Форматирование текста
Форматирование текста
Для чего нужно форматирование? Попробуйте скопировать в «тело» документа произвольный текст и посмотрите на результат. Понравилось? Вся информация идет сплошным текстом: без заголовков, переносов, делений на абзацы и т. д. Чтобы сделать документ удобочитаемым и привести содержимое в порядок, следует прибегнуть к форматированию.
Заголовки и подзаголовки. Сначала необходимо определить заголовки. Язык HTML позволяет оперировать шестью разнообразными типами. Первый заголовок – самый главный, самый большой и жирный, а каждый последующий – поменьше и похилее.
Первый заголовок обозначается тегом <Н1>, второй – <Н2> и т. д. Пример заголовка третьего уровня:
<НЗ>Текст заголовка</НЗ>
Выравнивание абзацев. Операции с отдельными абзацами текста производятся с помощью тега <Р>:
<Р>текст абзаца</Р>
Абзацы можно выравнивать по центру страницы:
<Р ALIGN="CENTER">TЕKCT абзаца</Р>
а также по левому:
<Р ALIGN="LEFT">TЕKCT абзаца</Р>
по правому:
<Р ALIGN="RIGHT">TЕKCT абзаца</Р>
или по обоим краям:
<Р ALIGN="JUSTIFY">TЕKCT абзаца</Р>
Размер и стиль шрифта. Размер шрифта можно задавать с помощью тега <FONT>, изменяя его параметр SIZE. Чем больше значение этого параметра, тем больше размер символов текста:
<F0NT SIZE="+6">большой текст</FONT>
<F0NT SIZE="-2">маленький текст</FONT>
Стиль шрифта устанавливается с помощью следующих тегов:
<В>полужирный текст</В>
<I>курсивный текст</I>
<U>подчеркнутый текст</U>
Данные теги можно применять и в совокупности:
<i><u>курсивный и подчеркнутый текст</u></i>
Списки. Списки подразделяются на нумерованные и маркированные. Для создания нумерованного списка используются следующие теги:
<0L>
<LI>Первый элемент
<LI>Второй элемент
</0L>
Для организации маркированного списка применяется такая конструкция:
<UL>
<LI>Первый элемент
<LI>Второй элемент
</UL>
Списки можно вкладывать друг в друга для организации более сложных, вложенных списков:
<0L>
<LI>Первый элемент
<UL>
<LI>Первый элемент второго уровня
<LI>Второй элемент второго уровня
</UL>
<LI>Второй элемент
</0L>
Принудительный перенос. Для продолжения текста с новой строки существует тег <BR>:
…какой-то текст. <ВР>Этот текст уже с новой строки…
Теги <PRE></PRE> позволяют выводить предварительно отформатированный текст, с точностью до пробелов и переносов.
Попробуем объединить все, что мы узнали о форматировании текста.
<HTML>
<TITLE>
Примеры форматирования текста
</TITLE>
<B0DY>
<Н1>Заголовок 1</Н1>
<НЗ>Заголовок 3</Н3>
<Н5>Заголовок 5</Н5>
<Р ALIGN="CENTER><B>
Полужирный текст, выровненный по центру</В></Р>
<Р ALIGN="LEFT"><I>
Курсивный текст, выровненный по левому краю</I></Р>
<Р ALIGN="RIGHT" XU>
Подчеркнутый текст, выровненный по правому краю</u></Р>
<F0NT SIZE="+2">пример вложенного списка</FONT>
<0L>
<И>Элемент списка первого уровня
<UL>
<LI><F0NT SIZE="-1 «>первый элемент списка второго уровня; </F0NT>
<LI><F0NT SIZE="-1 «>второй элемент списка второго уровня. </F0NT>
</UL>
<LI>Элемент списка первого уровня
</0L>
</B0DY>
</HTML>
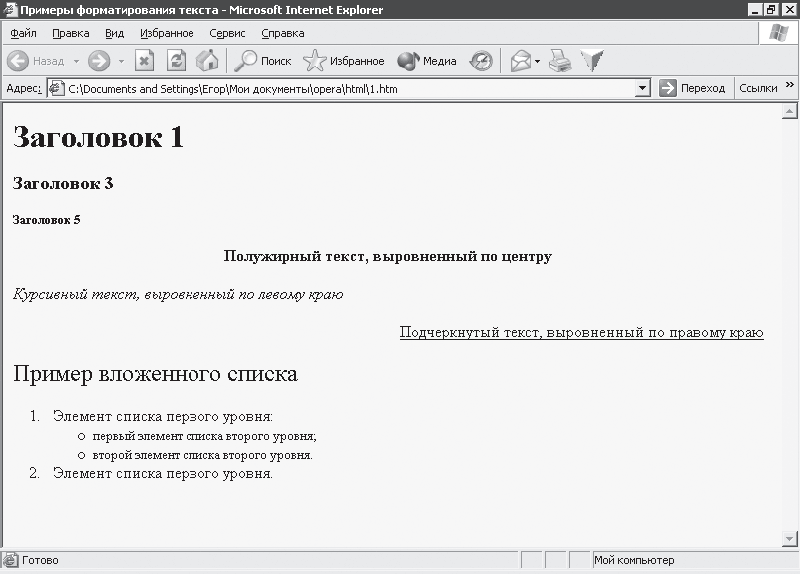
Теперь посмотрим на результат в браузере (рис. 6.1).

