3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек
Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width="2 5 0"), так и в относительных (width="80 %"). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в окне браузера при любом разрешении монитора. Если же ширина задается в процентах, то они высчитываются от ширины окна браузера или от ширины ячейки другой таблицы, в которую вставлена данная. То же самое можно делать и с высотой таблицы с помощью атрибута height.
Все вышесказанное относится и к ячейкам таблицы. Просто необходимо использовать элементы с соответствующими атрибутами. При этом вовсе не обязательно задавать размеры каждой отдельной ячейки. При изменении ширины или высоты ячейки все соседние ячейки в пределах столбца будут отображаться с учетом нового значения.
При задании чрезмерно малых величин ширины и высоты таблицы браузер определяет минимальные значения, которые позволяют нормально отображать данные.
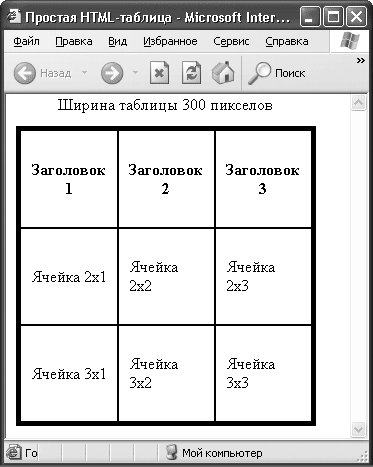
На рис. 3.9 и 3.10 изображены две таблицы одинакового содержания, но разной ширины и высоты.

Рис. 3.9. Ширина таблицы равна 80 % от ширины окна браузера

Рис. 3.10. Ширина и высота таблицы равна 300 пикселам
Ширина первой таблицы равна 80 % от размера окна браузера, а первый столбец этой таблицы занимает 50 % от всей ширины таблицы. Высота первой строки равна 100 пикселам.
Вторая таблица квадратная, ширина стороны равна 300 пикселам. В листингах 3.4 и 3.5 приведены коды страниц, содержащих описанные таблицы.
Листинг 3.4. Код таблицы шириной 80 % от ширины окна браузера
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="10" width="80%">
<caption>Ширина таблицы 80%</caption>
<tr><th height="100" width="50%">Заголовок 1</th>
<th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>
Листинг 3.5. Код таблицы шириной 300 пикселов
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="10" width="300" height="300">
<caption>Ширина таблицы 300 пикселов</caption>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
3.7. Выравнивание таблицы и содержимого ячеек
3.7. Выравнивание таблицы и содержимого ячеек Для выравнивания элементов таблиц по горизонтали и вертикали в элементах TABLE, TR, TH и TD используют атрибуты align и valign.Атрибут align применяется ко всем элементам таблицы и определяет общее горизонтальное выравнивание:• <table
3.8. Объединение ячеек таблицы
3.8. Объединение ячеек таблицы На практике встречается большое количество таблиц, в которых одна ячейка объединяет в себе несколько ячеек по высоте и ширине (см. рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Ширина шрифта
Ширина шрифта Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.• normal – текст будет отображен обычным
Ширина таблицы
Ширина таблицы Для управления отображением ширины таблицы при размещении ее ячеек, строк и столбцов используется свойство table-layout. Оно может принимать следующие значения.• fixed – горизонтальное положение таблицы не зависит от содержимого ячеек; оно зависит только от
Высота таблицы
Высота таблицы Высоту таблицы можно задать, используя свойство height для элемента TABLE. Как и для ширины, вы можете оставить выбор высоты браузеру, используя значение auto, либо задать значение числом и указать единицу измерения.Используя свойство height, вы также можете задавать
Ширина границы
Ширина границы Рассмотрим свойства border-top-width, border-right-width, border-bottom-width, border-left-width, которые определяют значение ширины верхней, правой, нижней и левой границы элемента страницы соответственно. Все свойства, рассматриваемые в данном разделе, могут принимать одно из следующих
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell> Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46). Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Объединение ячеек
Объединение ячеек Две и более ячейки на листе могут быть объединены в одну. Объединение ячеек может понадобиться, например, при создании общего заголовка для нескольких столбцов (рис. 3.15). Рис. 3.15. Пример объединения ячеекЧтобы объединить ячейки, выполните следующие
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45). Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Высота и ширина букв
Высота и ширина букв Каждый пишущий инстинктивно выбирает тот размер букв, который его устраивает. Можно встретить много вариантов размеров букв, но графологи условно делят их на три группы.1. Мелкие буквы (ширина и высота меньше 3-4 мм) указывают на способность к
11. Ширина почерка
11. Ширина почерка Признаки слева направо (рис. 191): Рис. 191• широкий почерк (большие расстояния между буквами);• узкий почерк (малые расстояния между буквами);• меняющаяся ширина;• буквы узкие, но с широкими расстояниями между
Форматирование ячеек
Форматирование ячеек Данные в ячейках можно форматировать. Например, применять выравнивание (по левому краю ячейки, по правому краю, по центру и по ширине), изменять гарнитуру, размер (кегль) и эффекты (начертания) шрифта.Изменять формат данных можно также с помощью меню
Выделение ячеек
Выделение ячеек Чтобы изменить параметры форматирования сразу нескольких ячеек, их нужно выделить, используя один из следующих приемов.? Для выделения отдельной ячейки подведите указатель мыши к ее левой границе и, когда он примет форму черной наклонной стрелки,