Диаграммы и гаджеты
Диаграммы и гаджеты
Говорим таблицы – подразумеваем графики. Это еще один из способов представления больших массивов информации, иногда – единственно возможный. Думаю, в том, что одна картинка стоит тысячи слов (и двух тысяч цифр!), убеждать никого не нужно: увидеть наметившуюся позитивную тенденцию, сменившую негативный тренд, отметить резкие выбросы на доселе плавной кривой и, наконец, самостоятельно достроить получающуюся кривую, продлив ее в далекое будущее, помогут именно графики. За время существования таких представлений человечество успело придумать великое множество различного рода графиков и диаграмм. Столбчатые и круговые, в виде кривых и кластеров, трехмерные и разноцветные, не говоря уже о знаменитых «японских свечах» биржевых котировок – все они призваны как можно нагляднее представить заложенные в них цифры, помочь ответить на задаваемые вопросы и даже обнаружить скрытые закономерности! Кроме того, правильно построенный график откровенно расскажет о неудачах и успехах при движении к поставленной цели, поможет разбить сложную задачу на простые и достижимые действия, подскажет направления дальнейшего движения и узкие места. Думаю, вы уже заметили, что я – фанат графиков? Сейчас я докажу вам, что это неспроста!
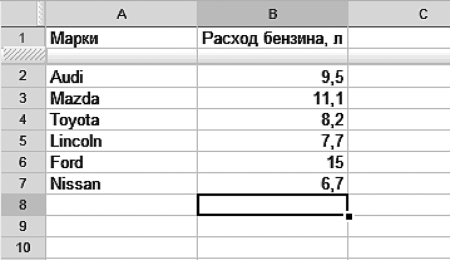
Новым функциям – новые примеры. Вот такая таблица иллюстрирует расход бензина различных марок автомобилей (рис. 3.23).

Рисунок 3.23. Таблица расхода бензина. Все совпадения с реальными марками автомобилей случайны
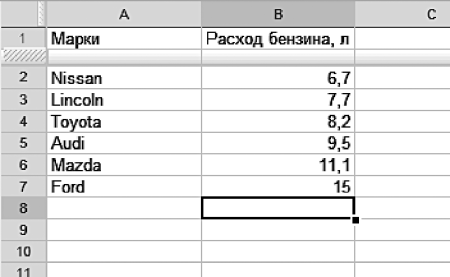
Первое, что нужно сделать для того, чтобы график стал наглядным и на его основе можно было принимать какие-либо решения, – отсортировать сами данные. Экономичные модели должны переместиться на первое место, наиболее «прожорливые» – болтаться в хвосте списка (рис. 3.24).

Рисунок 3.24. Сортировка по уровню расхода бензина
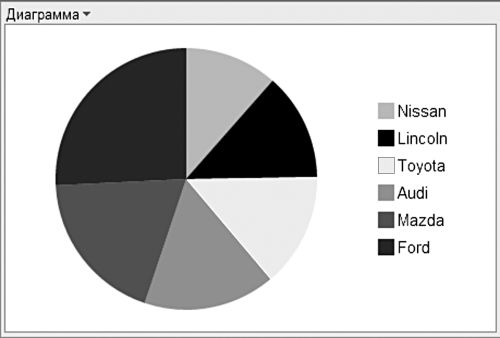
Теперь можно строить график. Вопрос выбора типа диаграммы – тонкий: получающаяся картинка должна легко читаться и запоминаться. Кстати, столь любимые многими круговые диаграммы читать очень сложно – разницу между несколькими секторами можно определить только приблизительно, а при солидном наборе данных «пирог» становится похожим на лоскутное одеяло. Смотрите, что получится, если мы выберем в качестве представления нашей таблицы так называемый pie chart, или круговую диаграмму (рис. 3.25).

Рисунок 3.25. Блеск и нищета круговых диаграмм. Какой автомобиль экономичнее – Audi или Toyota? Как тут разобрать…
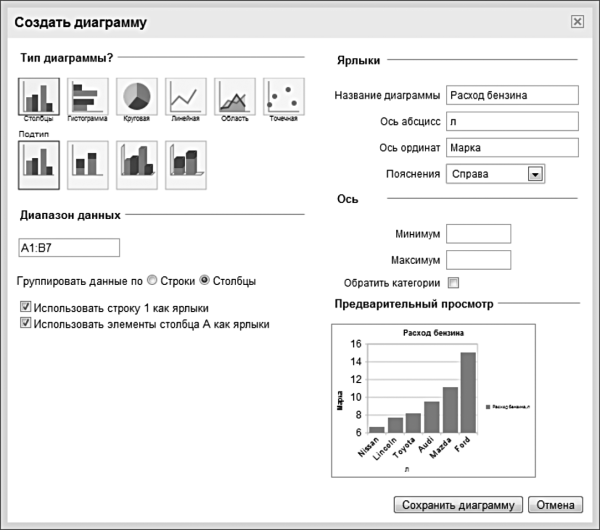
Очевидно, что представление данных в виде секторов – не самая удачная идея, поскольку сравнить расход бензина между разными моделями невозможно, а обилие цветов делает график совершенно нечитаемым. В нашем случае гораздо удобнее использовать старую добрую столбчатую диаграмму. Для создания нового графика необходимо выделить диапазон с данными, включая заголовки, после чего выполнить команду «Вставить – Диаграмма». В появившемся окне из обширного списка графиков выберем сначала тип диаграммы (столбцы), а затем нужный подтип. В подтипе можно отдать предпочтение объемным или плоским столбцам, а также решить, отображать ли данные соседних диапазонов друг на друге (накопительным итогом) или располагать рядом для сравнения (рис. 3.26).

Рисунок 3.26. Окно настройки диаграммы. Большинство параметров можно впоследствии изменить
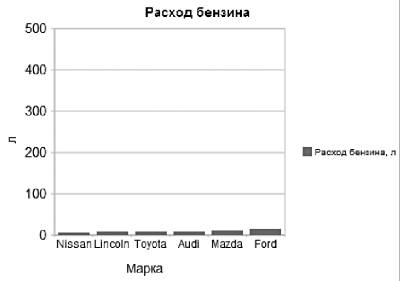
Кроме собственно выбора типа у нас все еще есть возможность изменить диапазон выборки – для этого достаточно щелкнуть на поле ввода «Диапазон данных», а затем перенести курсор мыши обратно в таблицу и выделить нужную область. Также в форме создания графиков присутствует группа полей «Ярлыки». Она служит для настройки названия диаграммы, подписей осей и легенды. На основе богатого личного опыта работы с различного рода диаграммами рекомендую заниматься «наведением лоска» в самую последнюю очередь – гораздо важнее, чтобы сама диаграмма отображалась правильно, а подписи осей и легенду всегда можно отредактировать позже. Группа полей «Ось» позволяет указать максимальное и минимальное значение на вертикальной оси. Это тонкий момент – классическим примером манипуляции данными служит установка слишком большого диапазона. В результате значения, отличающиеся друг от друга на значительную величину, кажутся равными – разница просто нивелируется выбранным масштабом! Если для созданного нами примера указать в качестве нижней границы 0, а верхней – расход бензина в 500 литров, то мы увидим достаточно невыразительный график, судя по которому расход бензина разных автомобилей практически не отличается (рис. 3.27).

Рисунок 3.27. Почти никакой разницы!
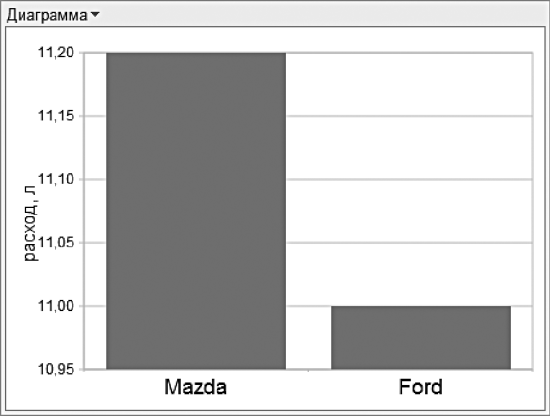
Есть и обратный трюк: при необходимости показать значительный перевес одного показателя над другим их отсчет (нижнюю границу) начинают не от нуля, а от значения, близкого обоим. Смотрите – вот так можно показать преимущества машины, сжигающей 11,2 литра топлива, над автомобилем с расходом ровно 11 литров на 100 километров (рис. 3.28).

Рисунок 3.28. Как с помощью настройки диаграмм можно сделать из мухи слона
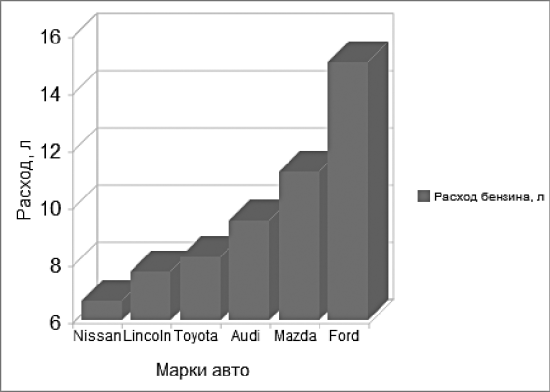
Не используйте «визуальные игры» в своих документах и не попадайтесь на подобные уловки сами. В нашем же случае после выбора типа диаграммы и дополнительных настроек на экране возникнет вот такая предельно честная и объективная «лесенка» (рис. 3.29).

