Дизайн
У проекта есть серверная часть, написанная для Node.js, и клиентская, написанная для браузера. Серверная хранит системные данные и передаёт их клиенту. Также она отдаёт файлы HTML и JavaScript, которые создают систему на стороне клиента.
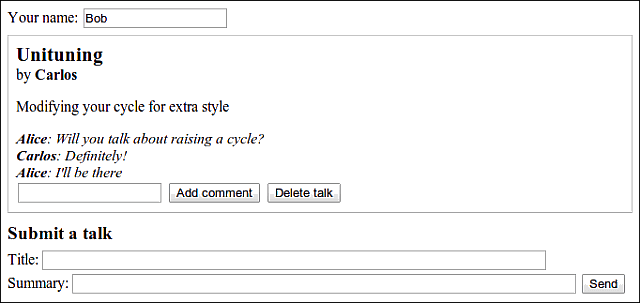
На сервере есть список тем для следующего собрания, и клиент их показывает. У каждой темы есть имя выступающего, название, описание и список комментариев. Клиент позволяет предлагать новые темы (добавлять их в список), удалять темы и комментировать существующие. Когда пользователь вносит это изменение, клиент делает HTTP-запрос, чтобы сообщить об этом серверу.

Будет создано приложение для показа текущих предложений тем и комментариев по ним. Когда кто-то где-то добавляет новую тему или оставляет комментарий, у всех людей, открывших страницу в браузере, изменения должны происходить мгновенно. Это непростая задача, потому что веб-сервер не может открывать соединение с клиентом, и потому что нет годного способа узнать, кто из клиентов сейчас просматривает данный веб-сайт.
Общепринятым решением проблемы являются длинные запросы (long polling), которые послужили одной из мотиваций к разработке Node.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК