Использование box-shadow для создания состояния focus
Использование box-shadow для создания состояния focus
Мы можем пойти дальше в улучшении взаимодействия с этой формой, используя свойство box-shadow на тех элементах, которые находятся в состоянии :focus. Это быстро, легко
и, как и прежний CSS3-код, не затрагивает старые браузеры.
Требуется лишь создать новое объявление псевдокласса :focus относительно селектора по параметру для текстовых полей ввода.
(Кстати, предыдущий абзац – беспроигрышная фраза для знакомств, если она вам вдруг нужна. Благодарности – позже.)
#thing-alerts input[type=»text»]: focus {
-webkit-box-shadow: 0 0 12px rgba(51, 204, 255, 0.5);
-moz-box-shadow: 0 0 12px rgba(51, 204, 255, 0.5);
box-shadow: 0 0 12px rgba(51, 204, 255, 0.5);
}
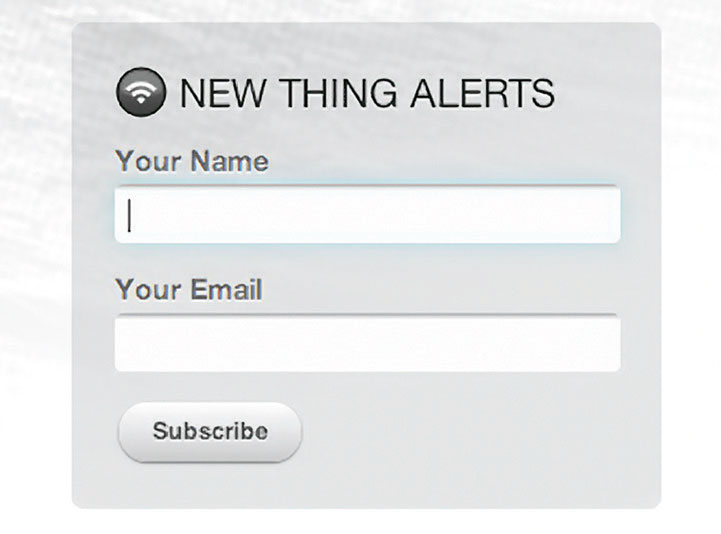
Эти строки добавляют свойство box-shadow, которое задает яркую полупрозрачную синюю тень вокруг полей ввода, когда они находятся в состоянии: focus. Результат показан на рис. 6.16: мы имитируем поведение операционной системы по умолчанию, но оформление поддается точной настройке благодаря нашему собственному обработчику.
Что насчет браузеров, которые не поддерживают box-shadow? Что ж, они будут показывать обыкновенное поле ввода в состоянии: focus. Думаю, можете догадаться, что я сейчас скажу: да, это нормально.

Рис. 6.16. Свойство box-shadow применяется к состоянию: focus текстовых полей
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Оформление состояний hover и focus
Оформление состояний hover и focus Добавим изменение цвета текста и фона для состояния :hover каждой ссылки. Мы вновь применим RGBA, чтобы задать тексту полупрозрачный белый фон.#nav li a { padding: 5px 15px; font-weight: bold; color: #ccc; color: rgba(255, 255, 255, 0.7); text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5);}#nav li a: hover,#nav li a: focus { color: #fff;
Использование Internet Explorer для создания диалоговых окон
Использование Internet Explorer для создания диалоговых окон Процесс создания сценария WSH, использующего Internet Explorer в качестве интерфейса, можно условно разделить на несколько этапов:? создание HTML-формы в отдельном файле;? написание функции для сценария WSH, в которой будет
Shadow
Shadow Официальная ссылкаShadow (4.0.3): ftp://ftp.pld.org.pl/software/shadow/Содержимое ShadowПоследняя проверка: версия 4.0.3.Программыchage, chfn, chpasswd, chsh, dpasswd, expiry, faillog, gpasswd, groupadd, groupdel, groupmod, groups, grpck, grpconv, grpunconv, lastlog, login, logoutd, mkpasswd, newgrp, newusers, passwd, pwck, pwconv, pwunconv, sg (ссылка на newgrp), useradd, userdel, usermod, vigr (ссылка на vipw)
Selective Soft Focus (Выборочный мягкий фокус)
Selective Soft Focus (Выборочный мягкий фокус) Создает эффект мягкого размытия, позволяя управлять границами смазывания (рис. 4.35). Рис. 4.35. Исходное изображение (слева) и пример использования фильтра Selective Soft Focus (Выборочный мягкий фокус)
Использование инструментов Visual Studio для создания базы данных
Использование инструментов Visual Studio для создания базы данных Существует несколько способов создания баз данных в SQL Server. С помощью набора инструментов SQL Enterprise Manager базы данных можно создавать графически или программно (с помощью команд на языке SQL). Помимо него, существует
Использование конструктора представлений для создания объединений
Использование конструктора представлений для создания объединений Поскольку создание объединений может составлять самую сложную часть запросов, особенно когда задействовано более двух таблиц, неплохо было бы при создании таких запросов иметь некоторое подспорье. К
Использование программы SQLServer Enterprise Manager для создания таблиц базы данных SQL Server
Использование программы SQLServer Enterprise Manager для создания таблиц базы данных SQL Server После создания базы данных необходимо создать в ней таблицы. Для этого с помощью программы SQL Server Enterprise Manager выполните ряд действий.1. В окне Microsoft SQL Servers программы SQL Server Enterprise Manager щелкните на
8.2. Использование функции для создания объектов (шаблон фабрики)
8.2. Использование функции для создания объектов (шаблон фабрики) ПроблемаВместо создания объекта в куче с помощью new вам требуется функция (член или самостоятельная), выполняющая создание объекта, тип которого определяется динамически. Такое поведение достигается с
2.3. Использование Crystal Reports для создания отчетов
2.3. Использование Crystal Reports для создания отчетов 2.3.1. Подготовка данных для отчета Crystal Reports (фирма Crystal Decisions, www.crystaldecisions.com) является признанным лидером среди недорогих генераторов отчетов, работающих на платформе Windows. Простота использования и широкие функциональные
7.1. Использование детали-заготовки для имитации создания сборки
7.1. Использование детали-заготовки для имитации создания сборки Рассмотрим пример моделирования крепления оптической детали в оправе резьбовым кольцом по исходным данным рис. 6.10. На первом этапе необходимо построить модели трех деталей.При создании моделей следует
Использование родительской процедуры создания
Использование родительской процедуры создания Еще один пример иллюстрирует типичный случай переименования процедуры создания класса. Вспомните класс ARRAYED_STACK, полученный порождением от STACK и ARRAY. Процедура создания ARRAY размещает в памяти массив с заданными границами:make
Глава 14 Использование слоев для создания анимации
Глава 14 Использование слоев для создания анимации Здесь мы продолжим начатый в главе 5 разговор о слоях и их использовании. А поскольку данная часть полностью посвящена анимации, то и разговор пойдет о создании анимированных изображений с помощью слоев.Как мы помним из
5.3 Мониторинг состояния системы, устранение ошибок, восстановление утерянных файлов и защита данных Анализ состояния аппаратной части системы
Введение Как и всякая техника, персональный компьютер нуждается в техническом обслуживании, настройке и наладке. Небрежное отношение к своей машине приводит к тому, что работа компьютера становится нестабильной и не эффективной. А потом происходит сбой, и компьютер