Вставка
Вставка
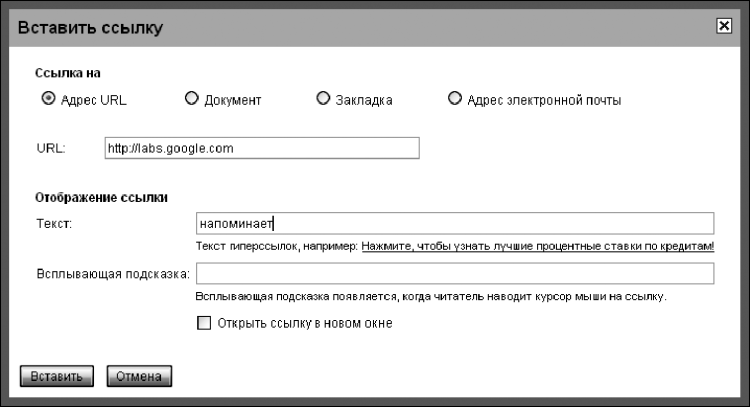
Редко какой документ состоит только из текста – как правило, его сопровождают рисунки, фотографии, а в случае работы с онлайновым пакетом так и хочется вставить пару гиперссылок! Не нужно сопротивляться своим желаниям – ссылки вставляются в редактируемый документ практически без усилий. Достаточно нажать кнопку «Ссылка», указать в появившемся окне URL ссылки, а также ее текст (если вы предварительно выделите одно или несколько слов в документе, то они автоматически подставятся в это поле). Нажатие кнопки «Вставить» позволит создать гиперссылку и поместить ее в документ. Кроме URL можно указать ссылку на произвольный документ, закладку внутри текущего документа (таким образом можно реализовать удобную навигацию по тексту) или создать ссылку на адрес электронной почты (рис. 2.6).

Рисунок 2.6. Раньше в ссылку отправляли. Теперь ее вставляют!
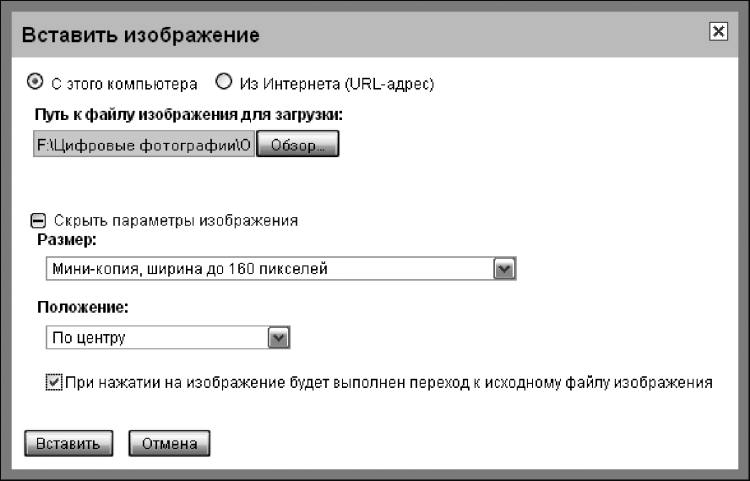
Столь же просто вставить в документ изображение или рисунок. Выбираем пункт меню «Вставить – Изображение» или «Вставка – Рисование» соответственно. В первом случае Документы предложат выбрать источник данных – это может быть как локальный файл, так и понравившееся изображение на каком-нибудь сайте. Здесь же, с помощью нажатия на раскрывающуюся ссылку «Дополнительные параметры изображения», можно настроить их размер в документе, а также выравнивание и обтекание текстом (рис. 2.7).

