Обсуждение
Обсуждение
Если расположить рядом серию точек, они могут образовать фигуру. Серия фигур, составленных вместе, образует путь. Управлять путями в Core Graphics очень удобно. В разделе 17.6 мы опосредованно работали с путями, пользуясь функциями CGContext. Но в Core Graphics есть и такие функции, которые работают с путями напрямую. Вскоре мы с ними познакомимся.
Пути относятся к тому графическому контексту, в котором они нарисованы. У путей нет границ либо конкретных контуров, в отличие от фигур, рисуемых по ним. Однако у путей есть ограничивающие рамки. Не забывайте, что граница и ограничивающая рамка — не тождественные понятия. Границы — это пределы, в которых вы можете рисовать на холсте, а ограничивающая рамка пути — это наименьший прямоугольник, в котором содержатся все фигуры, точки и другие объекты, отрисованные по данному конкретному пути. Пути можно сравнить с марками, а графический контекст — с конвертом для письма. Всякий раз, когда вы решите послать открытку другу, конверты для нее будут одинаковыми, но может различаться количество марок, которые вы наклеите на конверт (в нашем случае могут различаться пути).
Когда вы закончите рисование на определенном пути, можно отрисовать этот путь в графическом контексте. Разработчики, которым доводилось заниматься программированием игр, знакомы с понятием буфера. Буфер отрисовывает закрепленные за ним сцены и в нужный момент сбрасывает это содержимое на экран. Пути — это, в сущности, буферы. Они напоминают невидимые границы, рисуемые на холсте.
Приступая к непосредственной работе с путями, начнем с создания самого пути. Метод, создающий путь, возвращает описатель, которым вы будете пользоваться всякий раз, когда решите нарисовать что-либо на этом пути. Описатель передается Core Graphics для справки. Создав путь, вы сможете добавить к нему различные линии, фигуры и точки и только потом отрисовать его. Путь можно либо заполнить определенным цветом заливки, либо отрисовать штрихами в графическом контексте. Вот методы, с которыми придется работать:
• CGPathCreateMutable (функция) — создает новый изменяемый путь типа CGMutablePathRef и возвращает его описатель. Как только мы закончим работу с этим путем, от него необходимо избавиться — об этом мы вскоре поговорим;
• CGPathMoveToPoint (процедура) — перемещает на путь актуальное положение пера. Перо оказывается в точке, заданной в параметре типа CGPoint;
• CGPathAddLineToPoint (процедура) — отрисовывает сегмент линии от актуальной позиции пера до указанной позиции (которая опять же указывается как значение типа CGPoint);
• CGContextAddPath (процедура) — добавляет заданный путь (на который указывает переданный здесь описатель) в графический контекст. Этот путь готов для рисования;
• CGContextDrawPath (процедура) — отрисовывает заданный путь в графическом контексте;
• CGPathRelease (процедура) — высвобождает память, выделенную для описателя пути;
• CGPathAddRect (процедура) — добавляет к пути прямоугольник. Границы прямоугольника указаны в структуре CGRect.
Существуют три важных рисовальных метода, выполнение которых можно задать процедуре CGContextDrawPath:
• kCGPathStroke — рисует линию (штрих), отмечающий границу или кромку пути. Штрих рисуется актуальным цветом, выбранным в данный момент;
• kCGPathFill — заполняет цветом заливки область, вокруг которой описан путь. Заливка выполняется в актуальном цвете, выбранном в данный момент;
• kCGPathFillStroke — комбинирует штрих и заливку. Для заполнения пути использует актуальный цвет заливки, а выбранный цвет штриха применяет для отрисовки пути. В следующем разделе будет рассмотрен пример использования этого метода.
Рассмотрим пример. Допустим, нам необходимо нарисовать голубую линию, идущую по экрану из верхнего левого угла в нижний правый, и другую линию, идущую из верхнего правого угла в левый нижний. Так мы нарисуем на экране большой крест, напоминающий букву «X».
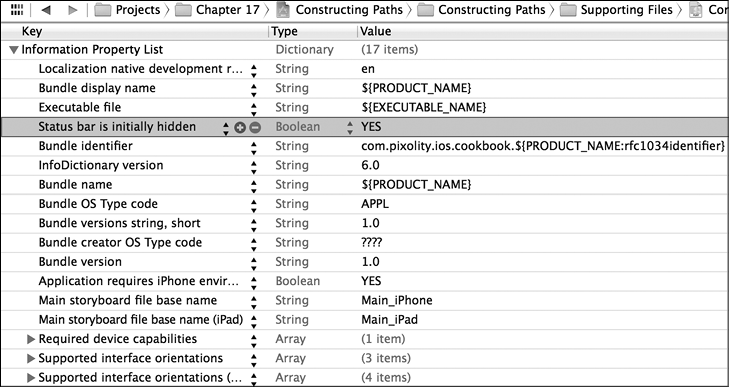
В этом примере я удалил из приложения в симуляторе iOS статусную панель. Если вы не хотите с этим возиться, то можете сразу переходить к коду, приведенному далее. При наличии статусной панели результат выполнения кода будет лишь незначительно отличаться от того, что показано на моем скриншоте. Чтобы скрыть статусную панель, найдите в вашем проекте Xcode файл Info.plist и добавьте в этот файл ключ UIStatusBarHidden со значением YES (рис. 17.20). В таком случае сразу после открытия приложения статусная панель будет скрыта.

Рис. 17.20. Операция с файлом Info.plist, позволяющая скрыть статусную панель приложения iOS
— (void)drawRect:(CGRect)rect{
/* Создаем путь. */
CGMutablePathRef path = CGPathCreateMutable();
/* Каковы размеры экрана? Мы хотим, чтобы X растянулся на весь экран. */
CGRect screenBounds = [[UIScreen mainScreen] bounds];
/* Начинаем с верхнего левого угла. */
CGPathMoveToPoint(path,
NULL,
screenBounds.origin.x,
screenBounds.origin.y);
/* Проводим линию из верхнего левого в нижний правый угол экрана. */
CGPathAddLineToPoint(path,
NULL,
screenBounds.size.width,
screenBounds.size.height);
/* Начинаем другую линию из верхнего правого угла. */
CGPathMoveToPoint(path,
NULL,
screenBounds.size.width,
screenBounds.origin.y);
/* Проводим линию из верхнего правого в нижний левый угол. */
CGPathAddLineToPoint(path,
NULL,
screenBounds.origin.x,
screenBounds.size.height);
/* Получаем контекст, в котором должен быть отрисован путь. */
CGContextRef currentContext = UIGraphicsGetCurrentContext();
/* Добавляем путь к контексту, чтобы позже его можно было отрисовать. */
CGContextAddPath(currentContext,
path);
/* Задаем для штриха голубой цвет. */
[[UIColor blueColor] setStroke];
/* Отрисовываем путь этим цветом. */
CGContextDrawPath(currentContext,
kCGPathStroke);
/* Наконец, высвобождаем объект пути. */
CGPathRelease(path);
}
Параметр NULL, передаваемый таким процедурам, как CGPathMoveToPoint, представляет возможные преобразования, которые могут быть применены при отрисовке фигур и линий по заданному пути. Подробнее о преобразованиях рассказано в разделах 17.11–17.13.
Итак, нарисовать путь в графическом контексте очень просто. На самом деле следует всего лишь запомнить, как создать новый изменяемый путь (CGPathCreateMutable), добавить этот путь к вашему графическому контексту (CGContextAddPath) и отрисовать путь в графическом контексте (CGContextDrawPath). Запустив этот код, вы получите примерно такой результат, как на рис. 17.21.

Рис. 17.21. Рисование в графическом контексте с использованием путей
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Обсуждение
Обсуждение Обычно после того, как пользователь успешно снимет фотографию на устройство с iOS, он ожидает, что этот снимок сохранится в его библиотеке фотографий. Однако приложения, не входящие в стандартный комплект программ iOS, могут запросить пользователя сделать снимок
Обсуждение
Обсуждение Фреймворк Assets Library — удобный посредник между разработчиком и библиотекой фотографий. Как будет указано в разделе 13.6, в iOS SDK вам предоставляются встроенные компоненты графического пользовательского интерфейса, которыми можно пользоваться для доступа к
Обсуждение
Обсуждение Чтобы пользователь мог выбирать фотоснимки или видеоролики из своей библиотеки фотографий, необходимо установить свойство sourceType экземпляра UIImagePickerController в значение UIImagePickerControllerSourceTypePhotoLibrary и только потом открывать перед пользователем инструмент для выбора
Обсуждение
Обсуждение Библиотека ресурсов подразделяется на группы. В каждой группе содержатся ресурсы, а каждый ресурс имеет свойства, например URL (универсальные локаторы ресурсов) и объекты представления.Все ресурсы всех типов можно получать из библиотеки ресурсов с помощью
Обсуждение
Обсуждение Класс UIVideoEditorController, содержащийся в iOS SDK, позволяет программисту вывести на экран перед пользователем специальный интерфейс для редактирования. Все, что требуется сделать, — предоставить URL видеоролика, который предполагается отредактировать, а потом
Обсуждение
Обсуждение В зависимости от того, на работу в какой версии iOS рассчитано ваше приложение, его можно запускать и выполнять на различных устройствах, где установлены разные версии iOS. Например, вы можете разрабатывать приложение в последней версии iOS SDK, но в качестве целевой
Обсуждение
Обсуждение Когда приложение переходит в фоновый режим, работа его основного потока приостанавливается. Потоки, которые вы создаете в своем приложении с помощью метода класса detachNewThreadSelector: toTarget: withObject:, относящегося к классу NSThread, также приостанавливаются. Если вы
Обсуждение
Обсуждение Многие приложения, ежедневно поступающие на рынок App Store, обладают возможностями соединения с теми или иными серверами. Некоторые выбирают с сервера данные для обновления, другие отсылают информацию на сервер и т. д. В течение долгого времени в iOS существовал
Обсуждение
Обсуждение В iOS приложение может запросить продолжить воспроизведение своих аудиофайлов, даже если оно само переходит в фоновый режим. В этом разделе мы воспользуемся плеером AVAudioPlayer, который прост и удобен в обращении. Наша задача — запустить аудиоплеер и воспроизвести
Обсуждение
Обсуждение Когда приложение работает в приоритетном режиме, можно получать от экземпляра CLLocationManager делегатные сообщения, информирующие вас о том, что iOS обнаружила перемещение устройства на новое место. Однако если приложение переходит в фоновый режим и становится
Обсуждение
Обсуждение Допустим, пустое приложение iOS (то есть приложение всего с одним окном, для которого еще не написан код) впервые запускается на устройстве с iOS, поддерживающем работу в многозадачном режиме. Оно запускается именно впервые, а не возвращается из фонового режима в
Обсуждение
Обсуждение При работе с приложениями, которые используют класс NSURLConnection, но, уходя в фоновый режим, не запрашивают у iOS дополнительного времени, обращаться с соединениями не составляет никакого труда. Рассмотрим на примере, как будет действовать асинхронное соединение,
Обсуждение
Обсуждение Пока ваше приложение работает в фоновом режиме, может произойти многое! Например, пользователь может вдруг изменить локализацию устройства с iOS на странице Settings (Настройки) и задать, к примеру, испанский язык вместо английского. Приложения могут
Обсуждение
Обсуждение В приложениях, написанных для iOS, файл пакета настроек может быть предоставлен пользователю для внесения собственных настроек. Эти настройки будут доступны пользователю в приложении (Settings) на устройстве. Чтобы лучше понять, как работает этот механизм,
Обсуждение
Обсуждение Пуш-уведомления похожи на локальные уведомления тем, что позволяют сообщать пользователю определенную информацию, даже если ваше приложение неактивно при поступлении уведомления. В то время как локальные уведомления назначаются самим приложением,