Рис. 6.1. Форматирование текста
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
2.6. Форматирование текста
2.6. Форматирование текста Для чего форматировать текст? Странный вопрос, ведь при создании сайта хочется, чтобы он был выдержан в одном стиле, а цвет и вид текста, принятые по умолчанию, не отвечают стилистике большинства сайтов. Поэтому приходится форматировать текст
Глава 8 Форматирование текста средствами CSS
Глава 8 Форматирование текста средствами CSS 8.1. Выделение текста цветом8.2. Шрифты8.3. Форматирование текстаВ этой главе мы разберем основные приемы работы с текстом средствами CSS. Форматирование и установка стиля, выбор шрифта и задание цвета – все это с легкостью решается
8.3. Форматирование текста
8.3. Форматирование текста В этом разделе вы познакомитесь с впечатляющими средствами CSS для отображения текста. Начнем изучение форматирования текста с
Форматирование текста
Форматирование текста Используя имеющиеся знания, напишем программный код так, чтобы поначалу выделить на странице ее название и заголовок первого уровня, которым будет являться текст Добро
Форматирование XSL
Форматирование XSL Как обсуждалось в главе 1, XSLT и XSL-FO составляют спецификацию XSL. В данный момент версия 1.0 этой спецификации обладает статусом рекомендации-кандидата, с последней версией вы сможете познакомиться на http://www.w3.org/TR/xsl.Форматирующая часть XSL, XSL-FO, позволяет
Форматирование текста
Форматирование текста Для чего нужно форматирование? Попробуйте скопировать в «тело» документа произвольный текст и посмотрите на результат. Понравилось? Вся информация идет сплошным текстом: без заголовков, переносов, делений на абзацы и т. д. Чтобы сделать документ
4. Печатник-подмастерье, или Автоматическое форматирование текста
4. Печатник-подмастерье, или Автоматическое форматирование текста Известно вам или нет, но с недавних пор еще одно тяжкое бремя свалилось с плеч человечества. Заботу о создании и размещении опечаток в тексте взяли на себя компьютеры. Там, где раньше линотипы отливали
5.2. Форматирование документа
5.2. Форматирование документа Работа с текстом (продолжение)Наиболее важной особенностью работы на VBA в Word является вставка текста в документ при работе с приложениями. Для этого служат объекты Range и Selection, которые являются главными для практически любых операций, которые
Форматирование текста
Форматирование текста Документ открыт и, возможно, даже уже набран. Но не стоит думать, что, совершив эти нехитрые действия, вы в совершенстве освоили науку прикладного вордоведения – нет, мы с вами находимся только в начале пути. Ведь просто набрать документ мало – надо
Форматирование текста
Форматирование текста Текст в редакторе Word можно набирать разными шрифтами. Программа предусматривает установку размера, типа и начертания шрифта. Перед форматированием необходимо выделить фрагмент текста, который требуется изменить.Выделить текст можно несколькими
Форматирование текста в таблице
Форматирование текста в таблице Текст, который вы будете вводить в таблицу, можно форматировать так же, как обычный, размещенный в документе Word, – можно изменять его шрифт, устанавливать формат абзаца, тип выравнивания и т. д.При этом надо научиться правильно выделять
Ввод и форматирование текста
Ввод и форматирование текста Программы, предназначенные для ввода форматированного текста, элементов графики, обработки примечаний, создания именного указателя и пр., называют текстовыми процессорами. Практически все они имеют похожий интерфейс, у многих – примерно
Форматирование текста
Форматирование текста Но возможности Flash отнюдь не исчерпываются набором простого текста, разбитого на абзацы с помощью клавиши <Enter>. Текст может содержать фрагменты, набранные разными шрифтами, с разным выравниванием и отступами. Давайте же выясним, как средствами
Ввод и форматирование текста в таблице
Ввод и форматирование текста в таблице Для начала ввода текста в таблицу щелкните кнопкой мыши на нужной ячейке, чтобы установить в нее текстовый курсор, после чего начинайте набор текста. Если текст не будет помещаться в ячейку, ее высота автоматически увеличится, а
Форматирование текста
Форматирование текста Итак, если вы уже выполнили самую неинтересную часть работы – напечатали текст и (что немаловажно) сохранили его, можете теперь перейти к более интересной части работы – красиво отформатировать (оформить) этот текст, добавить картинки или таблицу.