Фреймы и формы
Фреймы и формы
Рано или поздно вам встретятся страницы, содержащие в себе не только гиперссылки, но и фреймы с формами.
Фреймы
Нередко интернет-страницы разделены (по замыслу разработчиков) на несколько независимых частей, которые называются фреймами[29] . По сути, на странице с фреймами находится несколько отдельных HTML-документов в разных частях экрана. Например, вы можете сколько угодно прокручивать страницу вниз, а вверху все равно постоянно будет красоваться какой-нибудь логотип, а сбоку – карта сайта.
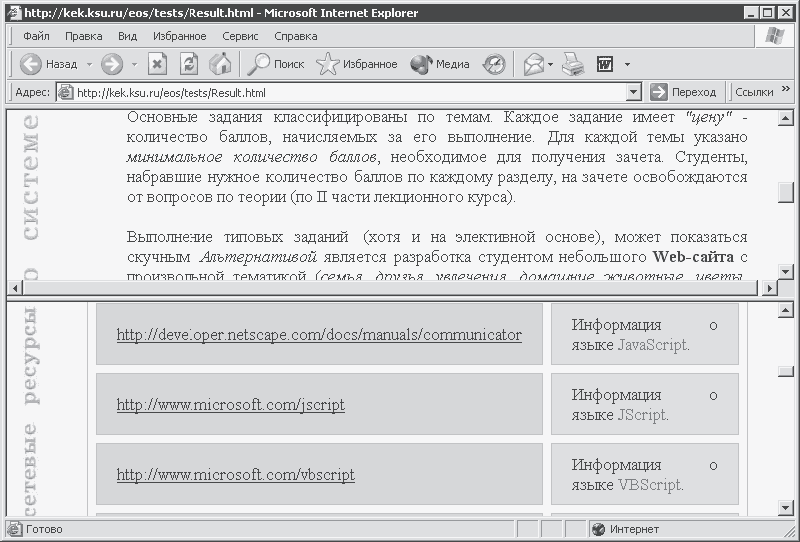
Часто в отдельных фреймах есть собственные полосы прокрутки (рис. 5.21). Хотя разработчики могут обходиться и без них: например, в левой части страницы находится оглавление книги, а в правой – содержание конкретной главы. Щелкаем слева на названии главы – и справа читаем ее текст.
При просмотре страниц с фреймами следует иметь в виду следующее.
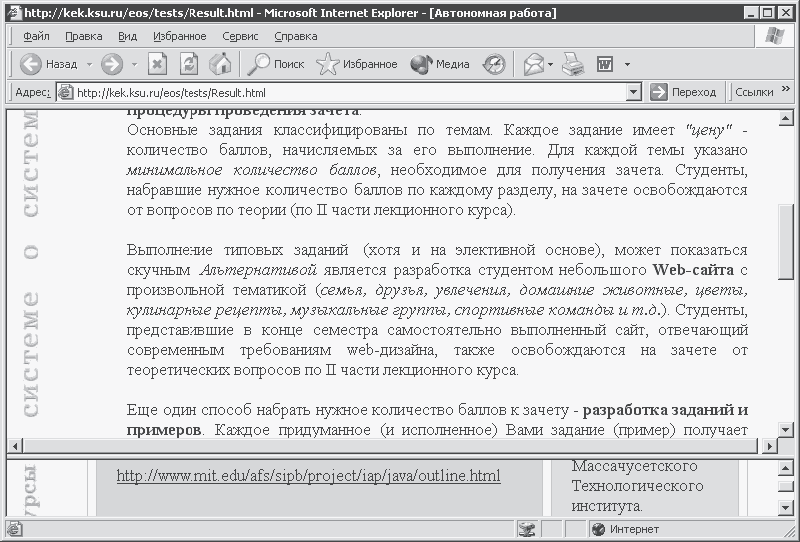
– Границы фреймов можно изменять, как вам удобнее (рис. 5.22).
– Чтобы активизировать фрейм, нужно щелкнуть мышью внутри него.
– Браузер IE позволяет распечатывать как всю страницу, так и отдельные фреймы.
– IE может сохранять страницу полностью, со всеми фреймами.

Рис. 5.21. Фреймы с полосами прокрутки

Рис. 5.22. Изменение границ фреймов (сравните с предыдущим рисунком)
Формы требуют содержания
Формы обеспечивают диалог между владельцем веб-ресурса и его пользователями. Простейшие формы, которые могут вам встретиться, предлагают подписаться на новости сайта или помочь в поиске информации (рис. 5.23).

