Elliptical Marquee (Эллиптическое выделение). Залейте это выделение белым цветом, позднее вы туда вставите что-то вроде драгоценного камня.

Рис. 26.4. Выделение для шага 3
Шаг 4
Создайте новый слой. С каждым разом вы будете модифицировать изображение паука, чтобы он был похож на робота с большим числом металлических деталей. Инструментом Elliptical Marquee (Эллиптическое выделение) сделайте выделение, как на рис. 26.5. Залейте его белым цветом. Создайте новый слой и с помощью инструмента Rectangular Marquee {Прямоугольное выделение) отсеките половину выделения и залейте его черным цветом, после чего слейте эти два слоя (рис. 26.6).

Рис. 26.5. Выделение для шага 4

Рис. 26.6. Результат манипуляций в шаге 4
Шаг 5
Композиция будет считаться завершенной, если добавить внизу белый прямоугольник, так как нижняя часть слишком темная. Делается это все тем же инструментом Elliptical Marquee (Эллиптическое выделение).
После того как вы сделаете прямоугольник, слейте слои с этими объектами (каркас не трогая) и измените опции смешивания на Sort Light (Мягкий свет). После этого оттенки станут более приемлемыми, однако они выбиваются из общего плана. Чтобы скрыть это, сгруппируйте получившийся слой с каркасом комбинацией клавиш <Ctrl>+<G> (рис. 26.7—26.9).

Рис. 26.7. После слияния слоев и изменения опций смешивания

Рис. 26.8. Слой 7 имеет режим смешивания Soft Light и сгруппирован с каркасом паука

Рис. 26.9. Состояние паука на шаге 5
Шаг 6
Пауку не хватает объема, исправить это можно, применив стиль Outer Glow (Внешний блеск). Параметры, приведенные на рис. 26.10, создают темную область вокруг каркаса, а для того, чтобы сам корпус паука был объемным, нужно применить стиль Bevel and Emboss (Фаска и рельеф) (рис. 26.11. 26.12).

Рис. 26.10. Настройка стиля Outer Glow

Рис. 26.11. Применение стиля Bevel and Emboss

Рис. 26.12. Результат действий стилей в шаге 6
Примечание
Все стили применяются на слое с пауком!
Шаг 7
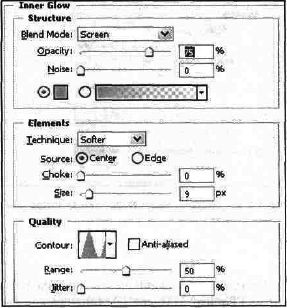
Не помешает сделать окантовку по краям каркаса. Лучше всего для этого подойдет стиль Inner Glow (Внутренний блеск) (рис. 26.13, 26.14).

Рис. 26.13. Настройка стиля Inner Glow

Рис. 26.14. Результат применения стиля Inner Glow
Шаг 8
Создайте новый слой, сделайте выделения инструментом Elliptical Marquee (Эллиптическое выделение). Залейте полоски черным цветом (рис. 26.15).

Рис. 26.15. Черные полоски для глаз
Шаг 9
Глаз явно не хватает. Сделать их не менее просто. Сделайте эллиптическое выделение на новом слое, выберите радиальный градиент

и проведите им так, чтобы самая светлая часть (круг) находилась в центре глаза. Этим градиентом вы уже пользовались при создании металлической части робота, он очень удобен при создании объемных шаров. После того как вы сделаете один глаз, выберите инструмент Move (Перемещение) (клавиша <V>) и переместите глаз, удерживая клавишу <Alt>, тем самым вы получите копию слоя с глазом (рис. 26.16).

Рис. 26.16. Глаза на пауке
Шаг 10
Было бы слишком просто, если бы вы оставили черно-белые глаза. Предлагаю придать им синий блеск. За этот блеск будет отвечать цвет 8AC6F9.
Слейте слои с глазами и примените стиль Inner Glow (Внутренний блеск) (рис. 26.17). Можно также применить стиль Bevel and Emboss (Фаска и рельеф) для добавления серых оттенков (рис. 26.18, 26.19).

Рис. 26.17. Параметры Inner Glow

Рис. 26.18. Светящиеся глаза

Рис. 26.19. Параметры стиля Bevel and Emboss для паука
Шаг 11
В самом начале вы создали в верхней части каркаса паука белую фигуру.
Сейчас инструментом Elliptical Marquee (Эллиптическое выделение) создайте овал на новом слое. А теперь прибегнем к маленькой хитрости. Дело в том, что если провести градиентом в эллипсе (черно-белым линейным), то создается эффект углубления. Используйте это. В эту впадину вы поместите драгоценный камень, кстати, его создайте с использованием того же градиента. Взгляните на рис. 26.20. Нижний (драгоценный синий) сделан при помощи линейного градиента, а верхний (черный) — при помоши радиального. После применения этих градиентов камни должны находиться на одном слое. Для создания тени к ним можно применить стиль Bevel and Emboss (Фаска и рельеф) (рис. 26.21).
Шаг 12
Пришло время нарисовать трубы. Для этого с помощью Rectangular Marquee (Прямоугольное выделение) создайте выделение. Теперь создайте новый слой. Выберите Reflected Gradient (Отраженный градиент)

и проведите им посередине.

