Фреймы
Фреймы
Фреймы позволяют разделить веб-страницу на несколько независимых окон и в каждом из них разместить отдельную веб-страницу. Спор о том, нужно это или нет, продолжается. Я скажу одно: при умелом использовании фреймов можно создать страницу-шедевр, а в противном случае – трудно усваиваемый документ-гибрид.
Для создания фреймов необходим специальный HTML-документ с несколько необычной структурой:
<HTML>
<TITLE></TITLE>
<FRAMESET></FRAMESET> </HTML>
От обычного такой HTML-документ отличается тем, что вместо тега <BODY> присутствует тег <FRAMESET>, имеющий два основных параметра: COLS (колонки) и ROWS (ряды).
Эти параметры определяют, каким образом будет разбиваться страница, а их значения могут задаваться как в пикселах, так и в процентах.
Допустим, нужно разделить страницу на три столбца. Высота первого из них должна составлять 100 пикселов, второго – 200, а на третий пусть остается все свободное пространство. В таком случае можно использовать следующую конструкцию:
<FRAMESET ROWS="100,200,*">
Если необходимо разбить страницу на два столбца, чтобы ширина первого составляла 15 % от всего доступного пространства, следует ввести:
<FRAMESET C0LS="15%,85%">
Но этого мало. Теперь нужно сообщить браузеру, какие документы будут открываться в каждой из полученных областей. Для этого существует тег <FRAME> и его параметр SRC:
<FRAMESET C0LS="15%,85%">
<FRAME SRC="I ist.htm">
<FRAME SRC="intro.htm"> </FRAMESET>
В левом фрейме будет открываться документ list. htm, a в правом – intro. htm.
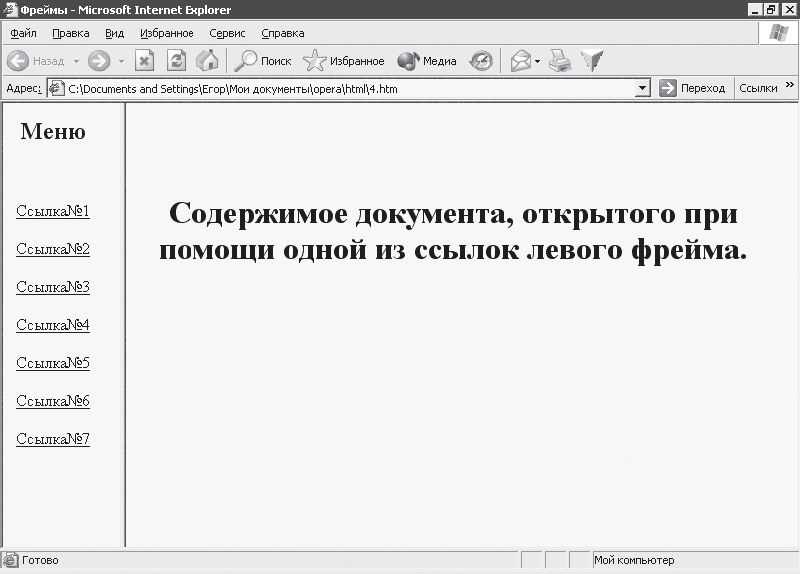
Организуем страницу таким образом, чтобы в левом столбце находились пункты меню, а в правом – содержимое этих пунктов.
Однако здесь мы сразу же столкнемся с проблемой: если щелкать на ссылках одного из фреймов, то новые веб-страницы будут загружаться в нем же.
Нам же необходимо, чтобы при щелчках на пунктах меню левого фрейма документы открывались в правом. Сделать это очень просто.
Сначала следует задать имя правого фрейма с помощью параметра NAME тега <FRAME>:
<FRAME SRC="intro.htm" NAME="content">
Теперь в каждой ссылке левого фрейма следует указать данное имя. Для этого служит параметр TARGET:
<А HREF="item1.htm" TARGET="content">Текст ссылки</А>
Результат выполненных действий представлен на рис. 6.4.

Рис. 6.4. Использование фреймов.
Иногда необходимо, чтобы документ открылся на все окно. Осуществить это проще простого:
<А HREF="item6.htm" TARGET="_top">Текст ссылки</А>
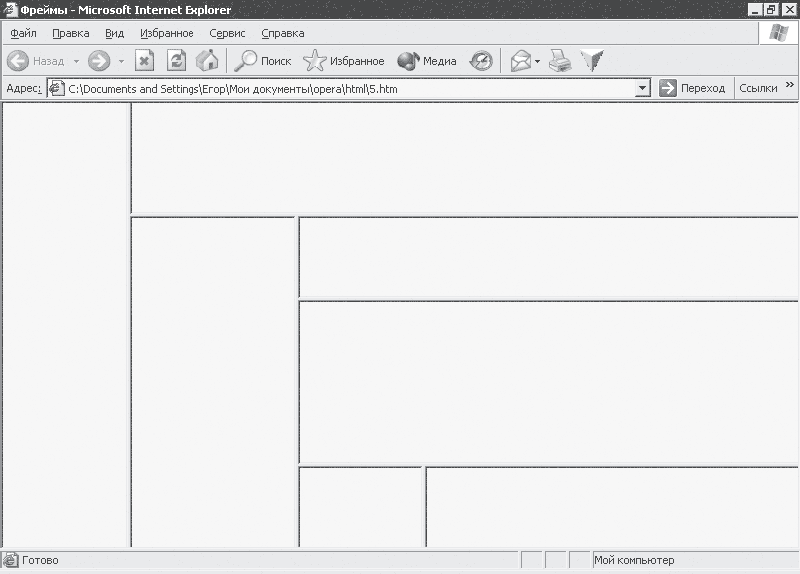
Кстати говоря, совершенно не обязательно делить страницу только на строки или столбцы. Можно превосходно сочетать оба эти способа. Давайте, например, разобьем страницу на два горизонтальных фрейма, а нижний, в свою очередь, – на два вертикальных:
<FRAMESET ROWS="40%,60%"> <FRAME SRC="part1.htm"> <FRAMESET COLS="50%,50%"> <FRAME SRC="part2.htm"> <FRAME SRC="part3.htm"> </FRAMESET> </FRAMESET>
Действуя подобным образом, можно получать самые замысловатые конструкции (рис. 6.5).

Рис. 6.5. Разбиение окна на фреймы
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Глава 5 Фреймы
Глава 5 Фреймы 5.1. Создание фреймов5.2. Границы фрейма5.3. Полосы прокрутки5.4. Ссылки внутри фреймов5.5. Изменение размеров фреймов5.6. Плавающие фреймы5.7. Управление пространством внутри фрейма5.8. Достоинства и недостатки фреймовФреймы (frames) – это HTML-элементы, позволяющие
5.6. Плавающие фреймы
5.6. Плавающие фреймы Браузеры последних версий позволяют использовать плавающие фреймы, добавляемые с помощью элемента IFRAME. Плавающий фрейм находится внутри обычногодокумента, не содержащего тегов <FRAMESET>. </FRAMESET>, и позволяет добавлять на страницу любые другие
Глава первая Фреймы
Глава первая Фреймы Мне представляется, что теоретические исследования, проводимые в области искусственного интеллекта (ИИ) и психологии в целом были недостаточно общими для того, чтобы объяснить либо с практической точки зрения, либо феноменологически эффективность
3.8. Фреймы в качестве парадигм
3.8. Фреймы в качестве парадигм «До тех пор, пока не была создана эта парадигма схоластов (средневековая теория „первого толчка“), маятники как таковые не были известны людям, а ученые видели в них только качающиеся камни. Существование маятников было открыто благодаря
4.2. Фреймы и процесс согласования (по С.Фальману (1974))
4.2. Фреймы и процесс согласования (по С.Фальману (1974)) Рассмотрим базу данных, в которой множества фактов и демонов объединены в пакеты; любое их число может быть немедленно активировано или к ним в любой момент можно организовать доступ. Пакет может (рекурсивно) содержать
Фреймы и формы
Фреймы и формы Рано или поздно вам встретятся страницы, содержащие в себе не только гиперссылки, но и фреймы с формами.ФреймыНередко интернет-страницы разделены (по замыслу разработчиков) на несколько независимых частей, которые называются фреймами[29] . По сути, на
2.1.8.1. Фреймы
2.1.8.1. Фреймы Фреймы это в действительности расширение HTML+, которое не поддерживается некоторыми web браузерами. Фреймы это свойство разделения вашей web страницы на две или более страниц. Основное свойство фреймом то, что каждый фрейм может иметь свое собственное имя и может
Текстовые фреймы
Текстовые фреймы Одно из правил, которое следует накрепко запомнить дизайнерам, имеющим опыт работы в других программах: текст не может существовать сам по себе. В графических редакторах (будь то Photoshop, Illustrator или Corel Draw) мы можем щелкнуть кнопкой мыши в любом месте
Связанные текстовые фреймы
Связанные текстовые фреймы При работе с большими фрагментами текста одного фрейма будет недостаточно. Во-первых, мы можем захотеть сверстать текст в несколько колонок. Это можно решить с помощью настроек собственно фрейма (об этом будет сказано в главе 13) или же создать
Объекты и фреймы
Объекты и фреймы Как мы уже говорили в главе 9, фреймы используются для размещения текста. В главе 12 мы узнаем, как (и зачем) использовать фреймы для размещения графических файлов. В этой же главе нам предстоит понять, что не существует сколько-нибудь значительной разницы