Рисунок 3.29. Все без обмана – столбчатая диаграмма
Кстати, щелкнув по любому столбцу, можно получить исчерпывающую информацию о выбранном значении, появляющуюся в виде всплывающего облачка.
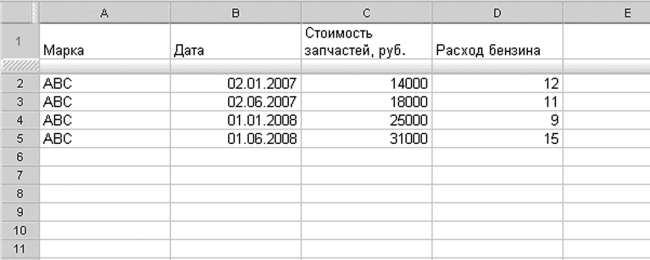
Какие еще виды диаграмм доступны? Когда количество строк невелико, можно использовать линейные диаграммы – в сущности, это тот же столбчатый график, «повернутый» на девяносто градусов. Для длинной временно?й последовательности, где нет нужды в сортировке, удобно использовать линейную диаграмму. Однако на представленных типах графиков возможности Таблиц не заканчиваются. Английское слово gadget (гаджет) обычно означает небольшое электронное устройство: сотовый телефон, карманный компьютер, ноутбук. Но в случае электронных таблиц Google это еще и дополнительная встраиваемая функциональность, с помощью которой наращиваются возможности пакета по представлению данных. В гаджетах изначально заложены более сложные способы отображения информации: стрелочные приборы, карты, кластерные графики. Хотите посмотреть? Раз уж сквозной темой главы являются автомобили, давайте создадим еще одну таблицу. В нее образцовый владелец автомобиля загадочной марки ABC скрупулезно заносил затраты на запасные части своего железного коня, а также средний расход бензина (рис. 3.30).

Рисунок 3.30. Просто еще одна таблица
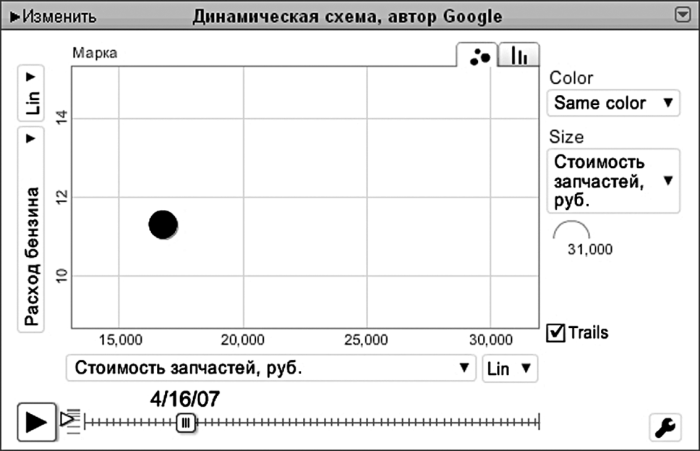
Чтобы получить представление о широких возможностях гаджетов, создадим на основе этих данных так называемую динамическую схему. Выделим весь диапазон таблицы, а затем в пункте «Вставить – Гаджет» перейдем в группу «Диаграмма» и выберем пункт «Динамическая схема». В окне настроек укажем только название – диапазон уже должен находиться там. Что мы получим в итоге? Живой, изменяющийся во времени график, быстро показывающий при нажатии на кнопку «Play» изменение расхода бензина, а также удорожание запчастей и общую инфляцию в стране (рис. 3.31)!