Рис. 26.20. Изменение параметров Bevel and Emboss для шага 11

Рис. 26.21. После манипуляции в шаге 11
Далее выберите инструмент Line (Линия) и нарисуйте две полоски — черную к белую, слейте их в один слой, для которого сразу измените режим смешивания на Overlay (Наложение) (рис. 26.22). Потом поверните слой с трубой и слой с линиями на угол 45°. Не забудьте сгруппировать слои с линиями и слой с трубой нажатием <Ctrl>+<G>. После всех этих манипуляций слейте все слои, которые имеют отношение к трубам. Возникает проблема, они же перекрывают собой каркас. Выход здесь, как всегда, прост.
Перенесите слои с трубами ниже каркаса и свободно перемешайте их инструментом Move (Перемещение) (рис. 26.23).

Рис. 26.22. Создание трубы

Рис. 26.23. Результат размещения труб
Приложение
Вы должны были сделать копию слоя, которую необходимо повернуть в противоположную сторону командой Edit | Transform | Flip Horizontal (Редактирование | Трансформация | Отразить горизонтально).
Шаг 13
Итак, теперь приступаем к созданию лапок для паука. Увеличьте рабочую область, для этого выполните команду Image | Canvas Sue (Изображение | Размер холста) до 600x600. При помощи инструмента эллипса сделайте лапки, заполните их градиентом и примените стиль Inner Glow (Внутренний блеск) (рис. 26.24, 26.25).

Рис. 26.24. Лапка для паука с примененным стилем Inner Glow

Рис. 26.25. Параметры Inner Glow
Шаг 14
Для большей реалистичности на новом слое создайте два черных эллипса (делайте это на лапке). Измените опции смешивания на Overlay (Наложение) и сгруппируйте этот слой с предыдущим (с лапками), потом измените непрозрачность слоя Opacity, установив 75 % (рис. 26.26).

Рис. 26.26. Изображение после выполнения шага 14
Шаг 15
В левой части лапки нужно сделать вырез, можно добавить блеск каким-либо стилем. Сделайте дубликат слоя. Теперь разместите эти слои ниже каркаса и воткните ножки в паука (рис. 26.27).

Рис. 26.27. Изображение после выполнения шага 15
Шаг 16
Нарисуйте еще одну лапку и примените к ней те же стили, затем нарисуйте два эллипса и сгруппируйте слои, как и раньше (рис. 26.28–26.30). Blending Mode (Режим смешивания) и Opacity (Непрозрачность) следует установить такими же.

Рис. 26.28. Лапка до группировки слоев

Рис. 26.29. Лапка после группировки слоев

Рис. 26.30. Изображение после выполнения шага 16
Шаг 17
При помощи инструмента эллипса нарисуйте месяц: создайте эллиптическое выделение инструментом Elliptical Marquee (Эллиптическое выделение), затем, удерживая клавишу <Alt>, создайте еше одно, которое будет пересекать предыдущее таким образом, чтобы выделение приобрело форму месяца. После создания выделения заполните его на ноном слое выбранным цветом, например, 828282. Потом на новом слое нарисуйте линии инструментом прямоугольника Marquee Tool (рис. 26.31).

Рис. 26.31. Месяц
Примените к слою стили Bevel and Emboss (Фаска и рельеф) и Inner Glow (Внутренний блеск). Сгруппируйте слой с линиями и слой со вспомогательной лапкой (рис. 26.32).

Рис. 26.32. Изображение после выполнения шага 18
Шаг 19
Такие манипуляции вы проводили для создания врезок в лапки паука.
И вырезки на лапках вы делали не случайно. Напомню вам, что вырезка делается посредством создания выделения, например, инструментом Elliptical Marquee (Эллиптическое выделение), и последующей очистки. Помещение элементов в вырезку делается с помощью инструмента Move (Перемещение), при этом перемешаемые слои должны находиться ниже слоя с вырезками. Далее переместите вспомогательные лапки, как на рис. 26.33.

Рис. 26.33. Размещение вспомогательных линий
Осталось сделать последние штрихи. Поместите две линии (их копии), которые вы создали в шагах 17 и 18, под нижние лапки и придайте эффект нароста инструментом Smudge (Палец). Сравните ваш результат с рис. 26.34.

