ACTION BUTTONS (КНОПКИ ДЕЙСТВИЙ)
Проблема
Чтобы перейти к следующему шагу или завершить задание, пользователи должны отправить форму после ее заполнения. Чтобы пользователи могли продолжить выполнение задания и при этом не потерялись какие-либо данные, важно, чтобы пользователи выбирали верное действие.
Решение
Предоставьте пользователям возможность отправить форму с помощью управляющей кнопки; также эти кнопки часто называют командными кнопками (Galitz, 2002). Применяйте такие метки, которые будут четко описывать действие кнопки, например «Сохранить изменения», «Зарегистрироваться», «Войти» и т. д. Кроме того, основная управляющая кнопка на странице должна быть выделяющейся, чтобы пользователи ее не пропустили (рис. 2.30).

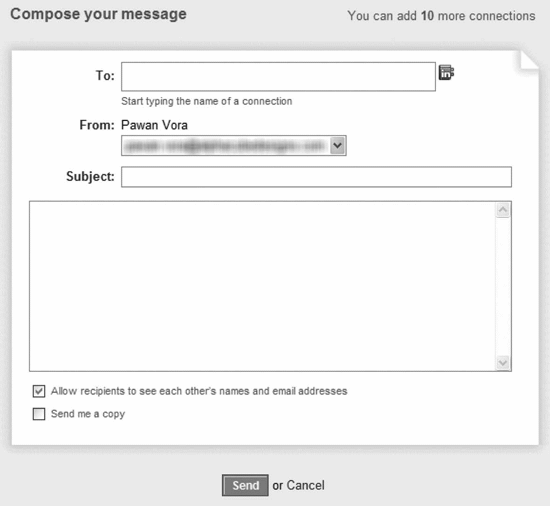
Рис. 2.30. В этой форме на сайте LinkedIn четко указано основное действие Send – отправить
Зачем
Кнопки обычно отождествляются с выполнением каких-либо действий, например отправкой заполненной формы, что отличает их от ссылок, которые предоставляют возможность перемещаться между страницами. Благодаря их форме (выпуклые, похожи на настоящие кнопки), на кнопки хочется «нажать» или «щелкнуть» по ним. Кроме того, поскольку пользователи встречаются с кнопками в настольных клиентских приложениях, кнопки предоставляют хорошую возможность выбора способа выполнения действия.
Как
Применяйте управляющие кнопки (или изображения, напоминающие кнопки) для отправки заполненной формы. Кроме того, убедитесь, что они визуально выделяются больше, чем кнопки с второстепенными действиями, такими как «Отменить», «Вернуться» и т. д. Сделав второстепенные кнопки менее заметными, вы уменьшите вероятность их случайного выбора и возникновения ошибки (Wroblewski, 2008).
В последнее время все чаще второстепенные действия представлены в виде ссылок, чтобы они меньше выделялись (рис. 2.31). Однако исследование движений глаз, проведенное Врублевски (Wroblewski, 2008), не выявило никаких преимуществ этого подхода по сравнению с тем, когда второстепенные действия представлены в виде управляющих кнопок (даже так же выделенных, как и кнопки для первостепенных действий); количество ошибок при обоих этих подходах не различалось.