Рис. 5.23. Простейшие формы
В данном случае они состоят всего из одного поля для ввода информации (адрес электронной почты или ключевое слово для поиска) и одной кнопки (Подписаться или искать). Когда вы будете создавать собственный бесплатный почтовый ящик, вам придется заполнить более сложную форму. Кстати, вы заметили, что веб-формы похожи на диалоговые окна?
Чувствую, пришло время перейти к следующему уроку. Вы как хотите, а я – туда.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
4. Веб-формы 2.0
4. Веб-формы 2.0 Когда в веб-браузерах появился JavaScript, его немедленно стали использовать для двух задач: изменения картинки при наведении мышью и улучшения форм. Когда же в CSS появился псевдокласс :hover, веб-разработчикам перестало быть нужным использовать JavaScript для того,
Глава 5 Фреймы
Глава 5 Фреймы 5.1. Создание фреймов5.2. Границы фрейма5.3. Полосы прокрутки5.4. Ссылки внутри фреймов5.5. Изменение размеров фреймов5.6. Плавающие фреймы5.7. Управление пространством внутри фрейма5.8. Достоинства и недостатки фреймовФреймы (frames) – это HTML-элементы, позволяющие
5.6. Плавающие фреймы
5.6. Плавающие фреймы Браузеры последних версий позволяют использовать плавающие фреймы, добавляемые с помощью элемента IFRAME. Плавающий фрейм находится внутри обычногодокумента, не содержащего тегов <FRAMESET>. </FRAMESET>, и позволяет добавлять на страницу любые другие
Формы
Формы Иногда данных у нас нет. Совсем! Но мы знаем, как их получить, – о них нужно просто спросить у людей. Они сами с удовольствием дадут нам всю необходимую информацию. Думаю, становится понятно, что речь идет о всевозможного рода опросах и анкетах. Куда поехать на
Глава первая Фреймы
Глава первая Фреймы Мне представляется, что теоретические исследования, проводимые в области искусственного интеллекта (ИИ) и психологии в целом были недостаточно общими для того, чтобы объяснить либо с практической точки зрения, либо феноменологически эффективность
3.8. Фреймы в качестве парадигм
3.8. Фреймы в качестве парадигм «До тех пор, пока не была создана эта парадигма схоластов (средневековая теория „первого толчка“), маятники как таковые не были известны людям, а ученые видели в них только качающиеся камни. Существование маятников было открыто благодаря
4.2. Фреймы и процесс согласования (по С.Фальману (1974))
4.2. Фреймы и процесс согласования (по С.Фальману (1974)) Рассмотрим базу данных, в которой множества фактов и демонов объединены в пакеты; любое их число может быть немедленно активировано или к ним в любой момент можно организовать доступ. Пакет может (рекурсивно) содержать
Фреймы
Фреймы Фреймы позволяют разделить веб-страницу на несколько независимых окон и в каждом из них разместить отдельную веб-страницу. Спор о том, нужно это или нет, продолжается. Я скажу одно: при умелом использовании фреймов можно создать страницу-шедевр, а в противном
Формы
Формы В любую форму, будь то форма заказа или регистрации нового пользователя, необходимо включить самые необходимые поля. При этом нельзя допускать, чтобы пользователь потерял интерес к покупке и не заполнил форму до конца. Вот вам подходящий пример: Чем сложнее форма,
2.1.8.1. Фреймы
2.1.8.1. Фреймы Фреймы это в действительности расширение HTML+, которое не поддерживается некоторыми web браузерами. Фреймы это свойство разделения вашей web страницы на две или более страниц. Основное свойство фреймом то, что каждый фрейм может иметь свое собственное имя и может
Текстовые фреймы
Текстовые фреймы Одно из правил, которое следует накрепко запомнить дизайнерам, имеющим опыт работы в других программах: текст не может существовать сам по себе. В графических редакторах (будь то Photoshop, Illustrator или Corel Draw) мы можем щелкнуть кнопкой мыши в любом месте
Связанные текстовые фреймы
Связанные текстовые фреймы При работе с большими фрагментами текста одного фрейма будет недостаточно. Во-первых, мы можем захотеть сверстать текст в несколько колонок. Это можно решить с помощью настроек собственно фрейма (об этом будет сказано в главе 13) или же создать
Объекты и фреймы
Объекты и фреймы Как мы уже говорили в главе 9, фреймы используются для размещения текста. В главе 12 мы узнаем, как (и зачем) использовать фреймы для размещения графических файлов. В этой же главе нам предстоит понять, что не существует сколько-нибудь значительной разницы
Разработка формы
Разработка формы Создайте новый проект Delphi. Первым делом разработаем интерфейс программы. Изменим некоторые свойства главной формы. Прежде всего, присвойте соответствующее значение свойству Caption (заголовок формы) — например, Работа с файлами. Поскольку окно нашей
Разработка формы
Разработка формы Создадим новый проект Delphi. Как известно, экранные заставки хранятся в файлах с расширением .scr, а по умолчанию проект Delphi компилируется как выполняемый файл .exe. Для того чтобы наша программа имела расширение .scr, выполним команду меню Project?Options, на вкладке