15.9. HTML-формы
HTML-элемент <form> и различные элементы ввода, такие как <input>, <select> и <button>, занимают видное место в разработке клиентских сценариев. Эти HTML-элементы появились в самом начале развития Всемирной паутины, еще до появления языка JavaScript. Формы HTML - это механизм веб-приложений первого поколения, не требующий применения JavaScript. Ввод пользователя собирается в элементах форм; затем форма отправляется на сервер; сервер обрабатывает ввод и генерирует новую HTML-страницу (обычно с новыми элементами форм) для отображения на стороне клиента.
Элементы HTML-форм по-прежнему остаются великолепным инструментом получения данных от пользователя, даже когда данные формы целиком обрабатываются JavaScript-сценарием на стороне клиента и не должны отправляться на сервер. С точки зрения программиста, разрабатывающего серверные сценарии, форма оказывается совершенно бесполезной, если в ней отсутствует кнопка отправки формы. Однако с точки зрения программиста, разрабатывающего клиентские сценарии, кнопка отправки вообще не нужна (хотя все еще может использоваться). Серверные программы опираются на механизм отправки форм - они обрабатывают данные порциями, объем которых определяется формой, - и это ограничивает их интерактивные возможности. Клиентские программы опираются на механизм событий - они могут откликаться на события, возникающие в отдельных элементах форм, - и это позволяет обеспечить более высокую степень интерактивности. Например, клиентская программа может проверять ввод пользователя по мере нажатия клавиш. Или откликаться на выбор флажка, разрешая доступ к набору параметров, которые имеют смысл, только когда флажок отмечен.
В следующих подразделах описывается, как реализовать подобные операции при работе с HTML-формами. Формы конструируются из HTML-элементов, как и любые другие части HTML-документа, и ими можно управлять с помощью методов модели DOM, описанных выше в этой главе. Элементы формы стали первыми элементами, для которых было предусмотрено программное управление на самых ранних этапах развития клиентского JavaScript, поэтому они поддерживают некоторые дополнительные функции, предшествовавшие появлению DOM.
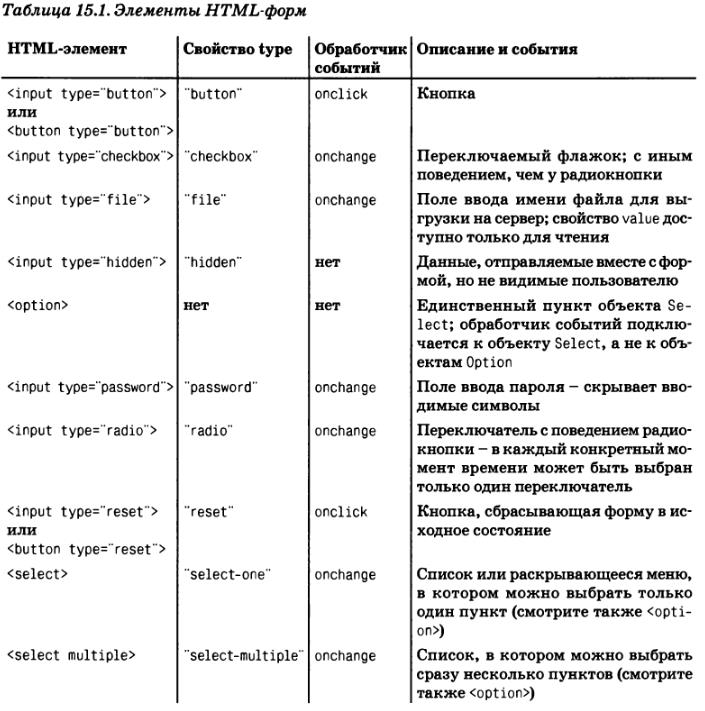
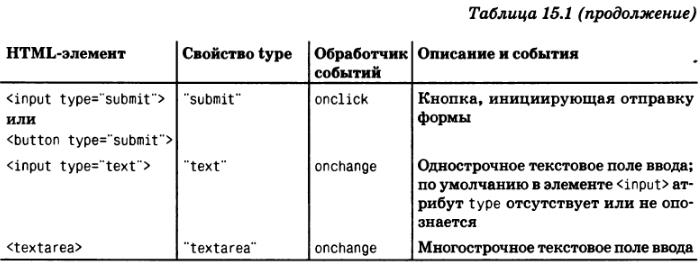
Обратите внимание, что в этом разделе описываются не сам язык разметки HTML, а приемы управления HTML-формами. Здесь предполагается, что вы уже имеете некоторое знакомство с HTML-элементами (<input>, <textarea>, <select> и т. д), используемыми для создания форм. Тем не менее в табл. 15.1 для справки приводится список наиболее часто используемых элементов форм. Дополнительные сведения о функциях для работы с формами и элементами форм можно узнать в четвертой части книги, в справочных статьях Form, Input, Option, Select и TextArea.


Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК