Обсуждение
Обсуждение
На талоне могут содержаться различные изображения:
• фон (background.png, background@2x.png и background-568@2x.png) — фоновое изображение на талоне. Не на всех талонах есть фоновые изображения;
логотип (logo.png и logo@2x.png) — логотип, который будет находиться в верхнем левом углу талона. Зависит от типа талона;
пиктограмма (icon.png и icon@2x.png) — пиктограмма для талона. Не у всех талонов есть пиктограммы. В этой главе мы подробно поговорим о создании пиктограмм для талонов;
миниатюра (thumbnail.png и thumbnail@2x.png) — миниатюра-ярлык, соответствующая талону. Будет видна, когда талоны сложены «в стопку».
Как понятно из названий, все эти изображения создаются в двух вариантах: для обычного и для сетчатого дисплея (Retina). Apple не требует строгого соблюдения этого правила, но разве мы, разработчики, не ценим наших клиентов? Сетчатые дисплеи сегодня так популярны, что становятся общепризнанным промышленным стандартом. Поэтому, пожалуйста, не забывайте создавать и сетчатые варианты изображений с высоким разрешением.
Итак, мы выяснили, каковы будут имена файлов изображений. Перейдем к параметрам этих изображений. Я перечисляю только сетчатые изображения (чтобы получить обычные, просто разделите все значения по длине и ширине на 2):
• background@2x.png — 640 пикселов в ширину и 960 пикселов в высоту;
• background-568@2x.png — 640 пикселов в ширину и 1136 пикселов в высоту, для iPhone 5;
• logo@2x.png — 60 пикселов в ширину и 60 пикселов в высоту;
• icon@2x.png — 58 пикселов в ширину и 29 пикселов в высоту;
• thumbnail@2x.png — 200 пикселов в ширину и 200 пикселов в высоту.
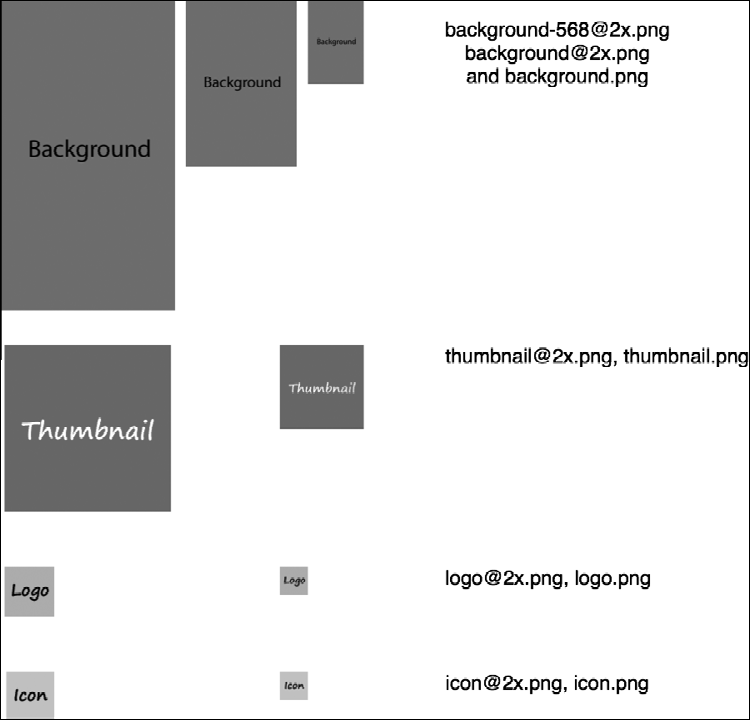
В этом разделе я создал все изображения максимально простым образом. На рис. 19.13 они все показаны на одном холсте.

Рис. 19.13. Все изображения с талона на одном холсте
Рисунок сделан для наглядности и просто показывает, сколько изображений требуется подготовить для одного талона. Не нужно создавать такое изображение, в котором все эти элементы расположены на одном холсте.
Все изображения готовы. Сохраните их в том же каталоге, где уже находится файл pass.json. Переходим к следующему этапу работы — создаем файл описания (манифеста).
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Обсуждение
Обсуждение Обычно после того, как пользователь успешно снимет фотографию на устройство с iOS, он ожидает, что этот снимок сохранится в его библиотеке фотографий. Однако приложения, не входящие в стандартный комплект программ iOS, могут запросить пользователя сделать снимок
Обсуждение
Обсуждение Фреймворк Assets Library — удобный посредник между разработчиком и библиотекой фотографий. Как будет указано в разделе 13.6, в iOS SDK вам предоставляются встроенные компоненты графического пользовательского интерфейса, которыми можно пользоваться для доступа к
Обсуждение
Обсуждение Чтобы пользователь мог выбирать фотоснимки или видеоролики из своей библиотеки фотографий, необходимо установить свойство sourceType экземпляра UIImagePickerController в значение UIImagePickerControllerSourceTypePhotoLibrary и только потом открывать перед пользователем инструмент для выбора
Обсуждение
Обсуждение Библиотека ресурсов подразделяется на группы. В каждой группе содержатся ресурсы, а каждый ресурс имеет свойства, например URL (универсальные локаторы ресурсов) и объекты представления.Все ресурсы всех типов можно получать из библиотеки ресурсов с помощью
Обсуждение
Обсуждение Класс UIVideoEditorController, содержащийся в iOS SDK, позволяет программисту вывести на экран перед пользователем специальный интерфейс для редактирования. Все, что требуется сделать, — предоставить URL видеоролика, который предполагается отредактировать, а потом
Обсуждение
Обсуждение В зависимости от того, на работу в какой версии iOS рассчитано ваше приложение, его можно запускать и выполнять на различных устройствах, где установлены разные версии iOS. Например, вы можете разрабатывать приложение в последней версии iOS SDK, но в качестве целевой
Обсуждение
Обсуждение Когда приложение переходит в фоновый режим, работа его основного потока приостанавливается. Потоки, которые вы создаете в своем приложении с помощью метода класса detachNewThreadSelector: toTarget: withObject:, относящегося к классу NSThread, также приостанавливаются. Если вы
Обсуждение
Обсуждение Многие приложения, ежедневно поступающие на рынок App Store, обладают возможностями соединения с теми или иными серверами. Некоторые выбирают с сервера данные для обновления, другие отсылают информацию на сервер и т. д. В течение долгого времени в iOS существовал
Обсуждение
Обсуждение В iOS приложение может запросить продолжить воспроизведение своих аудиофайлов, даже если оно само переходит в фоновый режим. В этом разделе мы воспользуемся плеером AVAudioPlayer, который прост и удобен в обращении. Наша задача — запустить аудиоплеер и воспроизвести
Обсуждение
Обсуждение Когда приложение работает в приоритетном режиме, можно получать от экземпляра CLLocationManager делегатные сообщения, информирующие вас о том, что iOS обнаружила перемещение устройства на новое место. Однако если приложение переходит в фоновый режим и становится
Обсуждение
Обсуждение Допустим, пустое приложение iOS (то есть приложение всего с одним окном, для которого еще не написан код) впервые запускается на устройстве с iOS, поддерживающем работу в многозадачном режиме. Оно запускается именно впервые, а не возвращается из фонового режима в
Обсуждение
Обсуждение При работе с приложениями, которые используют класс NSURLConnection, но, уходя в фоновый режим, не запрашивают у iOS дополнительного времени, обращаться с соединениями не составляет никакого труда. Рассмотрим на примере, как будет действовать асинхронное соединение,
Обсуждение
Обсуждение Пока ваше приложение работает в фоновом режиме, может произойти многое! Например, пользователь может вдруг изменить локализацию устройства с iOS на странице Settings (Настройки) и задать, к примеру, испанский язык вместо английского. Приложения могут
Обсуждение
Обсуждение В приложениях, написанных для iOS, файл пакета настроек может быть предоставлен пользователю для внесения собственных настроек. Эти настройки будут доступны пользователю в приложении (Settings) на устройстве. Чтобы лучше понять, как работает этот механизм,
Обсуждение
Обсуждение Пуш-уведомления похожи на локальные уведомления тем, что позволяют сообщать пользователю определенную информацию, даже если ваше приложение неактивно при поступлении уведомления. В то время как локальные уведомления назначаются самим приложением,