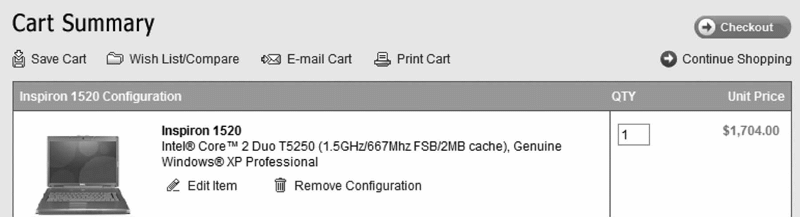
Рис. 2.31. В приложении Dell основное действие оформления заказа (Checkout) представлено в виде кнопки, а второстепенное действие продолжения покупок (Continue Shopping) представлено в виде ссылки
Если управляющих кнопок слишком много, интерфейс может казаться перегруженным и пользователям будет сложно решить, какое действие нужно выполнить, чтобы завершить задание. В подобных случаях попробуйте сменить несколько управляющих кнопок на ссылки (или ссылки с иконками), особенно если эти кнопки второстепенны. Кроме того, попытайтесь объединить связанные друг с другом кнопки в несколько внешне разделенных групп.
Названия кнопок должны быть понятными и лаконичными
Используйте названия, четко описывающие действия, чтобы свести к минимуму любую возможность совершения ошибочного действия. Поскольку кнопки используются, чтобы выполнить задание или достичь результата, то для представления этого задания или результата при именовании кнопок используйте глаголы. Избегайте использования таких ярлыков, как «Отправить», которые отражают только сам процесс отправки формы; вместо этого прибегайте к таким названиям, как «Сохранить изменения», «Найти авиабилет» или «Найти пользователей» (рис. 2.32). Ниже приведены два дополнительных совета по именованию управляющих кнопок:
• Использование «Убрать» и «Удалить». Используйте название «Удалить», если данные будут удаляться окончательно и не будет возможности внести вместо них другие данные. При этом используйте название «Убрать», если данные удаляются только из этого контекста, но доступны в других контекстах. Например, во время отправки электронного письма для того, чтобы удалить документ из списка приложений, используйте название «Убрать приложение» или «Убрать». А чтобы удалить сообщение из списка сообщений, используйте «Удалить сообщение» или «Удалить».
• Использование «Добавить» и «Новое». Используйте название «Новое» при создании абсолютно новой записи (или элемента данных). Используйте название «Добавить» при выборе или соотнесении существующего элемента данных с другими элементами данных. Например, чтобы создать новую пользовательскую учетную запись, используйте название «Новый пользователь» или «Новое», а чтобы создать новый список дел, используйте «Добавить новый список дел» или «Добавить».

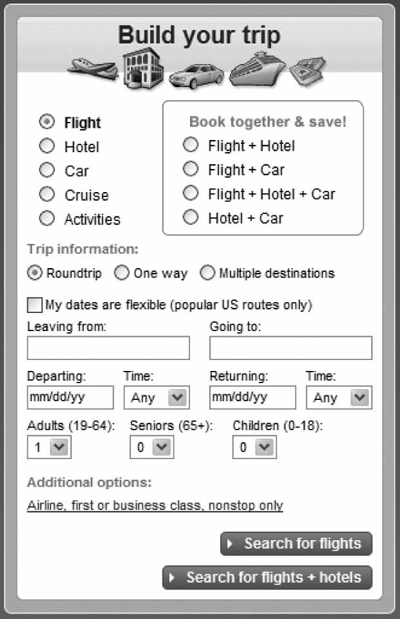
Рис. 2.32. На сайте Expedia кнопкам присвоены такие метки, которые описывают действия, например, Search for flights (Найти авиабилет) и Search for flights + hotels (Найти авиабилет + отель)
Выравнивайте первостепенные управляющие кнопки относительно полей для ввода данных
Выравнивайте первостепенные управляющие кнопки относительно полей для ввода данных (рис. 2.33). Исследование движений глаз, проведенное Врублевски (Wroblewski) и Этре (Etre) в 2007 году, показало, что выравнивание управляющих кнопок относительно полей для ввода данных приводит к сокращению времени заполнения формы, поскольку так пользователям проще заполнять форму.

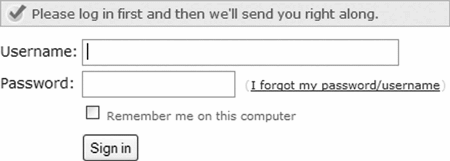
Рис. 2.33. На странице входа в учетную запись сервиса Basecamp первостепенное действие Sign In (Войти) выровнено относительно элементов формы
Предоставьте пользователям возможность выполнять первостепенное действие путем нажатия на клавишу Enter
Первостепенное действие формы должно выполняться по умолчанию, если пользователи нажимают клавишу Enter. Это особенно важно при заполнении тех форм, которые содержат всего одно поле для ввода, например, «Поиск». Эту задачу можно выполнить с помощью HTML следующим образом:
<input type="submit" value="Coxpaнить изменения” />
или
<button type="submit">Coxpaнить изменения</button>
Будьте внимательны при отключении первостепенного действия
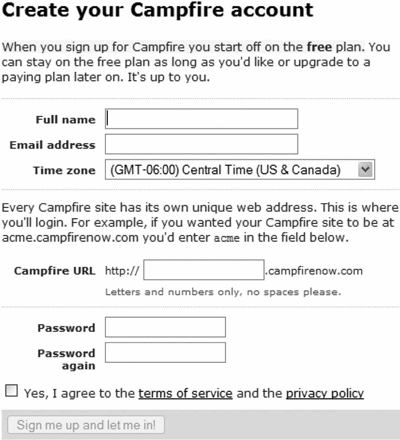
В коротких формах иногда допустимо отключить кнопку первостепенного действия до тех пор, пока пользователи не заполнят необходимые поля (рис. 2.34). Этот способ дает возможность избежать тех ошибок, которые вызваны невнимательной отправкой не до конца заполненной формы. Однако такой подход может оказаться неподходящим для больших или сложных форм, поскольку пользователи могут не понять, почему первостепенное действие невозможно выполнить. Они могут прийти к ошибочному выводу, что форма работает неверно и отказаться от ее заполнения.

Рис. 2.34. На сайте Campfire кнопка Sign me up… (Зарегистрировать меня) отключена до тех пор, пока все поля не будут заполнены
После первого щелчка отключайте управляющую кнопку
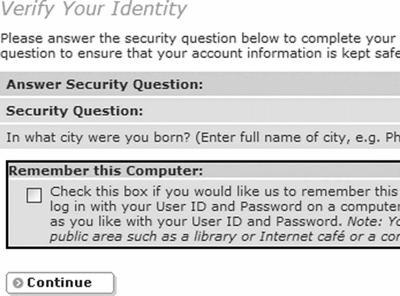
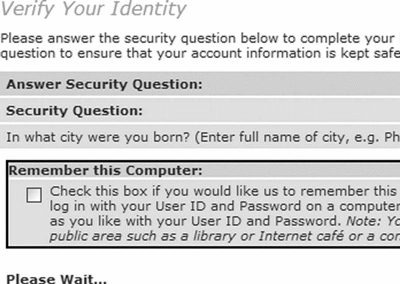
Выполнение одного и того же действия несколько раз (при повторном нажатии управляющей кнопки) может привести к нежелательным последствиям. Например, неоднократное нажатие на управляющую кнопку может привести к тому, что заказ будет размещен несколько раз. В таких случаях отключайте управляющую кнопку или скрывайте ее и заменяйте такой надписью, как «Обработка…» или «Пожалуйста, подождите…». Так пользователи удостоверятся, что их действие подтверждено и веб-приложение ждет ответа (рис. 2.35).


Рис. 2.35. На сайте компании Advanta кнопка Continue (Продолжить) заменяется текстом Please Wait… (Пожалуйста, подождите), чтобы пользователи знали, что они успешно выполнили действие и приложение ждет ответа
Уберите кнопки сброса
Кнопка «Сброс» возвращает форму к ее исходному состоянию. Если пользователи начинают заполнять форму с чистого листа, то, щелкнув по кнопке «Сброс», они удалят все введенные данные, а если они вносили изменения в уже заполненную ранее форму, то, щелкнув по кнопке «Сброс», они отменят все свои изменения. Отменить эту операцию невозможно. По этой причине не стоит использовать кнопку «Сброс» (Nielsen, 2000).
Связанные шаблоны проектирования
Чтобы форма была отправлена, обычно ее необходимо каким-либо образом подтвердить. Если форме было отказано в подтверждении, пользователи должны быть проинформированы о причинах отказа. Обычно это можно осуществить с помощью шаблона ERROR MESSAGES.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.