Менеджер FlowLayout
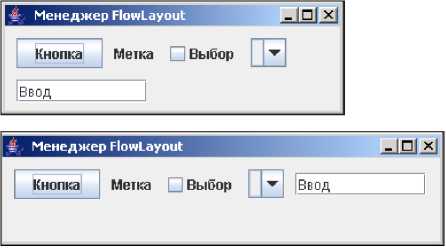
Наиболее просто поступает менеджер размещения FlowLayout. Он укладывает в контейнер один компонент за другим слева направо как кирпичи, переходя от верхних рядов к нижним. При изменении размера контейнера "кирпичи" перестраиваются, как показано
на рис. 14.1. Компоненты поступают в том порядке, в каком они заданы в методах
add().
В каждом ряду компоненты могут прижиматься к левому краю, если в конструкторе аргумент align равен FlowLayout.LEFT, к правому краю, если этот аргумент FlowLayout.RIGHT, или собираться в середине ряда, если FlowLayout.CENTER.
Между компонентами можно оставить промежутки (gap) по горизонтали hgap и вертикали vgap. Это задается в конструкторе:
FlowLayout(int align, int hgap, int vgap);
Второй конструктор задает промежутки размером 5 пикселов:
FlowLayout(int align);
Третий конструктор определяет выравнивание по центру и промежутки 5 пикселов:
FlowLayout();
После формирования объекта эти параметры можно изменить методами:
setHgap(int hgap); setVgap(int vgap); setAlignment(int align);
В листинге 14.1 создаются кнопка JButton, метка JLabel, кнопка выбора JCheckBox, раскрывающийся список JComboBox, поле ввода JtextField и все это размещается в контейнере JFrame. Рисунок 14.1 содержит вид перечисленных компонентов при разных размерах контейнера.
Листинг 14.1. Менеджер размещения FlowLayout
import java.awt.*; import javax.swing.*;
class FlowTest extends JFrame{
FlowTest(String s){ super(s);
setLayout(new FlowLayout(FlowLayout.LEFT, 10, 10));
add(new JButton("Кнопка"));
add(new JLabel("Метка"));
add(new JCheckBox("Выбор"));
add(new JComboBox());
add(new JTextField("Ввод", 10));
setSize(300, 100);
setVisible(true);
}
public static void main(String[] args){
JFrame f= new FlowTest(" Менеджер FlowLayout"); f.setDefaultCloseOperation(EXIT ON CLOSE);
}
 Рис. 14.1. Размещение компонентов с помощью FlowLayout
Рис. 14.1. Размещение компонентов с помощью FlowLayout
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОК