Неблокирующая загрузка JavaScript
Неблокирующая загрузка JavaScript
Внешние JavaScript-файлы блокируют загрузку страницы и сильно влияют на ее производительность, но существует достаточно простой выход из этой ситуации: использовать динамические теги <script> и загружать скрипты параллельно, увеличивая тем самым скорость загрузки страницы и улучшая пользовательское восприятие.
Давайте сначала рассмотрим, в чем заключается проблема с загрузкой скриптов. Все сводится к тому, что браузер не может сказать, что находится внутри скрипта, не загрузив его полностью. Скрипт может содержать вызовы document.write(), которые изменяют DOM-дерево, или вообще location.href, что отправит пользователя на другую страницу. В последнем случае все компоненты, загруженные на предыдущей странице, могут оказаться ненужными. Чтобы предотвратить загрузки, которые могут оказаться лишними, браузеры сначала загружают, затем анализируют и исполняют каждый скрипт перед тем, как переходить к следующему файлу в очереди на загрузку. В результате каждый вызов скрипта на вашей странице блокирует процесс загрузки и оказывает негативное влияние на скорость загрузки.
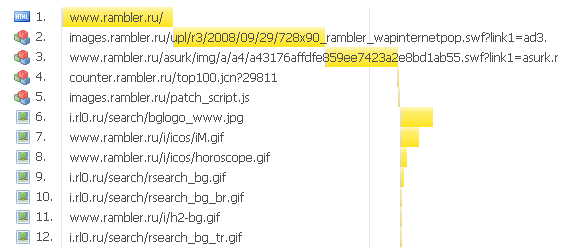
Ниже приведена временная диаграмма, которая демонстрирует процесс загрузки медленных JavaScript-файлов. Загрузка скриптов блокирует параллельную загрузку фоновых картинок, которые идут сразу за ним:

Рис. 7.1. Временн?я диаграмма: блокирующее поведение JavaScript-файлов
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Javascript — это расширение
Javascript — это расширение Мы используем JavaScript, только чтобы улучшить уже существующую функциональность, так как мы не можем на него полностью полагаться. JavaScript может быть выключен или отфильтрован прокси-серверами и файерволлами компаний, обеспечивающих безопасность. Мы
7.7. Кэширование в JavaScript
7.7. Кэширование в JavaScript Очень часто в JavaScript используют глобальные объекты и переменные для чтения каких-либо параметров (или вызова определенных методов). Почти всегда этого можно избежать, если кэшировать объект из глобальной области видимости в локальную — все
Профилирование JavaScript
Профилирование JavaScript JSLint ( http://www.jslint.com/ ) позволяет проанализировать код и убедиться в том, что он корректно отформатирован. Очень часто структурные ошибки или неверное форматирование кода пагубно сказываются на дальнейшем его уменьшении, ибо все минимизаторы обладают
Язык программирования JavaScript
Язык программирования JavaScript Настала пора рассмотреть язык программирования JavaScript. Ведь в Web-программировании без него
Основные понятия JavaScript
Основные понятия JavaScript Давайте рассмотрим пример еще одного Web-сценария, совсем небольшого:x = 4;y = 5;z = x * y;Больше похоже на набор каких-то формул. Но это не формулы, а выражения языка JavaScript; каждое выражение представляет собой описание одного законченного действия,
Комментарии JavaScript
Комментарии JavaScript Из глав 2 и 7 мы знаем о существовании комментариев — особых фрагментов кода HTML и CSS, которые не обрабатываются Web-обозревателем и служат для того, чтобы Web-дизайнер смог оставить какие-либо заметки для себя или своих коллег. Было бы странно, если бы JavaScript
Справочкик по JavaScript
Справочкик по JavaScript О этом справочнике Справочник предназначается для людей, уже освоивших азы программирования в JavaScript.Справочник создан на основе информации, предоставленной на сайте «Справочник Web-языков» www.spravkaweb.ru.В связи с тем, что данный ресурс постоянно
Советы по JavaScript
Советы по JavaScript Передача и обработка данных в html-файле Передача данных в html-файл:Передачу данных в html-файл можно произвести через URL-адрес. После адреса ставиться знак вопроса и после него параметр, который Вы хотите передать. Если этих параметров несколько, то между ними
Язык программирования JavaScript
Язык программирования JavaScript Настала пора рассмотреть язык программирования JavaScript. Ведь в Web-программировании без него никуда. Основные понятия JavaScript Давайте рассмотрим пример еще одного Web-сценария, совсем небольшого:x = 4;y = 5;z = x * y;Больше похоже на набор каких-то формул.
Основные понятия JavaScript
Основные понятия JavaScript Давайте рассмотрим пример еще одного Web-сценария, совсем небольшого:x = 4;y = 5;z = x * y;Больше похоже на набор каких-то формул. Но это не формулы, а выражения языка JavaScript; каждое выражение представляет собой описание одного законченного действия,
Сложные выражения JavaScript
Сложные выражения JavaScript Сложные выражения получили свое название благодаря тому, что все они состав- лены из нескольких простых выражений. Сложные выражения выполняются специальным образом и служат для особых целей — в основном, для управления процессом выполнения
Комментарии JavaScript
Комментарии JavaScript Из глав 2 и 7 мы знаем о существовании комментариев — особых фрагментов кода HTML и CSS, которые не обрабатываются Web-обозревателем и служат для того, чтобы Web-дизайнер смог оставить какие-либо заметки для себя или своих коллег. Было бы странно, если бы JavaScript
JavaScript
JavaScript http://home.netscape.com/eng/mozilla/3.0/handbook/javascript/index.htmlNetscapes JavaScript Guide – руководство от Netscape.http://developer.netscape.com/library/documentation/index.htmlДокументация по JavaScript
8.2.12 Учебный пример: JavaScript
8.2.12 Учебный пример: JavaScript JavaScript — язык с открытым исходным кодом, спроектированный для внедрения в С-программы. Несмотря на то, что он также встраивается в Web-серверы, первоначальным и наиболее известным его проявлением является клиентский JavaScript, который позволяет
8.2.12 Учебный пример: JavaScript
8.2.12 Учебный пример: JavaScript JavaScript — язык с открытым исходным кодом, спроектированный для внедрения в C-программы. Несмотря на то, что он также встраивается в Web-серверы, первоначальным и наиболее известным его проявлением является клиентский JavaScript, который позволяет