Обсуждение
Обсуждение
Я не буду утверждать, что язык визуального форматирования прост для понимания, — напротив, он довольно запутан. Поэтому приведу несколько примеров работы с ним, которые, надеюсь, прояснят ситуацию. Во всех этих примерах мы будем изменять горизонтальное выравнивание кнопки на экране.
1. Кнопка должна находиться на расстоянии 100 точек от каждого из краев ее вышестоящего вида:
H:|-100-[_button]-100-|
2. Кнопка должна находиться на расстоянии 100 точек или менее от левого края вышестоящего вида. Кроме того, ее ширина должна быть не меньше 50 точек, а расстояние между кнопкой и правым краем вышестоящего вида должно составлять 100 точек или менее:
H:|-(<=100)-[_button(>=50)]-(<=100)-|
3. Кнопка должна находиться на стандартном расстоянии от левого края вышестоящего вида (стандартные расстояния определяются Apple) и иметь ширину не менее 100, но не более 200 точек:
H:|-[_button(>=100,<=200)]
Как видите, может понадобиться некоторое время, чтобы привыкнуть к правилам форматирования. Но, как только вы усвоите основы этого процесса, он постепенно начнет укладываться у вас в голове. Аналогичные правила применяются и к выравниванию по вертикали, при котором используется указатель ориентации V:, например:
V:[_button]-(>=100)-|
При таком ограничении кнопка «прилипнет» к верхнему краю вышестоящего вида (не забывайте, что это ограничение действует по вертикали, так как начинается с V) и будет находиться на расстоянии не менее 100 точек от его нижнего края.
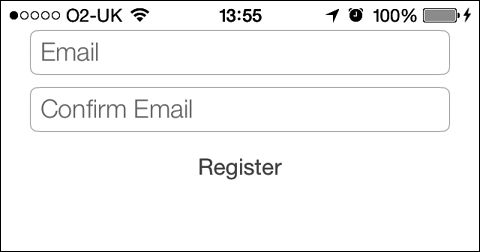
Итак, опробуем изученный материал на практике. Напишем на языке визуального форматирования ограничения, позволяющие сделать примерно такой же интерфейс, как на рис. 3.4.

Рис. 3.4. Интерфейс, который мы хотим получить, опираясь на наши ограничения и пользуясь языком визуального форматирования
Чтобы дизайнерам было проще принимать решения, а сами приложения выглядели более единообразно, Apple регламентирует стандартные расстояния (пробелы), которые следует оставлять между компонентами пользовательского интерфейса. Эти стандарты описаны в документе iOS Human Interface Guidelines.
Прежде чем вплотную заняться написанием кода, опишем ограничения, которые необходимо реализовать в соответствии с предыдущим рисунком.
• Поле для адреса электронной почты имеет стандартное расстояние по вертикали до верхней границы вида.
• Поле для подтверждения адреса электронной почты имеет стандартное расстояние по вертикали до поля с адресом электронной почты.
• Кнопка Register (Зарегистрировать) имеет стандартное расстояние по вертикали до поля для подтверждения адреса электронной почты.
• Все компоненты центрированы по горизонтали относительно родительского (вышестоящего) вида.
• Поля для адреса электронной почты и подтверждения этого адреса имеют стандартное расстояние по горизонтали от левого и правого краев вышестоящего вида.
• Ширина кнопки является фиксированной и составляет 128 точек.
Рассмотрим код, необходимый для реализации всех этих требований. Для начала просто определим все ограничения на языке визуального форматирования и поместим эти определения выше вида с контроллером:
/* Ограничения для поля с адресом электронной почты */
NSString *const kEmailTextFieldHorizontal = @"H:|-[_textFieldEmail]-|";
NSString *const kEmailTextFieldVertical = @"V:|-[_textFieldEmail]";
/* Ограничения для поля, в котором подтверждается адрес электронной почты */
NSString *const kConfirmEmailHorizontal = @"H:|-[_textFieldConfirmEmail]-|";
NSString *const kConfirmEmailVertical =
@"V:[_textFieldEmail]-[_textFieldConfirmEmail]";
/* Ограничение для регистрационной кнопки */
NSString *const kRegisterVertical =
@"V:[_textFieldConfirmEmail]-[_registerButton]";
Здесь мы видим, что оба текстовых поля сопровождаются применяемыми к ним по горизонтали и вертикали ограничениями, описанными на языке визуального форматирования. Кнопка регистрации, в свою очередь, имеет только ограничение по вертикали, также описанное на языке визуального форматирования. Почему? Оказывается, что на языке визуального форматирования невозможно выразить центрирование компонента пользовательского интерфейса по горизонтали. Для решения этой задачи воспользуемся приемом, изученным в разделе 3.1. Но пусть это вас не смущает — все равно стоит пользоваться языком визуального форматирования и наслаждаться его потенциалом. Да, он несовершенен, но это не повод от него отказываться.
Теперь определим компоненты пользовательского интерфейса как закрытые (приватные) свойства в файле реализации контроллера вида:
@interface ViewController ()
@property (nonatomic, strong) UITextField *textFieldEmail;
@property (nonatomic, strong) UITextField *textFieldConfirmEmail;
@property (nonatomic, strong) UIButton *registerButton;
@end
@implementation ViewController
<# Оставшаяся часть вашего кода находится здесь #>
Что дальше? Теперь нужно сконструировать сами компоненты пользовательского интерфейса в файле реализации контроллера вида. Итак, напишем два удобных метода, которые нам в этом помогут. Опять же не забывайте: мы не собираемся здесь задавать фреймы этих компонентов. Позже нам в этом поможет автоматическая компоновка:
— (UITextField *) textFieldWithPlaceholder:(NSString *)paramPlaceholder{
UITextField *result = [[UITextField alloc] init];
result.translatesAutoresizingMaskIntoConstraints = NO;
result.borderStyle = UITextBorderStyleRoundedRect;
result.placeholder = paramPlaceholder;
return result;
}
— (void) constructUIComponents{
self.textFieldEmail =
[self textFieldWithPlaceholder:@"Email"];
self.textFieldConfirmEmail =
[self textFieldWithPlaceholder:@"Confirm Email"];
self.registerButton = [UIButton buttonWithType: UIButtonTypeSystem];
self.registerButton.translatesAutoresizingMaskIntoConstraints = NO;
[self.registerButton setTitle:@"Register" forState: UIControlStateNormal];
}
Метод textFieldWithPlaceholder: просто создает текстовые поля, содержащие заданный подстановочный текст, а метод constructUIComponents, в свою очередь, создает два текстовых поля, пользуясь вышеупомянутым методом и кнопкой. Вы, вероятно, заметили, что мы присвоили свойству translatesAutoresizingMaskIntoConstraints всех наших компонентов пользовательского интерфейса значение NO. Так мы помогаем UIKit не перепутать маски автоматической подгонки размеров с ограничениями автоматической компоновки. Как вы знаете, можно задавать маски автоматической подгонки размеров для компонентов пользовательского интерфейса и контроллеров видов как в коде, так и в конструкторе интерфейсов. Об этом мы говорили в главе 1. Устанавливая здесь значение NO, мы гарантируем, что UIKit ничего не перепутает и не будет автоматически преобразовывать маски автоматической подгонки размера в ограничения автоматической компоновки. Эту функцию необходимо задавать, если вы смешиваете свойства автоматической компоновки компонентов с ограничениями макета. Как правило, следует устанавливать это значение у всех компонентов пользовательского интерфейса в NO всякий раз, когда вы работаете с ограничениями автоматической компоновки. Исключение составляют случаи, в которых вы специально приказываете UIKit преобразовать маски автоматической подгонки размеров в ограничения автоматической компоновки.
Мы создаем компоненты пользовательского интерфейса, но вполне очевидно, что методу viewDidLoad контроллера вида необходимо добавить к виду все три компонента пользовательского интерфейса. Почему бы не написать еще один небольшой метод, который будет заниматься именно этим?