Рисунок 3.31. Красивый гаджет получился, правда? А бегунок в нижней части экрана можно двигать. Попробуйте сами!
Машин, а значит, и движущихся точек может быть несколько – гаджет автоматически отобразит перемещение каждой из них, на ходу интерполируя все промежуточные значения. Попробуйте показать такой график знакомым. Судя по моему опыту, на людей, не знакомых с динамическими диаграммами, подобная «анимация» производит неизгладимое впечатление.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Нужны ли слабым государствам могучие гаджеты?
Нужны ли слабым государствам могучие гаджеты? Все недавняя болтовня о том, как интернет крушит государственные институты, преграды и медиаторов, может заслонить от нас тот факт, что стабильные, отлаженные институты (особенно правительства) жизненно важны для сохранения
Гаджеты
Гаджеты Впервые гаджеты появились в Windows Vista. Это нововведение понравилось практически всем. Количество полезных программ, которые можно было поместить на боковую панель, увеличивалось с каждым днем. В Windows 7 такая возможность, конечно же, тоже присутствует. Причем
Гаджеты рабочего стола
Гаджеты рабочего стола Как уже говорилось выше, гаджеты – маленькие программы, размер окна которых позволяет размещать их на Рабочем столе без особого ущемления прав других приложений.Гаджеты могут иметь разное назначение, например, с их помощью можно узнавать прогноз
1.4.3. Организационные диаграммы и диаграммы Swim Lane
1.4.3. Организационные диаграммы и диаграммы Swim Lane BPwin 4.0 содержит набор инструментов для моделирования организационной структуры предприятия. В отличие от предыдущей версии 2.5 он содержит четыре новых словаря - словарь изображений (bitmap), словарь ресурсов, словарь ролей и
Какими бывают гаджеты?
Какими бывают гаджеты? Гаджеты (англ. gadget — приспособление, штуковина) — необычные электронные устройства, например, телефон или телевизор в наручных часах. Гаджетами или виджетами зовут и мини-приложения с забавными, но зачастую полезными функциями. В Windows 7 для
Гаджеты на CES 2011: роботы, игрушки и сканер книг Олег Нечай
Гаджеты на CES 2011: роботы, игрушки и сканер книг Олег Нечай Опубликовано 17 января 2011 года ASUS Тайваньская компания продемонстрировала на выставке совместную разработку с фирмой PrimeSense — аналог 3D-контроллера Kinect для игровой приставки Microsoft
Голубятня: Гаджеты года. Часть первая Опубликовано 25 декабря 2012 года
Голубятня: Гаджеты года. Часть первая Опубликовано 25 декабря 2012 года Две последние Голубятни уходящего 2012 года я отдам под хит-парад самых потрясающих открытий, какие мне довелось сделать в hardware. Как и полагается, countdown начнем с конца, поэтому сегодня я
Голубятня: Гаджеты года. Финал Сергей Голубицкий
Голубятня: Гаджеты года. Финал Сергей Голубицкий Опубликовано 28 декабря 2012 года В последней голубятне 2012 года доводим до победного конца countdown лучших гаджетов моего личного Top-10. 5. iPhone 5 Айфон нового поколения не входил в список
14.9. Диаграммы
14.9. Диаграммы Наверное, пора бы уже превратить сухие числа в графику, сделав нашу таблицу красивее и информативнее? Для этого используются диаграммы. Что ни говори, а диаграмма воспринимается лучше, чем таблица.Для построения диаграммы нужно выбрать значения, по которым
3.6. Гаджеты
3.6. Гаджеты Гаджет — это небольшая программа, как правило, информационного характера, например, программка, отображающая аналоговые часы, календарь, прогноз погоды. В Windows 7 вы можете поместить на рабочий стол 9 стандартных гаджетов. Для выбора гаджета щелкните правой
Гаджеты-неудачники: от великого до смешного Михаил Карпов
Гаджеты-неудачники: от великого до смешного Михаил Карпов Опубликовано 20 октября 2010 года Хотя фонд Mozilla известен в основном тем, что разрабатывает браузер Firefox, его сотрудники иногда занимаются престранными проектами. Дизайнер Билли Мэй, к примеру,
Аксессуары и гаджеты
Аксессуары и гаджеты Сам по себе настольный компьютер, нетбук или коммуникатор, разумеется, будет работать «из коробки», как есть. На практике, однако, часто выясняется, что при наличии разнообразных аксессуаров они и служат дольше, и функционируют эффективнее, да и
Microsoft научит смартфоны и другие гаджеты распознавать настроение Андрей Васильков
Microsoft научит смартфоны и другие гаджеты распознавать настроение Андрей Васильков Опубликовано 04 июля 2013 Исследователи из Microsoft Research и университета Райса разработали MoodScope – программный метод фонового анализа действий пользователя, позволяющий
5.2.8. Диаграммы
5.2.8. Диаграммы Диаграмма — графическое представление данных из выбранного диапазона.Для построения диаграммы придерживайтесь следующего алгоритма1. Создать таблицу расчетных значений.2. Выделить нужный диапазон (он может состоять из не смежных прямоугольных
Второй смартфон, третья планшетка? Для чего мы покупаем гаджеты — и не пора ли остановиться? Евгений Золотов
Второй смартфон, третья планшетка? Для чего мы покупаем гаджеты — и не пора ли остановиться? Евгений Золотов Опубликовано 01 марта 2013 Блестящий, шумный парад мобильного машиностроения в Барселоне завершён. Остался ли хоть кто-то из зрителей неудовлетворённым? И тот, кто