Ширина шрифта
Ширина шрифта
Свойство font-weight определяет ширину шрифта. Значение может быть задано числом от 100 до 900 (в сотнях), где каждый номер обозначает шрифт, который темнее своего предшественника. В других случаях значение может быть следующим.
• normal – текст будет отображен обычным шрифтом. В числовом выражении соответствует значению 4 0 0.
• bold – текст будет отображен более широким шрифтом, чем обычно. Численно оно равно значению 7 0 0.
• bolder – определяет более темный вес шрифта, чем наследуемый. Если наследуемое значение равно 9 0 0, то результат будет также 9 0 0.
• lighter – задает вес шрифта, который светлее, чем наследуемый. Если наследуемое значение равно 10 0, то результат будет также 10 0.
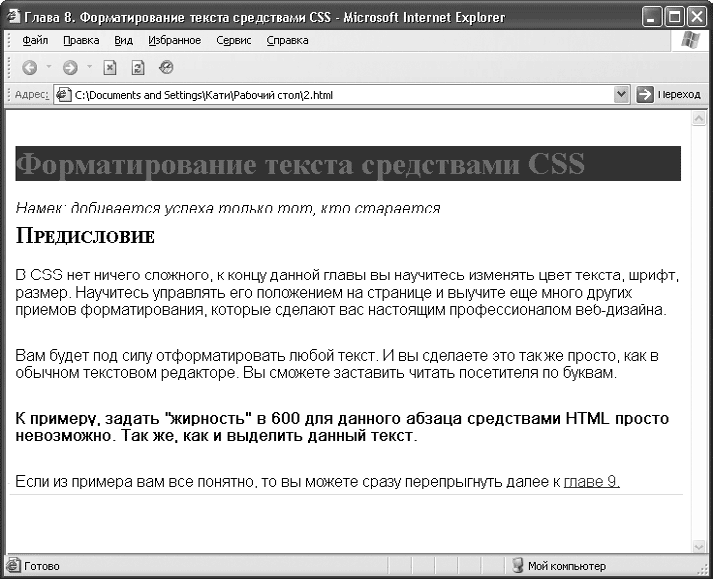
Для примера установим значение свойства font-weight для класса w_600 элемента P, равное 600.
p.w_600 {
font-weight: 600;
}
Результат приведен на рис. 8.7.

Рис. 8.7. Вес шрифта
В качестве эксперимента вы можете попробовать задать элементу BODY значение свойства font-weight равным normal, а потом изменить его на 400. Вы увидите, что толщина шрифта основного текста в обоих случаях осталась одинаковой и вид текста на странице не изменился.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width="2 5 0"), так и в относительных (width="80 %"). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
Семейство шрифта
Семейство шрифта Свойство font-family указывает браузеру шрифт или список шрифтов, которыми должен отображаться текст. Не надо забывать, что заданный вами шрифт может быть не установлен на машине клиента. Тогда браузер отобразит текст на экране первым шрифтом, который найдет
Вид шрифта
Вид шрифта Свойство font-variant может принимать одно из двух значений: normal или small-caps. Если задано значение small-caps, то текст будет выведен шрифтом из малых прописных букв. Если задано значение normal, то текст отображается, как обычно.Лучше всего это понятно на примере. Применим
Размер шрифта
Размер шрифта Теперь изменим размер шрифта основного текста. Для этого существует свойство font-size. Размер шрифта задается с помощью значения и единицы измерения, выбранной в одной из двух разных групп: абсолютной и относительной.Абсолютные единицы:• in – дюйм, примерно
Ширина таблицы
Ширина таблицы Для управления отображением ширины таблицы при размещении ее ячеек, строк и столбцов используется свойство table-layout. Оно может принимать следующие значения.• fixed – горизонтальное положение таблицы не зависит от содержимого ячеек; оно зависит только от
Ширина границы
Ширина границы Рассмотрим свойства border-top-width, border-right-width, border-bottom-width, border-left-width, которые определяют значение ширины верхней, правой, нижней и левой границы элемента страницы соответственно. Все свойства, рассматриваемые в данном разделе, могут принимать одно из следующих
4.2. Параметры шрифта
4.2. Параметры шрифта Наиболее часто форматирование осуществляется при помощи изменения атрибутов шрифта. Самый простой способ привлечь внимание к слову в тексте – выделить его полужирным шрифтом или курсивом. Эти атрибуты называются начертанием шрифта. Кроме них, шрифт
Вид шрифта
Вид шрифта Для представления текста программ, данных ввода-вывода, имен файлов, программ и переменных мы применяем специальный шрифт, похожий на тот, который вы можете видеть на экране дисплея или на бумаге при выводе на печать. Мы уже использовали его несколько раз, но
Высота и ширина букв
Высота и ширина букв Каждый пишущий инстинктивно выбирает тот размер букв, который его устраивает. Можно встретить много вариантов размеров букв, но графологи условно делят их на три группы.1. Мелкие буквы (ширина и высота меньше 3-4 мм) указывают на способность к
11. Ширина почерка
11. Ширина почерка Признаки слева направо (рис. 191): Рис. 191• широкий почерк (большие расстояния между буквами);• узкий почерк (малые расстояния между буквами);• меняющаяся ширина;• буквы узкие, но с широкими расстояниями между
Стили шрифта
Стили шрифта Стиль шрифта задается перечислимым типом FontStyleType, который содержит следующие константы: fsNormal – обычный; fsBold – жирный; fsItalic – наклонный; fsBoldItalic – жирный наклонный; fsUnderline – подчеркнутый; fsBoldUnderline – жирный подчеркнутый; fsItalicUnderline – наклонный
13.6.1. Выбор шрифта
13.6.1. Выбор шрифта В вашем компьютере установлено много различных шрифтов. Шрифт по умолчанию, который используется в MS Word, — Times New Roman. Он подойдет для сухого делового документа, служебной записки. Чтобы изменить гарнитуру шрифта (далее мы просто будем говорить «изменить
13.6.2. Начертание шрифта
13.6.2. Начертание шрифта Шрифт может быть курсивным, жирным и подчеркнутым. Начертание используется для выделения текста, на который вы хотите обратить внимание читателя. Например, термины можно выделить жирным или жирным+курсивом.Для изменения начертания используются