Простейшие трансформации
Простейшие трансформации
В этом разделе описываются простейшие манипуляции над фрагментами нашего изображения. Можно сказать, продолжим тему правки графики, начатую в главе 3.
Выравнивание и распределение
Выравнивание фрагментов изображения — это размещение их на рабочем листе особым образом: вдоль какой-либо из сторон листа, по его центру или, скажем, по правой стороне самого правого выделенного фрагмента. Распределение же — это размещение фрагментов графики таким образом, чтобы их центры или границы находились на одинаковом расстоянии друг от друга по горизонтали или вертикали либо чтобы их ширина или высота была одинаковой.
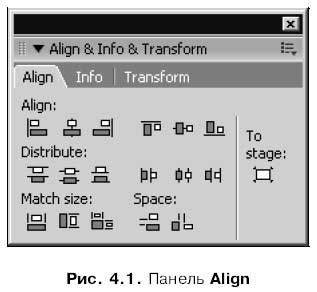
Выравнивание графики выполняется с помощью панели Align (рис. 4.1). Чтобы вызвать ее на экран, нужно включить пункт-выключатель Align меню Window или нажать комбинацию клавиш <Ctrl>+<K>.

Эта панель содержит пять групп кнопок, с помощью которых выполняются различные операции по выравниванию и распределению графики. Им соответствуют различные пункты подменю Align, находящегося в меню Modify. Рассмотрим их по очереди.
С помощью кнопок группы Align выполняется собственно выравнивание выделенных фрагментов изображения. (Обратим внимание: для единственного выделенного фрагмента все эти операции не имеют смысла за одним лишь исключением — если выравнивание выполняется относительно рабочего листа.) Ниже перечислены все операции, связанные с кнопками этой группы, в порядке слева направо, а в скобках указаны соответствующие им пункты подменю Align меню Modify и комбинации клавиш:
? выравнивание по левой границе самого левого из выделенных фрагментов (пункт Left или комбинация клавиш <Ctrl>+<Alt>+<l>);
? выравнивание выделенных фрагментов по их центральной вертикальной оси (пункт Horizontal Center, комбинация клавиш <Ctrl>+<Alt>+<2>);
? выравнивание по правой границе самого правого из выделенных фрагментов (пункт Right, комбинация клавиш <Ctrl>+<Alt>+<3>);
? выравнивание по верхней границе самого верхнего из выделенных фрагментов (пункт Тор, комбинация клавиш <Ctrl>+<Alt>+<4>);
? выравнивание выделенных фрагментов по их центральной горизонтальной оси (пункт Vertical Center, комбинация клавиш <Ctrl>+<Alt>+<5>);
? выравнивание по нижней границе самого нижнего из выделенных фрагментов (пункт Bottom, комбинация клавиш <Ctrl>+<Alt>+<6>).
Группа кнопок Distribute отвечает за распределение выделенных фрагментов, т. е. за перемещение их таким образом, чтобы их границы или центры находились на равном расстоянии друг от друга. (Опять же, эти операции не имеют смысла для единственного выделенного фрагмента.) Ниже перечислены операции, соответствующие кнопкам этой группы, в порядке слева направо, вместе с соответствующими им пунктами подменю Align меню Modify и комбинациями клавиш (если они есть):
? распределение верхних границ — перемещение фрагментов по горизонтали таким образом, чтобы их верхние границы находились на одинаковом расстоянии друг от друга;
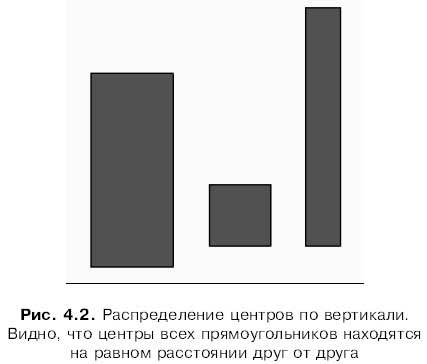
? распределение центров выделенных фрагментов по вертикали, как показано на рис. 4.2 (пункт Distribute Heights, комбинация клавиш <Ctrl>+ +<Alt>+<9>);

