Слои и прозрачность таблицы
Слои и прозрачность таблицы
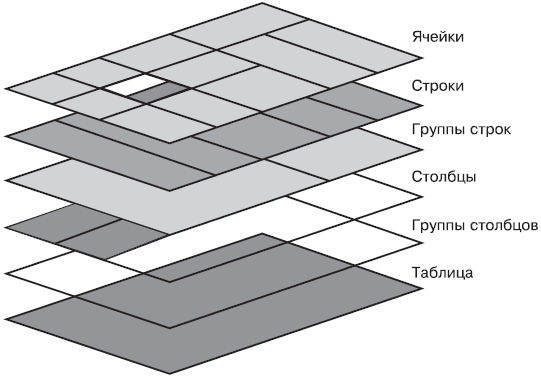
Чтобы определить фон каждой ячейки таблицы, браузер разбивает различные элементы таблицы на шесть слоев (рис. 9.3). Фон элемента, установленный в одном из слоев, будет видим, только если у расположенных выше слоев фон прозрачный.

Рис. 9.3. Схема слоев таблицы
Рассмотрим каждый слой таблицы подробно снизу вверх.
1. Самый нижний слой представляет собой одну плоскость и сам блок таблицы. Как и все блоки, он может быть прозрачным.
2. Следующий слой содержит группы столбцов. Они по высоте равны самой таблице, но не обязательно занимают всю ее ширину.
3. В верхней части групп столбцов находятся области, представляющие блоки столбцов. Как и группы, столбцы по высоте равны самой таблице, но не всегда занимают всю ее ширину.
4. Далее следует слой, содержащий группы строк. Каждая группа строк имеет ширину, равную ширине таблицы. Вместе взятые, группы полностью занимают таблицу сверху вниз.
5. Предпоследний слой содержит строки. Строки также занимают всю таблицу.
6. Самый верхний слой содержит собственно ячейки. Как показано на рис. 9.3, хотя все строки и содержат одинаковое количество ячеек, не в каждой ячейке имеется содержимое. «Пустые» ячейки считаются прозрачными, поэтому через них будут видны нижние слои.
В качестве примера будем использовать страницу с таблицей стилей, описываемую в листинге 9.13. В этом примере первая строка содержит четыре ячейки, вторая – ни одной, поэтому через нее виден фон таблицы, за исключением тех случаев, когда ячейка первой строки занимает и вторую строку.
Листинг 9.13. Форматирование таблиц средствами CSS
<html>
<head>
<style type="text/css">
table { background: #ff0; border-collapse: collapse }
td { background: red; border: double black }
</style>
</head>
<body>
<p>
<table>
<tr>
<td> 1
<td rowspan="2"> 2
<td> 3
<td> 4
</tr>
<tr><td></td></tr>
</table>
</body>
</html>
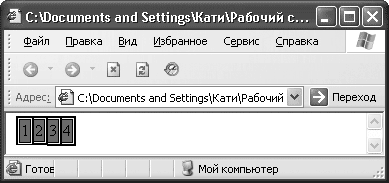
Документ, представленный в листинге 9.13, будет выглядеть, как показано на рис. 9.4.

Рис. 9.4. Таблица с тремя пустыми ячейками в нижней строке
Теперь рассмотрим, как можно изменять ширину таблицы свойствами CSS.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Слои заливки
Слои заливки Вы можете создать новый слой, который уже будет содержать заливку однотонным цветом, градиентом или узором. Такие слои могут пригодиться, например, для быстрого создания фона композиции. Чтобы создать новый слой со сплошной заливкой, выполните команду меню
Корректирующие слои
Корректирующие слои Часто бывает необходимо откорректировать яркость, контрастность, насыщенность, цветовой тон и другие параметры сразу для нескольких слоев.Вы уже умеете настраивать данные параметры для отдельного слоя. Но вы можете сэкономить массу времени,
Виды и слои
Виды и слои Использование видов и слоев при создании чертежа значительно упрощает навигацию и редактирование двухмерного изображения. Каких-либо четких рекомендаций по поводу количества видов или слоев, создаваемых в чертеже, нет. Вы можете чертить все изображение в
Свойства объектов и слои
Свойства объектов и слои До сих пор для создания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 5 Слои
Глава 5 Слои Слои – весьма удобное средство, облегчающее работу с растровой графикой. Как мы уже отмечали, особенностью растровой графики является то, что изображение – это массив точек, а это лишает нас возможности, например, двигать в разные стороны тот или иной
Трехмерные слои
Трехмерные слои Трехмерные слои – уникальный для программы Photoshop инструмент, позволяющий совмещать элементы растровой и векторной трехмерной графики в одном изображении.При помощи трехмерных слоев мы можем вставлять в наше изображение трехмерные формы – модели,
Заполняющие слои
Заполняющие слои Всего у нас имеются три вида заполняющих слоев, которые находятся в выпадающем меню Layers (Слои) в группе New Fill Layer (Новый заполняющий слой) (рис. 9.1). Рис. 9.1. Группа заполняющих слоевРассмотрим действие и порядок применения каждого заполняющего слоя
Корректирующие слои
Корректирующие слои Гораздо более важными и часто применяемыми представляются корректирующие слои. Они используются чаще всего при необходимости коррекции цветовых оттенков изображения, его яркости и контрастности.Располагаются они в выпадающем меню Layer (Слой), в
Слои
Слои В детстве каждый из нас хотя бы раз делал аппликацию. Вырезая из цветной бумаги различные фигурки и наклеивая их на картон, дети составляют придуманную ими картинку – цветок и солнышко, домик и машинку и т. д.Работа в Photoshop очень похожа на процесс создания аппликации.
Свойства объектов и слои
Свойства объектов и слои До сих пор для вычерчивания объектов мы использовали линии одного типа и цвета. Но чтобы чертеж «читался», лучше представлять объекты разными линиями. Например, на архитектурных чертежах стены вычерчивают линиями одного цвета, а мебель и
Глава 7 Уровни и слои
Глава 7 Уровни и слои • Уровни• Плоскости области просмотра• СлоиЕсли вы прочитали все предыдущие главы книги, то являетесь достаточно опытным пользователем ArchiCAD и можете как выполнять трехмерные модели зданий и сооружений, так и оформлять чертежную документацию,
Слои
Слои Слои – один из мощных механизмов визуального представления объектов, обеспечивающий при умелом использовании максимально удобную работу с проектной документацией.Чертеж поэтажного плана здания насыщен разнообразной информацией. На нем должны располагаться
Глава 11 Слои и стили
Глава 11 Слои и стили 11.1. Палитра Layers (Слои)11.2. Layer Mask (Маска слоя)11.3. Layer Style (Стиль слоя)11.4. Fill Layer (Слой заливки) и Adjustment Layer (Слой настройки)11.5. СтилиРастровая компьютерная графика похожа на обычные рисунки, которые создаются на бумаге или холсте. Так же как и там, любой объект –
11.1. Палитра Layers (Слои)
11.1. Палитра Layers (Слои) Чтобы увидеть данную палитру (рис. 11.1), необходимо выполнить команду меню Window ? Layers (Окно ? Слои) или нажать клавишу F7. Рис. 11.1. Палитра Layers (Слои)Слои на палитре располагаются один под другим и разделены горизонтальными линиями, причем самый верхний
Слои-направляющие
Слои-направляющие При создании анимации часто бывает нужно, чтобы какой-либо элемент совершал не прямолинейное перемещение, а двигался по достаточно сложному пути (или, как говорят аниматоры, траектории). Эта траектория может быть кривой или ломаной линией, окружностью
Маскирующие слои
Маскирующие слои Маскирующий слой позволяет скрыть содержимое лежащего под ним маскируемого слоя, показав только его часть. Он содержит особое изображение, называемое маской; она задает размеры и форму фрагмента маскируемого слоя, который будет виден. Мы можем
Квинт Игорь
Просмотр ограничен
Смотрите доступные для ознакомления главы 👉