Рисунок 2.7. Вставка веселых (и не очень) картинок
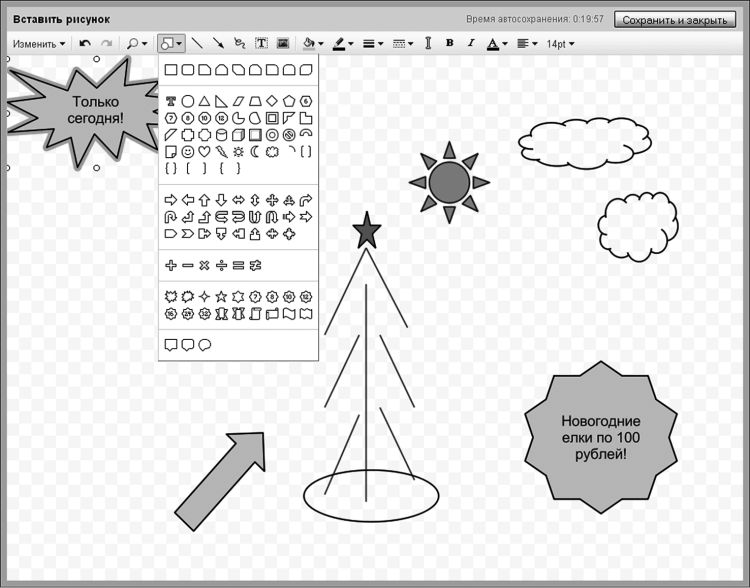
Рисунки отличаются от изображений тем, что их можно создавать и изменять непосредственно в документе – таким образом легко набросать простейшую схему движения на автостоянке, расположение мебели в гостиной или план захвата мирового господства. В вашем распоряжении так называемые автофигуры, размер, цвет и ориентацию которых можно изменять по собственному вкусу, желанию и творческому замыслу. Линии, квадраты, круги, звезды и треугольники позволят при должном терпении создать сколь угодно сложную схему, диаграмму или план. Один из плюсов команды «Вставить – Рисование» в том, что с ее помощью рисунок можно очень быстро изменить непосредственно в документе, не прибегая к помощи сторонних программ или веб-сервисов: переставить местами стол и холодильник на плане квартиры или сменить направление движения машин на схеме стоянки на противоположное можно буквально за несколько щелчков мышкой (рис. 2.8).

Рисунок 2.8. Из рисунка становится понятно, что стать художником мне не светит
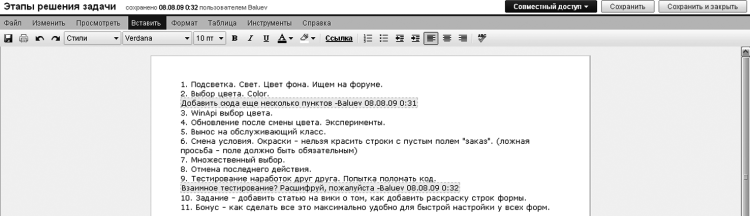
Кроме добавления графических файлов и ссылок документ можно дополнить комментариями. Они будут видны только в режиме редактирования и очень помогают, например, при корректуре или оценке чужого текста, а также напоминаниях самому себе о необходимости вернуться к тому или иному фрагменту спустя некоторое время. Для того чтобы вставить комментарий, необходимо выбрать пункт «Вставка – Комментарии», и тогда на месте позиции курсора появится светло-оранжевая область с информацией об авторе комментария, текущей датой/временем, а также местом для текста. Кстати, это свойство комментариев дополнять любую запись временно?й отсечкой можно использовать, например, при ведении дневника или списка идей, предваряя каждую новую запись пустым комментарием (рис. 2.9).

Рисунок 2.9. «Без комментариев»? Как бы не так!
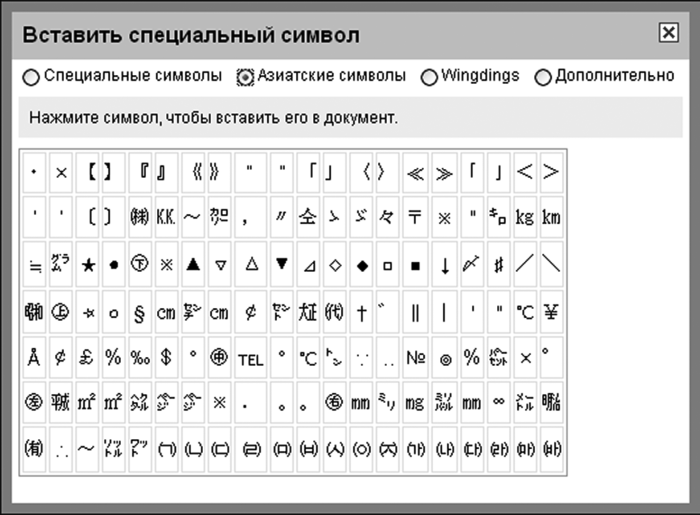
Комментировать, не отрывая рук от клавиатуры, поможет комбинация клавиш Ctrl+M. Цвет примечания можно изменить, если два раза щелкнуть на нем левой кнопкой мыши: в открывающемся меню кроме изменения цвета присутствует и опция преобразования комментария в текст, а также его удаления. Если в ходе работы над документом вам понадобится ввести особо хитрый символ, который и на клавиатуре-то не найти, то стоит обратиться к таблице спецсимволов (Вставить – Специальные символы) (рис. 2.10). Различного рода умляуты (?), знаки валют (?, ?), да и вообще произвольные символы уникода доступны именно там. Только успевай переключаться между страницами!

