Инструменты будущего в веб-дизайне: крушение мифов Павел Лебедев
Инструменты будущего в веб-дизайне: крушение мифов
Павел Лебедев
Опубликовано 21 января 2014
В мае 2013 года Adobe выпустила новый пакет продуктов Creative Cloud; некоторые специалисты называли его самым ожидаемым, а кто-то даже окрестил настоящим прорывом для компании. Тем не менее этот релиз вызвал волну споров в интернете, связанную с новыми функциями и ценой самого пакета. В данной статье я рассмотрю все мифы о нём, а также расскажу о том, как он работает на деле.
Можно сказать, что я устанавливал вместе с пакетом Creative Cloud «пакет предубеждений», сформировавшихся при общении с коллегами. Во-первых, несмотря на видимую пользу всех новинок, я уже сильно привык к тем функциям, что были доступны в моём текущем CS5.5. И они позволяли выполнять все те задачи, с которыми я сталкивался в работе. Во-вторых, разбираться с чем-то новым, а тем более с новыми программами — всегда дело утомительное. Нужно смотреть неудобный Help или искать разные зарубежные уроки. В-третьих, я слышал от друзей, что часть сервисов в CC не работала первое время после выпуска, а хотелось бы приобрести полноценный продукт и сразу им пользоваться.
Если для дизайнеров полиграфии никаких кардинальных изменений, кажется, не случалось лет пять, а приятные нововведения в Photoshop и Illustrator лишь помогали ещё немного ускорить работу, то для специалистов, работающих в вебе, произошло наконец несколько действительно значимых перемен. Миф №1. В CC всё то же, что и в CS6

«Отзывчивый» дизайн уже давно набирает популярность — и в следующем году может стать одним из главных трендов в вебе. Раньше приходилось мучиться с разными по ширине макетами в Photoshop или долго объяснять верстальщику, что и как должно измениться. С Creative Cloud у нас наконец появилась среда для разработки отзывчивого дизайна — Edge Reflow. Можно просто создать свой макет в программе по модульной сетке, а дальше начинается магия. Просто меняем ширину экрана, как в браузере, и все элементы масштабируются. Если что-то не устраивает — меняем размеры, передвигаем или скрываем объекты. И всё! Результат сохраняется сразу в виде HTML. То есть дизайнер теперь может сдавать в работу не psd-макет, а готовую вёрстку. Недавно Google представила свой редактор для создания HTML-баннеров. Это ещё один «звонок» о том, что эпоха технологии Flash подходит к концу. Конечно, она ещё весьма популярна, но даже в пакете Сreative Сloud находится старая версия Flash CS6, а для анимации создано новое приложение — Edge Animate. Его среда очень похожа на Flash, вот только анимация теперь может создаваться сразу в виде HTML-кода. Вам больше не нужно делать заглушки для мобильных устройств. Создаём анимацию в Edge Animate так же, как это делали во Flash, и вставляем сразу на сайт.
Появилась и ещё одна полезная новинка для создателей сайтов — Adobe Muse. Мне всегда казалось, что Dreamweaver сделан больше для программистов или верстальщиков, чем для дизайнеров. Да и типичные WYSIWYG-редакторы больше напоминали Microsoft Word, чем графический редактор, а код страниц выглядел как заставка из фильма «Матрица». Работая с Adobe Muse, я сожалел лишь об одном — почему у меня не было этого инструмента лет эдак 8 назад. Наконец, сайт ведь создаётся как набор страниц, а не как список файлов. Теперь его структура отображается в привычном виде дерева, и иерархия страниц становится очевидной. Чтобы создать анимацию, параллакс-эффект или форму, не надо думать о коде. Просто рисуешь так, как привык, задаёшь нужные параметры, и всё работает. Конечно, делать большие сайты в Muse может быть неудобно, зато красивые сайты-визитки дизайнеру создавать гораздо проще. Навстречу модному Parallax Scrolling
То чувство, когда открываешь новое приложение и не знаешь, с чего начать, теперь можно забыть. Освоить работу новых продуктов, таких как Edge Animate или Adobe Muse, стало на порядок проще. В Adobe включили несколько уроков по работе с программой в отдельную палитру, которая сразу доступна при первом открытии. В них по шагам описывается, как научиться создавать простые проекты. После этого стандартный раздел Help кажется чем-то В итоге оказалось, что освоить основные функции Adobe Muse, Edge Reflow и Edge Animate — дело всего пары часов. И, на мой взгляд, лучше потратить час на то, чтобы разобраться с программой, чем неделю — на неэффективную работу.Миф №2. Новые продукты сложно осваивать очень древним. Вот бы ещё и новые уроки там постоянно подгружались с YouTube.

Работает, и ещё как. Меня всегда напрягали просьбы верстальщиков делать отдельный psd-файл для отдельной веб-страницы. Проще сделать всё в одном файле и разместить страницы по папкам. Видимо, ребят из Adobe тоже это напрягало, поэтому в новом файлохранилище все psd-макеты можно посмотреть по слоям или по папкам, что очень удобно. Да ещё и дополнительные 20 Гб, предоставляемые Adobe, явно не лишние. Правда, надо помнить, что просмотреть у psd-макета можно не все слои и папки, а только верхний уровень. Сегодня все чаще для сайтов используются различные шрифтовые гарнитуры. Это один из трендов в веб-дизайне, также как и постепенное укрупнение кегля шрифтов. Поиск шрифтов у меня всегда занимал много времени, потому что надо было три дня и три ночи пролистывать бесконечные страницы с ними в поисках одного-единственного. Но как только он находился, оказывалось, что кириллицы для него нет. Поэтому с особым трепетом я отнёсся к новому сервису Typekit. Можно не только выбрать наличие или отсутствие засечек, но и массу различных параметров: поддерживаемые языки, использование для веба или полиграфии, а также толщину, высоту, ширину, контраст и многое другое. Миф №3. Большинство онлайн-сервисов не работаетПоиграем с модными шрифтами
Сейчас уже доступны 114 кириллических шрифтов, а в будущем их планируется ещё больше. Любителей следовать трендам в веб-дизайне обрадуют не менее 35 различных тонких шрифтов в стиле iOS7 и Windows8. В общем, поиграть со шрифтами теперь не такая сложная задача, а в крайнем случае можно доверить её особо надоедливому клиенту, прислав ссылку на Typekit. Для тех, кто занимается дизайном, Behance.net уже давно стал одним из ключевых сайтов для создания своего портфолио. В Adobe Photoshop CC публиковать свои работы можно прямо из интерфейса программы. На мой взгляд, польза от этого очевидна: стало проще делиться с коллегами работами в разделе work in progress и обсуждать, что можно улучшить.
Подарок для иллюстраторов
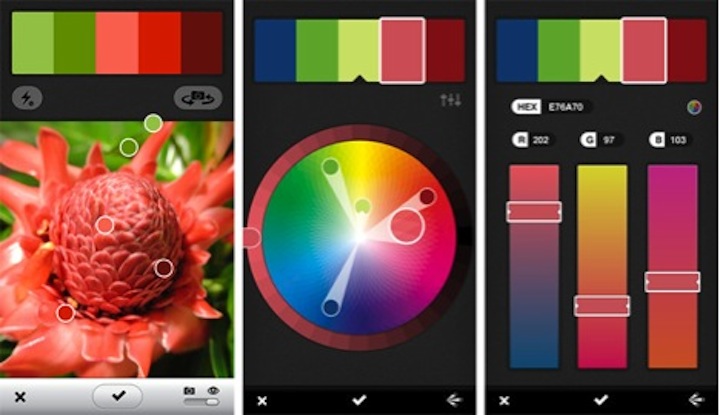
Долгое время Adobe Kuler был на реконструкции, и приходилось пользоваться не такими удобными сервисами по подбору цветовых сочетаний. И хотя для кого-то подбор цветов не проблема, некоторые мои знакомые иллюстраторы могут тратить по несколько часов, чтобы найти нужный цвет для одёжки своих персонажей. Видимо, поэтому в Illustrator теперь доступна новая палитра, которая при загрузке программы подкачивает ваши цветовые палитры из приложения Kuler для iPhone. Так что вооружаемся смартфонами и щёлкаем понравившиеся объекты. А дальше самые яркие цвета сами попадут к нам в Illustrator. Правда, есть два «но», куда же без них. Приложение Kuler имеется только для iOS, но, вполне возможно, скоро появится для Android и Windows Phone. И второе: для Photoshop расширение Kuler показывает все популярные цветовые сочетания, но не подкачивает мои сочетания из приложения на iPhone.