Рис. 26.34. Финальный результат
Созданием наука мы подводим итог этой части. По-моему, вы достигли хорошего уровня. Осталось только научиться работе с фотографией. Об этом и повествует следующая часть.
Что нового мы узнали
В этом уроке мы научились применять Reflected Gradient (Отраженный градиент).
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Параметры выделения
Параметры выделения Мы знаем множество способов привлечь внимание посетителя к определенным элементам Web-страниц, использовав теги HTML или атрибуты стиля CSS. Но CSS 3 предлагает нам еще один способ сделать это — так называемое выделение.Именно о нем сейчас и пойдет
Параметры выделения
Параметры выделения Мы знаем множество способов привлечь внимание посетителя к определенным элементам Web-страниц, использовав теги HTML или атрибуты стиля CSS. Но CSS 3 предлагает нам еще один способ сделать это — так называемое выделение.Именно о нем сейчас и пойдет
Инструменты выделения
Инструменты выделения Программа Photoshop предлагает несколько инструментов для выделения изображения.Начнем с самого простого, то есть с инструмента Прямоугольная область. При выборе этого инструмента указатель мыши принимает вид перекрестья. В первую очередь необходимо
Урок 21. Корректировка изображения после применения фильтров
Урок 21. Корректировка изображения после применения фильтров В этом уроке вы будете создавать эффект пламени. Ведь одним из самых красивых эффектов в Photoshop поистине можно считать огонь. Работы, созданные с использованием огненного стиля, можно применять во многих
Выделения
Выделения Типографика предусматривает несколько вариантов выделений в тексте. Для каких-либо слов или фрагментов текста мы можем использовать различные начертания гарнитуры, изменение расстояния между символами и т. д. Однако не все виды выделения, которые вы сможете
Урок № 8. Основные инструменты программы
Урок № 8. Основные инструменты программы Теперь пришло время познакомиться с основными инструментами программы "1С:Бухгалтерия 8”. Этому и будет посвящен наш следующий урок.В рассматриваемой конфигурации программы используются следующие инструменты: главное меню,
Инструменты выделения
Инструменты выделения Ключевым моментом в работе над монтажом изображения является порядок и способ выделения контуров определенных силуэтов или иных элементов изображения. Прежде чем, например, копировать ту или иную часть изображения, мы прежде всего должны
Трансформации выделения
Трансформации выделения Как правило, бывает полезно доработать форму выделения региона уже после применения инструментов выделения. С этой целью мы можем воспользоваться специальном набором опций, который называется Transform Selection (Трансформировать выделение). Они
Понятие выделения
Понятие выделения Создавая выделение, мы обозначаем в документе область, с которой хотим работать, а вся остальная часть документа для редактирования становится недоступной. Это правило справедливо для всех случаев, когда мы работаем с инструментами и командами
Редактирование выделения
Редактирование выделения Как правило, созданное выделение не идеально и содержит ошибки, что делает невозможным использовать его для работы, которая требует точности и высокого качества. Поэтому важно знать арсенал средств для редактирования выделения и уметь
Урок №2: Подготовить инструменты для управления временем
Урок №2: Подготовить инструменты для управления временем Подготовить Инструменты для управления временемВторое правило Управления временем гласит - держи голову пустой. Это значит что голова всегда должна быть свободна для новых мыслей, идей. Человек не должен
Некоторые инструменты для «служебных стилей»
Некоторые инструменты для «служебных стилей» При задании некоторых служебных стилей очень легко сделать ошибку (Жанр Книги и Язык Книги). Конвертер игнорирует неверные данные – иначе fb2-файл будет невалидным (библиотеки не примут). Поэтому в пакете есть несколько
1.1.3. Синтаксические выделения
1.1.3. Синтаксические выделения Помимо форматирования программного кода Emacs упрощает чтение файлов, написанных на C/C++, выделяя цветом различные синтаксические элементы. Например, ключевые слова могут быть выделены одним цветом, названия встроенных типов данных — другим, а
Инструменты выделения объектов
Инструменты выделения объектов Первое действие любого редактирования – определение объектов или групп объектов, которые необходимо отредактировать. Поэтому сначала поговорим о механизмах выделения объектов. ПРИМЕЧАНИЕ В тексте этой главы под объектом будет
Инструменты выделения объектов
Инструменты выделения объектов Для выполнения какой-либо операции над конкретным объектом или группой объектов их сначала нужно выбрать, то есть выделить каким-то образом из общей совокупности объектов проекта. Примечание В дальнейшем тексте этого раздела под объектом
10.1. Инструменты простого и сложного выделения
10.1. Инструменты простого и сложного выделения Выделение – это отделение чего-нибудь от чего-нибудь. Что касается графики, и в частности компьютерной, – это отделение совокупности точек от окружающих их точек. Для обработки цифровых фотографий знание приемов выделения