— (void) addUIComponentsToView:(UIView *)paramView{
[paramView addSubview: self.textFieldEmail];
[paramView addSubview: self.textFieldConfirmEmail];
[paramView addSubview: self.registerButton];
}
Итак, почти все готово. Следующая крупная задача — создать методы, которые позволят сконструировать и собрать все ограничения в массив. У нас также есть удобный четвертый метод, который собирает все ограничения от всех трех компонентов пользовательского интерфейса и объединяет их в общий большой массив. Вот как мы его реализуем:
— (NSArray *) emailTextFieldConstraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
NSDictionary *viewsDictionary =
NSDictionaryOfVariableBindings(_textFieldEmail);
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kEmailTextFieldHorizontal
options:0
metrics: nil
views: viewsDictionary]
];
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kEmailTextFieldVertical
options:0
metrics: nil
views: viewsDictionary]
];
return [NSArray arrayWithArray: result];
}
— (NSArray *) confirmEmailTextFieldConstraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
NSDictionary *viewsDictionary =
NSDictionaryOfVariableBindings(_textFieldConfirmEmail, _textFieldEmail);
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kConfirmEmailHorizontal
options:0
metrics: nil
views: viewsDictionary]
];
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kConfirmEmailVertical
options:0
metrics: nil
views: viewsDictionary]
];
return [NSArray arrayWithArray: result];
}
— (NSArray *) registerButtonConstraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
NSDictionary *viewsDictionary =
NSDictionaryOfVariableBindings(_registerButton, _textFieldConfirmEmail);
[result addObject:
[NSLayoutConstraint constraintWithItem: self.registerButton
attribute: NSLayoutAttributeCenterX
relatedBy: NSLayoutRelationEqual
toItem: self.view
attribute: NSLayoutAttributeCenterX
multiplier:1.0f
constant:0.0f]
];
[result addObjectsFromArray:
[NSLayoutConstraint constraintsWithVisualFormat: kRegisterVertical
options:0
metrics: nil
views: viewsDictionary]
];
return [NSArray arrayWithArray: result];
}
— (NSArray *)constraints{
NSMutableArray *result = [[NSMutableArray alloc] init];
[result addObjectsFromArray: [self emailTextFieldConstraints]];
[result addObjectsFromArray: [self confirmEmailTextFieldConstraints]];
[result addObjectsFromArray: [self registerButtonConstraints]];
return [NSArray arrayWithArray: result];
}
Фактически здесь мы имеем метод экземпляра constraints, относящийся к контроллеру вида; этот метод собирает ограничения от всех трех компонентов пользовательского интерфейса, а потом возвращает их все как один большой массив. Теперь переходим к основной части контроллера — методу viewDidLoad:
— (void)viewDidLoad{
[super viewDidLoad];
[self constructUIComponents];
[self addUIComponentsToView: self.view];
[self.view addConstraints: [self constraints]];
}
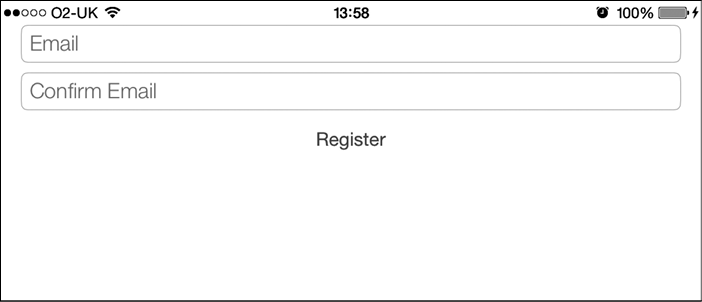
Этот метод просто собирает пользовательский интерфейс, добавляя сам к себе все компоненты пользовательского интерфейса и связанные с ними ограничения. При этом он использует методы, написанные нами ранее. Отлично, но что мы увидим на экране, когда запустим эту программу? Мы уже видели, как этот интерфейс выглядит на устройстве, работающем в книжной ориентации (см. рис. 3.4). А теперь повернем устройство и посмотрим, что получится при альбомной ориентации (рис. 3.5).

