16.2.7. Пример: перекрытие полупрозрачных окон
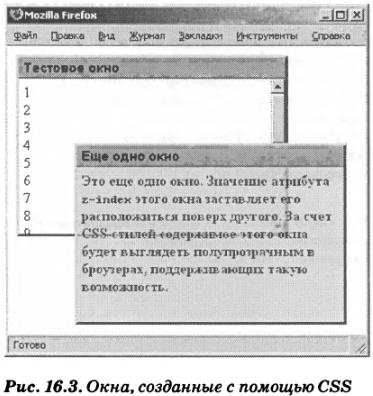
Данный раздел завершается примером, который демонстрирует порядок работы с большинством обсуждавшихся CSS-свойств. В примере 16.2 CSS-стили используются для создания визуального эффекта наложения полупрозрачного окна на другое окно, обладающее полосой прокрутки. Результат приводится на рис. 16.3.

Пример не содержит JavaScript-код и в нем нет никаких обработчиков событий, поэтому возможность взаимодействия с окнами отсутствует (иначе как через полосу прокрутки), но это очень интересная демонстрация эффектов, которые можно получить средствами CSS.
Пример 16.2. Отображение окон с использованием CSS-стилей
<!DOCTYPE html">
<head>
<style type="text/css">
/**
* Эта таблица CSS-стилей определяет три правила стилей, которые используются
* в теле документа для создания визуального эффекта "окна". В правилах использованы
* свойства позиционирования для установки общего размера окна и расположения
* его компонентов. Изменение размеров окна требует аккуратного
* изменения атрибутов позиционирования во всех трех правилах.
**/
div.window { /* Определяет размер и рамку окна */
position: absolute; /* Положение задается в другом месте */
width: 300px; height: 200px; /* Размер окна без учета рамок */
border: 3px outset gray; /* Обратите внимание на 3D-эффект рамки */
}
div.titlebar { /* Задает положение, размер и стиль заголовка */
position: absolute; /* Это позиционируемый элемент */
top: 0px; height: 18px; /* Высота заголовка 18px + отступ и рамка */
width: 290px; /* 290 + 5px отступы слева и справа = 300 */
background-color: #aaa; /* Цвет заголовка */
border-bottom: groove gray 2px; /* Заголовок имеет рамку только снизу */
padding: 3px 5px 2px 5px; /* Значения по часовой стрелке*/
/* свеpxу, справа, снизу, слева */
font: bold 11pt sans-serif; /* Шрифт заголовка */
}
div.content { /* Задает размер, положение и прокрутку содержимого окна */
position: absolute; /* Это позиционируемый элемент */
top: 25px; /* 18px заголовок+2px рамка+3px+2px отступ */
height: 165px; /* 200px всего - 25px заголовок - Юpx отступ */
width: 290px; /* ЗООpx ширина - Юpx отступ */
padding: 5px; /* Отступы со всех четырех сторон */
overflow: auto; /* Разрешить появление полос прокрутки */
background-color: #ffffff; /* По умолчанию белый фон */
}
div.tra { /* Этот класс делает окно частично прозрачным */
opacity: .75; /* Стандартный стиль прозрачности */
filter: alpha(opacity=75); /* Прозрачность для IE */
}
</style>
</head>
<body>
<!-- Порядок определения окна: элемент div "окна" с заголовком и элемент div -->
<!-- с содержимым, вложенный между ними. Обратите внимание, как задается -->
<!-- позиционирование с помощью атрибута style, дополняющего -->
<!-- стили из таблицы стилей -->
<div class="window" style="left: 10px; top: 10px; z-index: 10;">
<div class="titlebar">Tecтовoe окно</div>
<div class="content">
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>0<br><!-- Множество строк для -->
1<br>2<br>3<br>4<br>5<br>6<br>7<br>8<br>9<br>0<br><!-- демонстр, прокрутки -->
</div>
</div>
<!-- Это еще одно окно с другими позицией, цветом и шрифтом -->
<div class="window" style="left: 75px; top: 110px; z-index: 20;">
<div class="titlebar">Еще одно окно</div>
<div class="tra content"
style="background-color:#ccc; font-weight:bold;">
Это еще одно окно. Значение атрибута <i>z-index</i> этого окна заставляет его расположиться поверх другого. За счет CSS-стилей содержимое этого окна будет выглядеть полупрозрачным в броузерах, поддерживающих такую возможность.
</div>
</div>
</body>
Основной недостаток этого примера в том, что таблица стилей задает фиксированный размер всех окон. Так как заголовок и содержимое окна должны точно позиционироваться внутри окна, изменение размера окна требует изменения значений различных свойств позиционирования во всех трех правилах, определенных в таблице стилей. Это трудно сделать в статическом HTML-документе, но все становится проще, если использовать сценарий, устанавливающий все необходимые свойства. Эта возможность рассматривается в следующем разделе.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК