Глава 8 Форматирование текста средствами CSS
Глава 8
Форматирование текста средствами CSS
8.1. Выделение текста цветом
8.2. Шрифты
8.3. Форматирование текста
В этой главе мы разберем основные приемы работы с текстом средствами CSS. Форматирование и установка стиля, выбор шрифта и задание цвета – все это с легкостью решается средствами CSS.
Изначально язык CSS был разработан для управления видом текста, поэтому он предоставляет веб-разработчику впечатляющие средства по работе с текстом. Как правило, обычного набора элементов HTML недостаточно, чтобы оформить текст на странице. Здесь на помощь и приходит CSS.
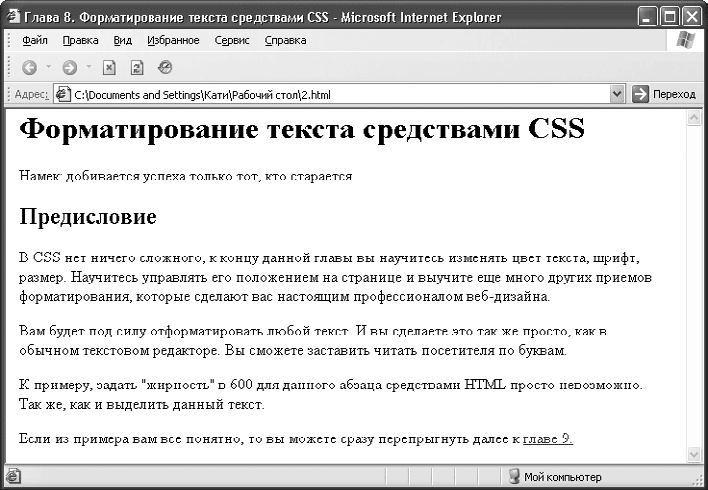
Чтобы понять всю мощь CSS по работе с текстом и в то же время освоить основные приемы создания таблиц стилей, создадим простую HTML-страницу, которая и будет служить примером (листинг 8.1, рис. 8.1).
Листинг 8.1. Тестовая HTML-страница
<html>
<head>
<title>Глава 8. Форматирование текста средствами CSS</title>
<link href="my_style.css" rel="stylesheet">
</link>
</head>
<body>
<h1>Форматирование текста средствами CSS</h1>
<p class="namek">Намек: добивается успеха только тот, кто старается.</p>
<h2>Предисловие</h2>
<p>В CSS нет ничего сложного, к концу данной главы вы научитесь изменять
цвет текста, шрифт, размер. Научитесь управлять его положением на
странице и выучите еще много других приемов форматирования,
которые сделают вас настоящим профессионалом веб-дизайна.</p>
<p>Вам будет под силу отформатировать любой текст. И вы сделаете это
так же просто, как в обычном текстовом редакторе.
Вы сможете заставить читать посетителя по буквам.</p>
<p class="w_600">К примеру, задать "жирность" в 600 для данного абзаца
средствами HTML просто невозможно.
Так же, как и <span class="bg_test">выделить</span> данный текст.</p>
<p>Если из примера вам все понятно, то вы можете сразу перепрыгнуть
далее к <a href="#">главе 9.</a></p>
</body>
</html>

Рис. 8.1. Тестовая HTML-страница
Страница, которую вы создадите, используя код листинга 8.1, может незначительно отличаться от приведенной в книге. К примеру, у вас может быть другой шрифт. По ходу изучения главы мы отформатируем страницу так, чтобы ваша тестовая страница и страницы из дальнейших примеров выглядели одинаково. Собственно, это и есть одна из самых сложных задач веб-дизайна.
После создания страницы первое, что бросается в глаза, – неудачно отформатированный текст. Точнее, он вообще не отформатирован. Постепенно мы будем совершенствовать наш CSS-код и к концу главы получим отформатированную страницу.
CSS-код можно добавлять в HTML-страницы двумя путями. Первый – вписать код таблицы стилей непосредственно в саму HTML-страницу. Второй, который мы и будем использовать в примере, – вынести содержание CSS во внешний файл таблицы стилей, а в HTML-странице оставить ссылку на него. В нашем примере файл таблицы стилей располагается во внешнем файле с именем my_style.css в той же папке, что и наша страница.
Следует добавить, что каждый раз дописывать новое свойство для одного и того же элемента, указывая его название, нерационально. К примеру, задать цвет текста красным и выровнять его по правому краю для абзацев можно, определив для элемента P такой CSS-код:
p {
color: red;
text-align: right;
}
Данный прием был подробно рассмотрен в подразд. «Группировка» разд. 7.3.