? распределение нижних границ;
? распределение левых границ — перемещение фрагментов по вертикали таким образом, чтобы их левые границы находились на одинаковом расстоянии друг от друга;
? распределение центров по горизонтали (пункт Distribute Widths, комбинация клавиш <Ctrl>+<Alt>+<7>);
? распределение правых границ.
С помощью кнопок группы Match Size задаются критерии выравнивания горизонтальных и (или) вертикальных размеров выделенных фрагментов.
Они перечислены ниже в порядке слева направо, вместе с соответствующими им пунктами подменю Align меню Modify и комбинациями клавиш (если они есть):
? все фрагменты должны быть одинаковой ширины (пункт Make Same Widths, комбинация клавиш <Ctrl>+<Alt>+<Shift>+<7>);
? все фрагменты должны быть одинаковой высоты (пункт Make Same Heights, комбинация клавиш <Ctrl>+<Alt>+<Shift>+<9>);
? все фрагменты должны быть одинаковой ширины и высоты.
С группой кнопок Space связаны две операции выравнивания расстояний между выделенными фрагментами по горизонтали и (или) вертикали. Вот они в порядке слева направо:
? вертикальные расстояния между фрагментами должны быть одинаковыми;
? горизонтальные расстояния между фрагментами должны быть одинаковыми.
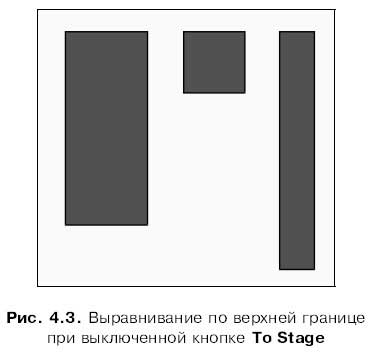
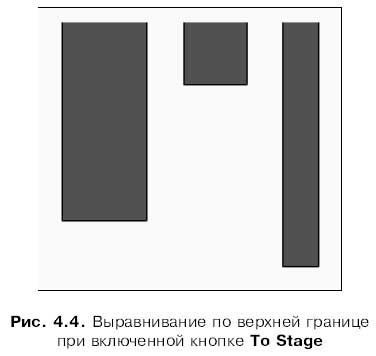
Последняя группа панели Align содержит одну-единственную кнопку-выключатель То Stage. Эта кнопка, будучи включенной, применяет операции выравнивания или распределения выделенных фрагментов относительно рабочего листа. То есть если мы применим выравнивание по верхней границе к выделенным фрагментам при включенной кнопке То Stage, они будут выровнены не по верхней границе самого верхнего из них, а по верхней границе рабочего листа (см. рис. 4.3 и 4.4). Кнопке То Stage соответствуют пункт-выключатель То Stage подменю Align меню Modify и комбинация клавиш <Ctrl>+<Alt>+<8>.


Кстати, при включенной кнопке То Stage операцию выравнивания можно применить и в том случае, если выделен только один фрагмент изображения.
Перемещение и изменение размеров
Мы уже знаем, как перемещать выделенные фрагменты по рабочему листу с помощью мыши и клавиш-стрелок. Однако наши знания далеко не полны. Здесь мы рассмотрим еще один способ перемещения выделенной графики — путем задания числовых значений в полях ввода, расположенных на панелях Properties и Info. Точно так же можно менять размеры выделенного фрагмента графики.
Выделим на рабочем листе какой-либо фрагмент нарисованного изображения и посмотрим на панель Properties. В ее нижнем левом углу находится набор из четырех полей ввода (рис. 4.5). С их помощью задается местонахождение выделенного фрагмента и его размеры.

В полях ввода W и Н задаются соответственно ширина и высота выделенного фрагмента. В полях ввода X и Y указываются координаты фрагмента, горизонтальная и вертикальная. Сразу же после ввода каких-либо значений в эти поля нужно нажать клавишу <Enter>, чтобы Flash выполнил соответствующие изменения на рабочем листе.
Нужно иметь в виду, что величины в эти поля вводятся в тех единицах измерения, которые мы выбрали в диалоговом окне Document Properties. Это окно было описано в главе 2.
Левее этих полей ввода находится небольшая кнопка-выключатель с изображением замка. Если "замок" включен, Flash при изменении одного из размеров выделенного фрагмента — горизонтального или вертикального — будет изменять другой размер так, чтобы сохранить пропорции данного фрагмента. Такие штуки приходится вытворять очень часто, так что эту кнопку следует принять на вооружение.
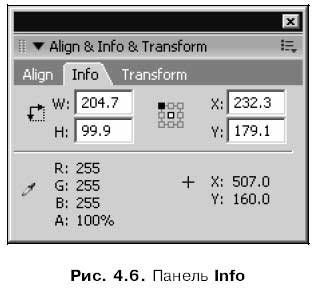
Теперь перейдем к панели Info (рис. 4.6). Чтобы вызвать ее на экран, следует включить пункт-выключатель Info меню Window или нажать комбинацию клавиш <Ctrl>+<I>.

Эта панель содержит те же четыре поля ввода, рассмотренные нами выше. Казалось бы, зачем она нужна?
Обратим внимание на значок, находящийся левее полей ввода X и Y. Это переключатель точки отсчета, позволяющий выбрать точку выделенного фрагмента, относительно которой будут отсчитываться координаты (точку отсчета).
Этот переключатель имеет девять точек, которые могут быть выбраны в качестве текущей точки отсчета. В реальности же некоторые из них всегда запрещены — об этом говорит их серая закраска. Доступные точки закрашены белым цветом (на рис. 4.6 есть только одна такая точка — центральная). Та же точка, которая выбрана в данный момент в качестве текущей точки отсчета, закрашена черным (на рис. 4.6 — верхняя левая). Это значит, что изначально точкой отсчета всех фрагментов является их верхний левый угол.
Чтобы изменить точку отсчета с помощью переключателя, достаточно щелкнуть мышью по одной из доступных точек. Она тотчас станет черной, т. е. выделенной. Правда, для этого придется хорошо "прицелиться", так как точки на переключателе очень малы.
В нашем случае (см. рис. 4.6) в качестве точки отсчета мы можем выбрать либо верхнюю левую, либо центральную точку фрагмента. Какую именно из них выбрать — зависит от каждого конкретного случая.
В нижней половине панели Info находятся информационные текстовые поля. Поля R, G, В и А показывают параметры цвета точки, находящейся в данный момент под курсором мыши, — долю в этом цвете соответственно красной, зеленой, синей составляющих и уровень прозрачности (подробнее о цвете и работе с ним мы поговорим в главе 6). Если под курсором мыши находится свободное пространство рабочего листа, в этих полях отображаются прочерки. А расположенные в нижнем правом углу текстовые поля X и Y показывают текущие координаты курсора мыши.
Зеркальное отражение
Часто бывает нужно выполнить зеркальное отражение какого-либо фрагмента изображения относительно горизонтальной или вертикальной оси. Flash предоставляет и такую возможность.
Выделим нужный фрагмент и выберем пункт Flip Horizontal или Flip Vertical подменю Transform меню Modify. Первый пункт выполняет отражение фрагмента по горизонтальной оси, второй — по вертикальной.
Управление порядком перекрытия
В главе 3 мы выяснили, что рисуемая во Flash графика подвергается фрагментации и слиянию. Это значит, что, если мы нарисуем эллипс и пересечем его прямой линией, и эллипс, и линия будут рассечены на части, а пересекающиеся одноцветные мазки, сделанные инструментом "кисть", сольются в монолитную фигуру. Это прекрасно видно на рис. 3.28 и 3.29.
Но если при рисовании графики включить режим объектного рисования, задействовав соответствующий модификатор, рисуемые примитивы будут представлять собой независимые фрагменты графики (фактически — группы). Такие фрагменты не будут подвергаться ни фрагментации, ни слиянию. Об этом мы также узнали в главе 3.
А что все это значит? А значит это то, что созданные в режиме объектного рисования примитивы могут перекрывать друг друга. Мы можем сами в этом убедиться, нарисовав в этом режиме, скажем, два эллипса и поместив их друг на друга.
Обычно примитивы, нарисованные позже, перекрывают примитивы, нарисованные раньше. Но часто возникает необходимость перенести нарисованные ранее примитивы "наверх" и, наоборот, "упрятать" нарисованные позднее "вниз", т. е. поменять порядок перекрытия нарисованных в режиме объектного рисования примитивов.
За порядок перекрытия "отвечают" пункты подменю Arrange меню Modify (это же подменю, кстати, находится в контекстном меню выделенного примитива). Вот эти пункты:
? Bring to Front (комбинация клавиш <Ctrl>+<Shift>+<стрелка вверх>) перемещает выделенный примитив на самый верх;
? Bring Forward (комбинация клавиш <Ctrl>+<стрелка вверх>) перемещает выделенный примитив "этажом" выше в порядке перекрытия;
? Send Backward (комбинация клавиш <Ctrl>+<стрелка вниз>) перемещает выделенный примитив "этажом" ниже в порядке перекрытия;
? Send to Back (комбинация клавиш <Ctrl>+<Shift>+<стрелка вниз>) перемещает выделенный примитив на самый низ.
Повторим еще раз: все эти операции имеют смысл только для фрагментов изображения, созданных в режиме объектного рисования. Обычная графика, нарисованная в режиме графического рисования, не может перекрывать друг друга, так как подвергается фрагментации и слиянию.
Объединение фрагментов изображения
Продолжим разговор о режиме объектного рисования, точнее, о нарисованных в этом режиме примитивах. Что мы с ними еще можем делать?
Мы можем объединять такие фрагменты и получать после этого совершенно новые фигуры. Для таких случаев Flash 8 припас для нас подменю Combine Objects меню Arrange, с которыми мы сейчас познакомимся.
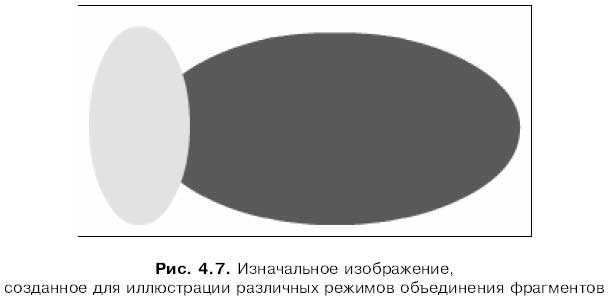
Для пробы давайте создадим в режиме объектного рисования два эллипса с заливками разных цветов и разместим их на рабочем листе так, чтобы они немного накладывались друг на друга (рис. 4.7). После этого выделим оба этих эллипса и поочередно применим к ним пункты вышеупомянутого подменю.

При выборе пункта Union Flash создаст новую фигуру, вмещающую все содержимое изначальных выделенных фрагментов. Эта фигура также станет "объектным" фрагментом.
Кстати, эту операцию мы можем применить и к любому выделенному фрагменту, созданному в режиме графического рисования. В этом случае Flash превратит его в "объектный" фрагмент.
Если выбрать пункт Intersect, Flash возьмет пересекающуюся часть выделенных нами фрагментов и на ее основе создаст новую фигуру. При этом пересекающаяся часть будет принадлежать тому из выделенных фрагментов, что располагался выше всех в порядке перекрытия.
Давайте посмотрим на рис. 4.8 — там показана фигура, которую мы получим после применения к нашим эллипсам пункта Intersect. Мы видим там фрагмент меньшего эллипса (это видно по более светлой заливке), который был общим с большим эллипсом. Поскольку меньший эллипс был выше большего, Flash взял именно его фрагмент для создания новой фигуры.

Заметим, что после применения пункта Intersect изначальные фрагменты будут удалены. В дальнейшем об этом не следует забывать.
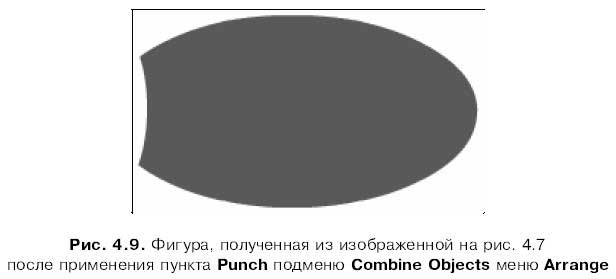
Пункт Punch, вероятно, следует применять только к двум выделенным фрагментам — по крайней мере, так можно будет получить более предсказуемый результат. После выбора этого пункта Flash удалит из нижнего в порядке перекрытия фрагмента часть, общую с верхним фрагментом. В результате получится фигура, содержащая "урезанный" нижний фрагмент; верхний фрагмент также будет удален (рис. 4.9).

А пункт Crop оставляет в результирующей фигуре только те части выделенных фрагментов, кроме верхнего, что являются общими с самым верхним фрагментом. Верхний фрагмент при этом удаляется (рис. 4.10).

Нелишне напомнить, что описанные выше операции имеют смысл только для фрагментов изображения, нарисованных в режиме объектного рисования. Если же нужно применить их к обычному, "графическому" фрагменту, то следует преобразовать его в "объектный" фрагмент, для чего достаточно выделить его и выбрать пункт Union подменю Combine Objects меню Arrange.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Урок 12 Проблемы изменения размеров и трансформации изображений
Урок 12 Проблемы изменения размеров и трансформации изображений На самом деле никаких проблем, связанных с изменением размеров или трансформацией изображений в редакторе Photoshop, нет. Просто так обычно говорят разные умные академики. «Рассмотрим, – говорят, – проблему
Простейшие усовершенствования макросов
Простейшие усовершенствования макросов В этой главе не предполагается подробно рассматривать приемы редактирования макросов в редакторе Visual Basic. В конце концов, это те же самые приемы, которые используются при создании любых VBA-программ и которые, в основном,
Трансформации выделения
Трансформации выделения Как правило, бывает полезно доработать форму выделения региона уже после применения инструментов выделения. С этой целью мы можем воспользоваться специальном набором опций, который называется Transform Selection (Трансформировать выделение). Они
Трансформации элемента
Трансформации элемента Как правило, вставляемый при помощи копирования элемент получается гораздо больше или, наоборот, меньше ожидаемого размера; иногда его надо как-то повернуть, растянуть или вытянуть. В таких случаях мы применяем специальные операции трансформации.
Часть III Простейшие операции с изображением
Часть III Простейшие операции с изображением В третьей части книги мы изучим простейшие операции с изображением, которые позволят нам работать с файлами Adobe Photoshop. Новых знаний еще не будет достаточно, чтобы создавать собственный дизайн, – однако они подготовят нас к тому,
Простейшие команды отмены действий
Простейшие команды отмены действий Простейшая команда системы отмены действий – команда меню Edit ? Undo (Редактирование ? Отменить). Во время работы она выглядит иначе: к слову «undo» добавляется название отменяемого действия (рис. 11.1). Например, после рисования кистью команда
Простейшие вычисления
Простейшие вычисления Вы вручную ввели данные и выровняли колонки, но это можно было сделать и в Word. Теперь следует изучить специфические возможности Excel.В ячейках Excel можно размещать не только числа и текст, но и формулы. В этом случае в ячейке будет виден результат
Простейшие функции
Простейшие функции Возможности Excel очень широки и реализуются посредством встроенных функций. Функции служат для разнообразных вычислений, включая самые сложные и специальные. Начнем с малого. В видеоролике «Урок 13.4. Простейшие функции» продемонстрированы простейшие
Простейшие способы коррекции
Простейшие способы коррекции Очень рекомендуем запомнить и использовать три команды (и, соответственно, три сочетания клавиш), которые помогут исправить 90 % ошибок цветопередачи:Image ? Auto Tone (Изображение ? Автоматическая коррекция тона) или Shift+Ctrl+L – автоматическое
Простейшие текстуры
Простейшие текстуры Рассмотрим порядок создания простейших текстур. Простейшими будем считать такие текстуры, которые создаются лишь за счет изменения параметров, но без использования карт (изображений). При помощи таких текстур можно хорошо передать вешний вид и
Простейшие декодеры DVD и MPEG
Простейшие декодеры DVD и MPEG Относительно новый класс устройств. Их появление и стремительное распространение вызвано, во-первых, возрастанием популярности формата DVD (и, как следствие, ростом числа обладателей приводов DVD-ROM) и, во-вторых, неудовлетворительным качеством
Простейшие события
Простейшие события Рисование мышью в графическом окне Данная программа осуществляет рисование мышью в графическом окне:uses GraphABC;procedure MouseDown(x,y,mb: integer);beginMoveTo(x,y);end;procedure MouseMove(x,y,mb: integer);beginif mb=1 then LineTo(x,y);end;begin // Привязка обработчиков к событиямOnMouseDown := MouseDown;OnMouseMove :=
Глава 3 Простейшие операции рисования
Глава 3 Простейшие операции рисования Вот и состоялось наше первоначальное знакомство с Flash 8. Можно сказать, что теперь мы официально представлены друг другу. Пора переходить собственно к рисованию.Но сначала давайте вспомним все, что мы знаем о Flash-графике. И заодно
Более сложные трансформации
Более сложные трансформации От простого — к сложному. Это вечный путь познания. Последуем им и мы.Сложные трансформации графики (вращение, сдвиг, изменение размеров и пр.) выполняются во Flash 8 с помощью особого инструмента, называемого Free Transform (Трансформатор). Чтобы
Простейшие эффекты
Простейшие эффекты Начнем мы с создания самых простых эффектов. Всего их два: клонирование выделенного экземпляра по ячейкам воображаемой сетки и его анимированное
Дронов В. А.
Просмотр ограничен
Смотрите доступные для ознакомления главы 👉