Рис. 3.5. Ограничения функционируют в альбомном режиме не хуже, чем в книжном
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Обсуждение
Обсуждение Обычно после того, как пользователь успешно снимет фотографию на устройство с iOS, он ожидает, что этот снимок сохранится в его библиотеке фотографий. Однако приложения, не входящие в стандартный комплект программ iOS, могут запросить пользователя сделать снимок
Обсуждение
Обсуждение Фреймворк Assets Library — удобный посредник между разработчиком и библиотекой фотографий. Как будет указано в разделе 13.6, в iOS SDK вам предоставляются встроенные компоненты графического пользовательского интерфейса, которыми можно пользоваться для доступа к
Обсуждение
Обсуждение Чтобы пользователь мог выбирать фотоснимки или видеоролики из своей библиотеки фотографий, необходимо установить свойство sourceType экземпляра UIImagePickerController в значение UIImagePickerControllerSourceTypePhotoLibrary и только потом открывать перед пользователем инструмент для выбора
Обсуждение
Обсуждение Библиотека ресурсов подразделяется на группы. В каждой группе содержатся ресурсы, а каждый ресурс имеет свойства, например URL (универсальные локаторы ресурсов) и объекты представления.Все ресурсы всех типов можно получать из библиотеки ресурсов с помощью
Обсуждение
Обсуждение Класс UIVideoEditorController, содержащийся в iOS SDK, позволяет программисту вывести на экран перед пользователем специальный интерфейс для редактирования. Все, что требуется сделать, — предоставить URL видеоролика, который предполагается отредактировать, а потом
Обсуждение
Обсуждение В зависимости от того, на работу в какой версии iOS рассчитано ваше приложение, его можно запускать и выполнять на различных устройствах, где установлены разные версии iOS. Например, вы можете разрабатывать приложение в последней версии iOS SDK, но в качестве целевой
Обсуждение
Обсуждение Когда приложение переходит в фоновый режим, работа его основного потока приостанавливается. Потоки, которые вы создаете в своем приложении с помощью метода класса detachNewThreadSelector: toTarget: withObject:, относящегося к классу NSThread, также приостанавливаются. Если вы
Обсуждение
Обсуждение Многие приложения, ежедневно поступающие на рынок App Store, обладают возможностями соединения с теми или иными серверами. Некоторые выбирают с сервера данные для обновления, другие отсылают информацию на сервер и т. д. В течение долгого времени в iOS существовал
Обсуждение
Обсуждение В iOS приложение может запросить продолжить воспроизведение своих аудиофайлов, даже если оно само переходит в фоновый режим. В этом разделе мы воспользуемся плеером AVAudioPlayer, который прост и удобен в обращении. Наша задача — запустить аудиоплеер и воспроизвести
Обсуждение
Обсуждение Когда приложение работает в приоритетном режиме, можно получать от экземпляра CLLocationManager делегатные сообщения, информирующие вас о том, что iOS обнаружила перемещение устройства на новое место. Однако если приложение переходит в фоновый режим и становится
Обсуждение
Обсуждение Допустим, пустое приложение iOS (то есть приложение всего с одним окном, для которого еще не написан код) впервые запускается на устройстве с iOS, поддерживающем работу в многозадачном режиме. Оно запускается именно впервые, а не возвращается из фонового режима в
Обсуждение
Обсуждение При работе с приложениями, которые используют класс NSURLConnection, но, уходя в фоновый режим, не запрашивают у iOS дополнительного времени, обращаться с соединениями не составляет никакого труда. Рассмотрим на примере, как будет действовать асинхронное соединение,
Обсуждение
Обсуждение Пока ваше приложение работает в фоновом режиме, может произойти многое! Например, пользователь может вдруг изменить локализацию устройства с iOS на странице Settings (Настройки) и задать, к примеру, испанский язык вместо английского. Приложения могут
Обсуждение
Обсуждение В приложениях, написанных для iOS, файл пакета настроек может быть предоставлен пользователю для внесения собственных настроек. Эти настройки будут доступны пользователю в приложении (Settings) на устройстве. Чтобы лучше понять, как работает этот механизм,
Обсуждение
Обсуждение Пуш-уведомления похожи на локальные уведомления тем, что позволяют сообщать пользователю определенную информацию, даже если ваше приложение неактивно при поступлении уведомления. В то время как локальные уведомления назначаются самим приложением,
Нахавандипур Вандад
Просмотр ограничен
Смотрите доступные для ознакомления главы 👉