Пользовательское меню
Пользовательское меню
Рассмотрим основные операции, которые применяются как при создании шаблонов меню с нуля, так и при редактировании ранее созданных шаблонов меню.
Видеокурс
Описанные далее операции демонстрируются в уроке «Урок 11.3. Создание и сохранение меню».
Создание меню
Чтобы создать пустое меню, можно открыть видеоинструментарий на вкладке Меню диска (

). Если меню на линии времени не выделено, в правом верхнем углу инструмента находится кнопка Создать Меню. Нажатием этой кнопки вызывается окно редактора титров, приготовленное для наполнения содержимым страницы меню.
При этом меню будет добавлено перед:
• выделенным клипом на линии времени;
• первым клипом, если на линии времени нет выделенных клипов, а ползунок воспроизведения находится в самом начале фильма;
• следующим клипом, внутри которого находится ползунок воспроизведения (клипы не выделены).
Редактор титров в режиме редактирования меню
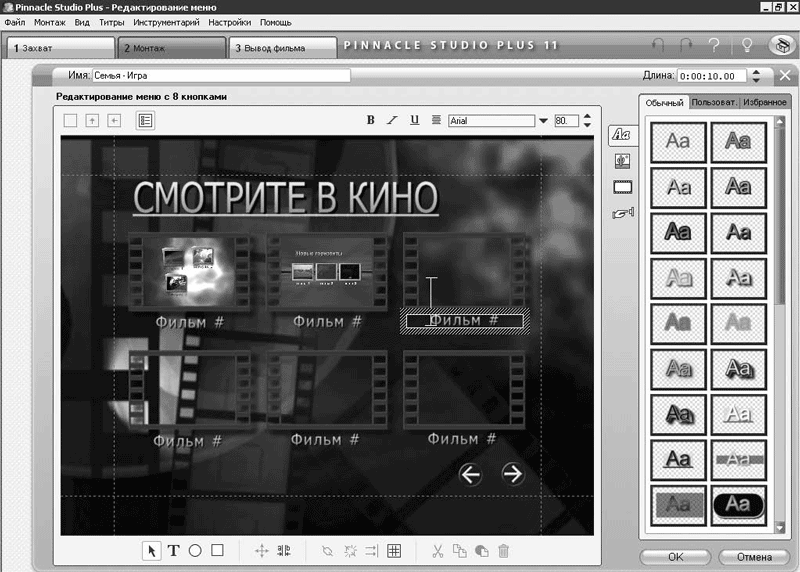
Редактирование меню осуществляется с помощью уже знакомого вам редактора титров. Внешний вид его при редактировании меню показан на рис. 11.16.

Рис. 11.16. Редактор титров при редактировании меню
Внимательно посмотрев на рис. 11.16, вы заметите, что окно редактора титров в режиме редактирования меню мало чем отличается от соответствующего окна при редактировании собственно титров. Режим работы с меню отличается тем, что нажата кнопка

на верхней панели инструментов.
Вообще, сходство между меню и титрами более чем поверхностное: меню, по крайней мере для пользователя, их редактирующего, являются титрами с кнопками. Кроме собственно кнопок, в меню могут помещаться те же элементы, что и в титр. Операции с графическими объектами, текстом, рисунками, вставленными в меню, а также настройка фона меню полностью совпадают с соответствующими операциями, описанными в гл. 9.
Создание кнопок
При редактировании меню с помощью редактора титров можно создать следующие кнопки меню:
• обычную кнопку – кнопку без эскиза, ссылающуюся на главу или другое меню;
• кнопку с эскизом – ссылку на главу или другое меню;
• предыдущую кнопку – переход к следующей странице меню (автоматически показывается на второй и далее страницах меню);
• следующую кнопку – переход к предыдущей странице меню (автоматически показывается на всех страницах меню, кроме последней);
• корневую кнопку – переход в корневое меню.
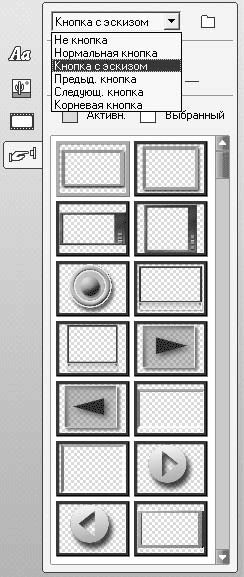
Вид кнопки выбирают в раскрывающемся списке вверху окна в области редактирования кнопок альбома редактора титров (рис. 11.17).

Рис. 11.7. Область редактирования кнопок
Помещают в меню кнопку из альбома перетаскиванием. Вид кнопок, эскизы которых поставляются вместе со Studio (рис. 11.17), уже задан. При необходимости вид кнопки можно изменить, выделив кнопку и выбрав нужный пункт из упомянутого ранее раскрывающегося списка.
Кроме того, кнопку можно создать практически из любого объекта, не являющегося кнопкой. Для этого достаточно выделить объект и выбрать нужный вид кнопки вместо установленного первоначально варианта Не кнопка.
Если у вас есть свои эскизы кнопок (графические файлы), то их также можно использовать в меню. Список эскизов, доступных для помещения в меню, формируется на основании содержимого определенной папки (аналогично вкладке изображений

альбома редактора титров). Для выбора текущей папки нажмите кнопку

правее раскрывающегося списка выбора вида кнопки.
Эскизы кнопок хранятся в папке <установочная папка Studio>Buttons, например C:Program fi lesPinnacleStudio11Buttons. Помня это, вы без труда сможете вернуться к использованию кнопок, поставляемых вместе с программой Studio, установив данную папку в качестве текущей так, как рассказано в предыдущем абзаце.
Подписи к кнопкам
Часто бывает необходимо снабдить кнопки меню подписями. Чтобы создать подпись к кнопке с помощью редактора титров, необходимо создать объект «текст» и сгруппировать его с графическим изображением кнопки.
Приведем небольшой пример создания кнопки с подписью, который к тому же иллюстрирует создание кнопок на основе произвольного рисунка. Подразумевается, что редактор титров уже открыт на вкладке кнопок (

).
1. Установите папку-источник графических изображений для кнопок меню, нажав кнопку

и выберите один из файлов. В результате в списке будут отображены эскизы всех поддерживаемых графических файлов в соответствующей папке.
2. Перетаскиванием создайте кнопку на основе одного из изображений в списке.
3. Добавьте в меню текст, разместив его в нужном месте (например, под изображением), задайте необходимый размер.
4. Выделите и сгруппируйте текст и графический объект (группировка объектов описана в гл. 9).
5. Выделите теперь уже сгруппированные объекты и выберите вид кнопки.
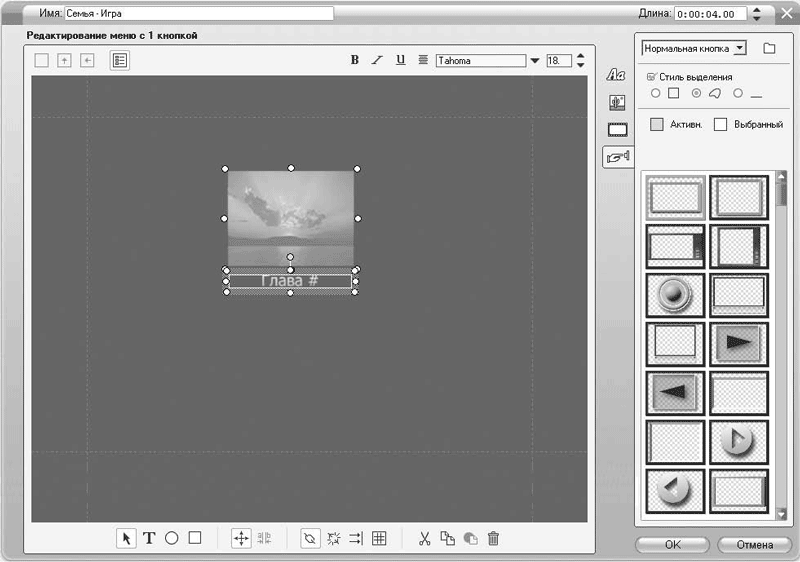
Вот вы и создали кнопку с подписью (рис. 11.18).

Рис. 11.18. Созданная кнопка с подписью
Точно таким же образом создаются кнопки, состоящие из нескольких сгруппированных объектов.
При задании текста подписей по умолчанию (типа Глава <номер>) обратите внимание на то, что если в текст подписи вставить символ #, то в меню этот символ будет заменен номером главы, связанной с кнопкой.
Стиль выделения кнопки
Отличительной особенностью кнопок (в меню DVD) по сравнению с другими объектами является то, что они могут специальным образом подсвечиваться при их выделении (активации). Так обеспечивается визуальная обратная связь при работе с меню.
Выделенная или активированная кнопка может быть помечена несколькими способами. Для выбора цвета и формы выделения кнопки используется область на вкладке кнопок альбома в редакторе титров, показанная на рис. 11.19.

Рис. 11.19. Элементы задания стиля выделения
Нажатием закрашенных кнопок, подписанных как Активн. и Выбранный, можно вызвать окно выбора цвета кнопки в соответственно активном и выбранном состоянии. Набор переключателей под флажком Стиль выделения позволяет выбрать один из способов подсветки кнопки меню:
•

– подсветка изображается в виде прямоугольника, окружающего объекты, которые образуют кнопку;
•

– выбранным цветом подсвечивается все видимое содержимое объектов, образующих кнопку;
•

– подсветка также изображается в виде прямоугольника, но показывается только нижняя его сторона.
Наглядно перечисленные способы подсветки кнопки иллюстрируются на рис. 11.20. Показанная на рисунке кнопка состоит из двух сгруппированных объектов: текста и рисунка.

Рис. 11.20. Различные варианты подсветки выделенной кнопки
Если подсветка кнопок меню кажется излишней, то ее можно отключить, сняв флажок Стиль выделения.
Фон меню. Видеоменю
Фон меню выбирают подобно фону титров с помощью соответствующей кнопки альбома редактора титров (

). Подробно о различных видах фона рассказано в гл. 9.
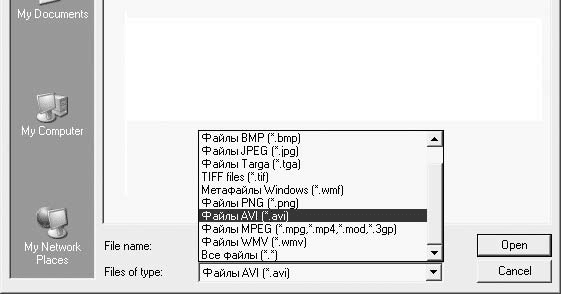
Особый интерес при создании меню представляет подвижный фон – видео из файла. Выберите видеофайл, содержимое которого будет фоном для меню, так же, как и обычный графический файл (с помощью того же окна открытия файла), только укажите в фильтре расширение видеофайла (например *.avi, как на рис. 11.21).

Рис. 11.21. Выбор фона для видеоменю
Выбранный в качестве фона видеофайл будет проигрываться по кругу так же, как проигрывается по кругу клип меню.
Многие из содержащихся в Альбоме шаблонов меню имеют подвижный фон, то есть являются видеоменю. Эскизы таких меню отображаются в Альбоме со значком

в правом нижнем углу.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
23.4.7. Меню
23.4.7. Меню Меню программы вручную писать довольно неудобно, поэтому для разработки меню воспользуемся студией разработки графического интерфейса
Меню Я
Меню Я В этом меню вы сможете изменить свой ник, под которым вас знают и к которому уже успели привыкнуть (рис. 3.23). Например, называться уже не Доррис, а Наташа, да, просто Наташа. Также вы можете изменить состояние, в котором вы виртуально пребываете в программе. Как вы
Меню Вид
Меню Вид Просмотр HTML-кодаДля блокировки пункта меню Просмотр HTML-кода используйте параметр типа DWORD ·NoViewSource· со значением равным 1 в разделе HKCUSoftwarePoliciesMicrosoftInternet ExplorerRestrictionsВыбор текстового редактора для просмотра HTML-кодаПо умолчанию для просмотра HTML-кода используется
Меню Вид
Меню Вид Меню Вид содержит следующие пункты.• Команды для вызова панелей инструментов.• Команды для изменения стиля программы.Выполнив команду Вид ? Стиль окна, можно выбрать один из двух предложенных стилей:– Обычный – вид программы, установленный по
Меню
Меню На вкладке Меню (рис. 12.4) можно настроить следующие параметры. Рис. 12.4. Меню.• В поле Команда введите (на английском языке) команду, которая будет выполняться после щелчка мышью на выбранном элементе меню.Команда «запускать» может быть представлена в двух
Меню Вид
Меню Вид Данное меню имеет несколько общих функциональных подменю, одинаковых для разных типов документов, а также специфические команды, которые появляются при выборе документа определенного типа. Как и при рассмотрении меню Редактор, опишем меню Вид для графических и
Меню Инструменты и меню Операции
Меню Инструменты и меню Операции Пункты системного меню Инструменты и Операции отображаются для разных типов документов: первого – только для чертежей и фрагментов, второго – для деталей или сборок. Мы рассмотрим эти пункты меню в одном подразделе, так как их команды
Меню
Меню CheckMenuItem Функция CheckMenuItem устанавливает или снимает атрибут отметки пункта меню.Функция CheckMenuItem была заменена функцией SetMenuItemInfo . Тем не менее, вы можете продолжать использовать CheckMenuItem , если вам не нужны дополнительные возможности SetMenuItemInfo . DWORD CheckMenuItem ( HMENU hmenu , //
Меню
Меню По умолчанию в создаваемой форме уже содержится элемент управления MainMenu. Однако в первом примере он не применялся. Чтобы использовать этот элемент управления, нужно создать простое меню с одним пунктом. В области Component tray нужно выделить мышью элемент mainMenu1. На форме
Падающие меню
Падающие меню Строка падающих меню по умолчанию содержит следующие пункты:? File – команды работы с файлами: создание, открытие, сохранение, публикация в Интернете, печать, экспорт файлов в другие форматы, а также диспетчеры параметров листов, плоттеров, стилей печати и пр.;?
Контекстное меню
Контекстное меню Для выбора пунктов меню и пиктограмм на панели инструментов часто используется устройство указания – мышь. При работе с мышью нажатие левой кнопки в области рисования обычно применяется для выбора и указания точки на экране; щелчок правой кнопкой мыши
Меню
Меню Строка меню приложения ArchiCAD (рис. 2.1) работает так же, как и в любой стандартной программе Windows. Каждое меню включает в себя команды и подменю, которые предоставляют доступ к разнообразным инструментам и функциям ArchiCAD. Рис. 2.1. Строка меню ArchiCAD 11В ArchiCAD меню содержит
Контекстное меню пункта меню Пуск
Контекстное меню пункта меню Пуск С помощью системного реестра можно запретить вызов контекстного меню, открываемого щелчком правой кнопкой мыши на пункте меню Пуск (рис. 2.23). Для этого необходимо в разделе HKEY_CURRENT_USERSoftwareMicrosoftWindowsCurrentVersionPoliciesExplorer создать REG_DWORD-параметр
2.4.3. Меню Вид
2.4.3. Меню Вид С помощью меню Вид можно управлять внешним видом Проводника, добавлять и убирать панели и изменять способ отображения папок и файлов. В Windows XP в подменю Панели инструментов вы можете добавлять или убирать панели — кнопки, строку ввода адреса или панель
6.3.3. Меню Вид
6.3.3. Меню Вид Меню Вид состоит из нескольких опций, с помощью которых можно добавлять и удалять панели, изменять размер текста и кодировку и разворачивать рабочее пространство Internet Explorer 8 во весь экран. Теперь рассмотрим наиболее необходимые опции подробнее:? Панели — при