Firebug NET Panel для Firefox
Firebug NET Panel для Firefox
Другим, более популярным инструментом для анализа загрузки сайта в Firefox является Firebug (со встроенной NET Panel). Он отслеживает все пакеты, которые передает или запрашивает Firefox, позволяя тем самым построить вполне точную диаграмму загрузки страницы. Естественно, позволяет увидеть и все HTTP-заголовки (как запроса, так и ответа) для полученных файлов. К сожалению, на данный момент Firebug не учитывает время, затраченное на DNS-запросы, редиректы и отображение страницы.
Однако ситуация обещает исправиться, да еще и кардинальным образом: уже сейчас доступна альфа-версия Firebug 1.4a1, в которой для каждого загружаемого объекта страницы теперь выводится полная статистика затрачиваемого времени. Конечно, есть еще куда стремиться: можно добавить и общую диаграмму загрузки, и затраты времени на все компоненты вместе, а не по отдельности. Но и этот шаг будет весьма значительным.

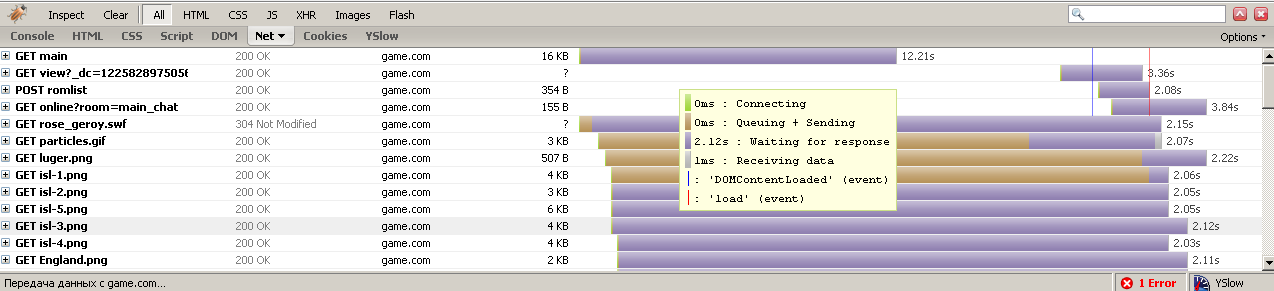
Рис. 8.2. Результаты анализа загрузки сайта в Firebug Net Panel 1.4a1
На этой диаграмме теперь можно увидеть, когда же наша страница считается загруженной как частично, так и полностью (первая и третья стадии загрузки соответственно): две вертикальные линии синего и красного цвета показывают моменты событий DOMContentLoaded и самого load. Очевидно, что после события load могут происходить дополнительные загрузки компонентов, которые находятся в четвертой стадии, что, естественно, не всегда совпадает с фактической загрузкой и отображением компонентов страницы.
Но давайте рассмотрим загрузку страницы в текущей версии инструмента:

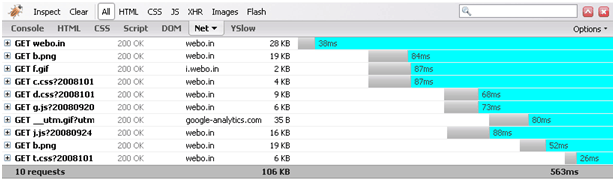
Рис. 8.3. Результаты анализа загрузки сайта в Firebug Net Panel
На диаграмме загрузки для webo.in хорошо отслеживается стадия предзагрузки (заканчивающаяся c получением файла c.css?20081010). На этой же стадии у пользователя оказываются загруженными 2 изображения (оба запрошены через new Image().src, одно из них — «на будущее). После того как страница появилась в браузере пользователя (на это ушло порядка 200 мс с момента запроса страницы), сработало событие готовности документа к дальнейшим действиям. По этому событию Firefox запросил 3 файла: d.css?20081010, g.js?20080920 и j.js?20080924.
g.js (являясь сжатым скриптом Google Analytics) отправил данные о посещении на сервер статистики с помощью файла __utm.gif . Стоит заметить, что все вызовы внешних ресурсов из HTML-файла осуществлялись при использовании DOM-методов добавления элементов, и это позволило максимально их распараллелить. Далее Firefox (так как кэш был отключен) запросил файл b.png повторно (основываясь уже на данных из файла d.css, содержащего информацию о стилях для фона элементов). При наличии в кэше файл просто отобразился бы на странице, и запроса не произошло.
После получения всех файлов на странице сработало событие window.onload, по которому загрузился последний файл (скрытая таблица стилей, используемая на других страницах сайта). Для пользователя это произошло абсолютно прозрачно: страница уже была полностью готова к взаимодействию, не требовалось никакого дополнительного времени ожидания.
В данном случае размер страницы составляет порядка 100 Кб в сжатом виде и около 200 Кб в несжатом. Однако это не помешало ей загрузиться (если не брать в расчет некоторые файлы «на будущее» и отключенное кэширование) менее чем за 500 мс.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Yslow для Firebug для Firefox
Yslow для Firebug для Firefox В качестве полезного дополнения к Firebug (для Firefox) стоит рассмотреть и YSlow. На данный момент этот инструмент, пожалуй, является наиболее адекватным для анализа скорости загрузки страницы.Все аспекты производительности разбиты на разделы. В случае
Mozilla Firefox
Mozilla Firefox Интернет-обозреватель Mozilla Firefox обеспечивает комфортный серфинг по веб-страницам, ничем не уступая Internet Explorer. Приложение содержит встроенный менеджер закачек, обеспечивая докачку файлов после обрыва связи, чем выгодно отличается от встроенного в Windows аналога.
Mozilla Firefox
Mozilla Firefox Следующий яркий представитель семейства браузеров – Firefox (http://www.mozill.aeurope.org/ru/products/firefox) (рис. 2.29). Если Internet Explorer – самый популярный и громоздкий, Opera – самый быстрый и функциональный, то Firefox является самым «аскетичным» и индивидуальным веб-обозревателем. Данный
Firefox
Firefox Браузер Firefox постепенно становится мощным конкурентом Internet Explorer. Все больше пользователей выбирают его за безопасность, удобство в работе и многие другие полезные
Плагины для Firefox
Плагины для Firefox Общие правила работы с плагинами: установка, удаление, настройкаОдно из основных преимуществ браузера Firefox – возможность использования специальных плагинов-расширений, позволяющих значительно улучшить функциональность браузера. Плагины обычно
4.1.3. Яндекс. Бар для FireFox
4.1.3. Яндекс. Бар для FireFox На мой взгляд, пользователям FireFox повезло больше. Текущая версия Яндекс. Бара, предназначенная для использования с этим браузером, более развита и насыщена возможностями, чем версия для Microsoft IE. Впрочем, это не удивительно. Ведь разработка этой
SecurityControl Panel
SecurityControl Panel HKEY_LOCAL_MACHINESOFTWAREMicrosoftWindowsCurrentVersionpoliciessystemNoDispCPLНастройки дисплея.Тип: REGDWORD;Значение: (по умолчанию параметра нет; 1 = отключить)HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionPoliciesUninstallNoSupportInfoСкрывает ссылки на диалоговое окно «Поддержка» на странице установки и удаления
SoftwareInternet ExplorerSecurityTools Panel
SoftwareInternet ExplorerSecurityTools Panel HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionPoliciesExplorerBtn_BackHacтpoйкa кнoпoк пaнeли инcтpумeнтoв. Кнопка «Назад».Тип: REGDWORD;Значение: (по умолчанию параметра нет; 1 = показать; 2 = скрыть) Групповая политика.HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionPoliciesExplorerBtn_ForwardHacтpoйкa кнoпoк пaнeли
Firefox
Firefox Производитель: The Mozilla Organization (http://www.mozilla.org).Статус: бесплатная.Ссылка для скачивания: http://www.mozilla.org/products/firefox.Размер: 6,33 Мбайт.Основанный на собственном движке компании Mozilla под названием Gecko, браузер Firefox является главным конкурентом Internet Explorer. Выход Firefox 1.0
Элемент Panel
Элемент Panel Элемент управления Panel используется в качестве контейнера для размещения других элементов управления. Так как .NET Compact Framework не поддерживает элемент управления GroupBox, то для группировки таких элементов, как переключатели RadioButton, приходится использовать именно
10.1. Браузер Firefox
10.1. Браузер Firefox Как пользоваться браузером Firefox, надеюсь, знают почти все. Поэтому в этой главе мы поговорим о его усовершенствовании. По умолчанию установленный браузер Firefox не поддерживает Java-аплеты и Flash-ролики. Что касается Java, то его бум прошел — уже редко встречаются
6.4.2. Mozilla Firefox
6.4.2. Mozilla Firefox Браузер Mozilla Firefox (рис. 6.62) был первоначально создан под ОС Linux, однако вскоре появились версии для MacOS и Windows. Скачать русскую версию браузера можно на официальном сайте http://www.mozilla.org либо на русском — http://www.mozilla.ru. На момент подготовки второго издания книги
Mozilla Firefox
Mozilla Firefox Браузер Mozilla Firefox имеет довольно интересную историю. Она начинается в середине 1990-х годов. Тогда боролись за господство на рынке интернет-браузеров компании Microsoft и Netscape. Первая активно продвигала Internet Explorer (последняя версия которого описана в предыдущем разделе),