По ходу изучения главы вы будете встречаться с одиночными примерами. Однако в таблицу стилей можете дописывать свойства так же, как показано выше.
Сразу оговорюсь, что при работе со шрифтами надо учитывать, что выбранный вами шрифт должен быть установлен на компьютере клиента, иначе он увидит страницу в шрифте, который задан по умолчанию настройками его браузера. Про это подробно будет рассказано в разд. 8.2, посвященном выбору и заданию шрифтов.
Итак, приступим к изучению форматирования текста и начнем с рассмотрения работы с цветами.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
2.6. Форматирование текста
2.6. Форматирование текста Для чего форматировать текст? Странный вопрос, ведь при создании сайта хочется, чтобы он был выдержан в одном стиле, а цвет и вид текста, принятые по умолчанию, не отвечают стилистике большинства сайтов. Поэтому приходится форматировать текст
8.3. Форматирование текста
8.3. Форматирование текста В этом разделе вы познакомитесь с впечатляющими средствами CSS для отображения текста. Начнем изучение форматирования текста с
Форматирование текста
Форматирование текста Используя имеющиеся знания, напишем программный код так, чтобы поначалу выделить на странице ее название и заголовок первого уровня, которым будет являться текст Добро
Форматирование текста
Форматирование текста Для чего нужно форматирование? Попробуйте скопировать в «тело» документа произвольный текст и посмотрите на результат. Понравилось? Вся информация идет сплошным текстом: без заголовков, переносов, делений на абзацы и т. д. Чтобы сделать документ
Глава 6 Аутентификация средствами Kerberos
Глава 6 Аутентификация средствами Kerberos В системе Linux обычно используется локальная аутентификация. Пользователь вводит имя и пароль, а компьютер ищет соответствующие данные в своей базе и принимает решение о том, следует ли зарегистрировать пользователя в системе.
Глава 23 Операции с денежными средствами
Глава 23 Операции с денежными средствами В этой главе мы узнаем, как с помощью документов организовать учет операций с денежными средствами. Денежные расчеты производятся либо в виде безналичных платежей, либо наличными.• Учет безналичных расчетов• Учет кассовых
4. Печатник-подмастерье, или Автоматическое форматирование текста
4. Печатник-подмастерье, или Автоматическое форматирование текста Известно вам или нет, но с недавних пор еще одно тяжкое бремя свалилось с плеч человечества. Заботу о создании и размещении опечаток в тексте взяли на себя компьютеры. Там, где раньше линотипы отливали
Форматирование текста
Форматирование текста Документ открыт и, возможно, даже уже набран. Но не стоит думать, что, совершив эти нехитрые действия, вы в совершенстве освоили науку прикладного вордоведения – нет, мы с вами находимся только в начале пути. Ведь просто набрать документ мало – надо
Форматирование текста
Форматирование текста Текст в редакторе Word можно набирать разными шрифтами. Программа предусматривает установку размера, типа и начертания шрифта. Перед форматированием необходимо выделить фрагмент текста, который требуется изменить.Выделить текст можно несколькими
Форматирование текста в таблице
Форматирование текста в таблице Текст, который вы будете вводить в таблицу, можно форматировать так же, как обычный, размещенный в документе Word, – можно изменять его шрифт, устанавливать формат абзаца, тип выравнивания и т. д.При этом надо научиться правильно выделять
13.6. Форматирование текста
13.6. Форматирование текста Настало время поговорить о форматировании текста. Это процесс выбора гарнитуры шрифта, его размера и начертания, установки выравнивания. Все это позволяет украсить документ и выделить его из числа прочих. Для форматирования текста используется
Ввод и форматирование текста
Ввод и форматирование текста Программы, предназначенные для ввода форматированного текста, элементов графики, обработки примечаний, создания именного указателя и пр., называют текстовыми процессорами. Практически все они имеют похожий интерфейс, у многих – примерно
Форматирование текста
Форматирование текста Но возможности Flash отнюдь не исчерпываются набором простого текста, разбитого на абзацы с помощью клавиши <Enter>. Текст может содержать фрагменты, набранные разными шрифтами, с разным выравниванием и отступами. Давайте же выясним, как средствами
Ввод и форматирование текста в таблице
Ввод и форматирование текста в таблице Для начала ввода текста в таблицу щелкните кнопкой мыши на нужной ячейке, чтобы установить в нее текстовый курсор, после чего начинайте набор текста. Если текст не будет помещаться в ячейку, ее высота автоматически увеличится, а
Форматирование текста
Форматирование текста Итак, если вы уже выполнили самую неинтересную часть работы – напечатали текст и (что немаловажно) сохранили его, можете теперь перейти к более интересной части работы – красиво отформатировать (оформить) этот текст, добавить картинки или таблицу.