Цена за всю эту красоту — одна из самых обсуждаемых тем по Creative Cloud. Раньше максимальный пакет Master Collection CS6 стоил более 100 тыс. рублей, и все равно в него не входили некоторые продукты. Теперь же за 1 500 рублей в месяц можно приобрести абсолютно все продукты для работы. Такого не было даже в CS6. Кроме того, если профессиональные продукты позволяют заработать 20–30 тысяч, то потратить полторы тысячи в месяц — это совсем небольшие деньги. За это вы получаете не просто набор программ, а полноценные сервисы. Миф №4. Лицензия — это дорого, а разницы нет никакой
В скором времени будет всё больше адаптивных сайтов, проектов с параллакс-эффектом, оригинальной типографикой и анимацией на html5, а не на flash, а с новыми инструментами создание таких проектов становится намного проще. И самое главное, что эти инструменты абсолютно доступны.
Автор — дизайнер, создатель группы «Photoshop + творчество» (500 000 человек) «ВКонтакте».
К оглавлению
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Разгоняем счетчики: от мифов к реальности
Разгоняем счетчики: от мифов к реальности Давайте рассмотрим теперь, что собой представляет код JavaScript-счетчика. Обычно (в 99% случаев) он «вытаскивает» из клиентского окружения набор параметров: URL текущей страницы; URL страницы, с который перешли на текущую; браузер; ОС и т.
Акцент на дизайне
Акцент на дизайне Дизайн интернет-магазинов имеет свою специфику. Это тот случай, когда не рекомендуется исходить из ваших собственных представлений о прекрасном и лучше опираться на опыт успешных коммерческих проектов.Серьезный дизайн недешев. При наличии
Что грядет нового в Web-дизайне
Что грядет нового в Web-дизайне Сейчас, наверно, даже школьники знают, что содержимое Web-страниц создается с помощью языка HTML, а внешний вид их элементов определяется стилями, которые описываются на языке CSS. Существует также возможность написать небольшие программы на
Что грядет нового в Web-дизайне
Что грядет нового в Web-дизайне Сейчас, наверно, даже школьники знают, что содержимое Web-страниц создается с помощью языка HTML, а внешний вид их элементов определяется стилями, которые описываются на языке CSS. Существует также возможность написать небольшие программы на
Композиция и стили в дизайне интерьеров
Композиция и стили в дизайне интерьеров Создание дизайна – непростое занятие. От идеи до готового интерьера – длинный и нелегкий путь. Главная задача, которую выполняет дизайнер, – разработка интерьера помещения, соответствующего индивидуальности хозяина, его
Амперы, вольты, омы… Павел Ц
Амперы, вольты, омы… Павел Ц Что было бы, если б имена великих учёных прошлого не использовали при обучении в школе? Возможно, легче было бы объяснять законы в мире электричества… Орфография и пунктуация автора бережно сохранены.В мире электричества живут слова — амперы,
Павел Фролов («ГНУ/Линуксцентр») о НПП Евгений Крестников
Павел Фролов («ГНУ/Линуксцентр») о НПП Евгений Крестников Опубликовано 27 декабря 2011 года В интервью с Дмитрием Комиссаровым мы вкратце затронули тему финансово-экономического обоснования внедрения разработанных в рамках национальной
Readitorial: Правдивая история Павел Губарев
Readitorial: Правдивая история Павел Губарев Опубликовано 05 октября 2010 года Телевизор улыбался утренним эфиром, и ведущие добросовестно бодрились, хотя уж они-то наверняка знали, что телевизоры по утрам делают едва слышными, чтобы со сна уши не резало.
Сергей Алексеевич Лебедев
Сергей Алексеевич Лебедев Юрий РевичПри создании очерка использованы материалы книги Б. Н. Малиновского «История компьютерной техники в лицах» [1.1], статей из юбилейного сборника к 100-летию со дня рождения С. А. Лебедева [1.2] и некоторые устные воспоминания дочерей С. А.
К очерку «Сергей Алексеевич Лебедев»
К очерку «Сергей Алексеевич Лебедев» 1.1. Малиновский Б. Н. История вычислительной техники в лицах. — Киев: фирма «КИТ», ПТОО «А.С.К.», 1995. — 384 с. URL: http://it-history.ru/images/1/17/Malinovsky_history.pdf.1.2. Сергей Алексеевич Лебедев. К 100-летию со дня рождения основоположника отечественной
Павел Фролов ("ГНУ/Линуксцентр") о НПП
Павел Фролов ("ГНУ/Линуксцентр") о НПП Автор: Евгений КрестниковОпубликовано 27 декабря 2011 годаВ интервью с Дмитрием Комиссаровым мы вкратце затронули тему финансово-экономического обоснования внедрения разработанных в рамках национальной программной платформы