Рисунок 2.10. В таблицах спецсимволов нет разве что пляшущих человечков. Все остальное многообразие затейливых значков – в наличии
В любом сколь-нибудь серьезном тексте обязательно присутствуют сноски – для переводчика книги это хорошая возможность объяснить читателю тонкую игру слов или местные реалии, для инженера или ученого – необходимость сослаться на научную работу или полезный веб-сайт. Сноски создаются с помощью пункта меню «Вставить – Сноска», после выбора которого на экране появляется боковая панель с областью для ввода примечания (вот за что люблю широкоэкранные мониторы!). О наличии сноски в основном тексте будет напоминать знак, который знающие нотную грамоту называют диезом, а все остальные – решеткой. Вот такой: #. Для того чтобы убрать боковую панель, достаточно выбрать пункт «Просмотреть – Сноски» (рис. 2.11).

Рисунок 2.11. Сноски. Просто сноски
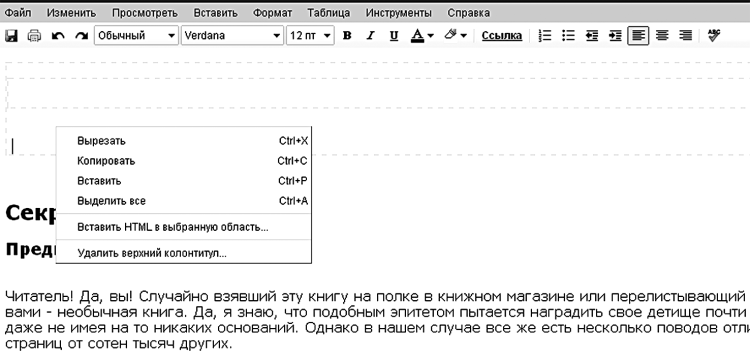
Еще один признак серьезного подхода к работе над документом – наличие в тексте колонтитулов. Номера страниц, названия глав и разделов, а также логотип предприятия или проекта – всему этому самое место на колонтитуле. В самом деле, достаточно создать колонтитул единожды, и его содержимое появится на всех страницах – правда, лишь в печатной версии документа, в виде pdf-файла. В Документах возможна вставка колонтитулов двух видов: верхнего и нижнего. После выбора необходимого колонтитула в меню «Вставка» в начале или конце текста возникнет ограниченная пунктиром область. Туда можно вставить обычный текст, графический файл, а также (и это самое интересное!) произвольный html-код! Щелкните правой кнопкой мыши на колонтитуле и выберите команду «Вставить HTML в выбранную область» (рис. 2.12).

Рисунок 2.12. Вставляем HTML-код в верхний колонтитул
В появившемся окне можно ввести, например, такую конструкцию, которая добавит в верхний колонтитул номер страницы и их общее количество:
<div style=«text-align: right;» class=«google_header» >Страница <span class=«google_pagenumber» >1</span> из <span class=«google_pagecount» >1</span></div>
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Вставка
Вставка Редко какой документ состоит только из текста – как правило, его сопровождают рисунки, фотографии, а в случае работы с онлайновым пакетом так и хочется вставить пару гиперссылок! Не нужно сопротивляться своим желаниям – ссылки вставляются в редактируемый
Вкладка Вставка
Вкладка Вставка Итак, вкладка Вставка (рис. 3.28). Рис. 3.28. Вкладка Вставка На этой вкладке собрано все, что можно вставить в слайд.Используя команды кнопки Таблица, можно поместить на слайде как обычную таблицу, нарисовав ее прямо на слайде, так и таблицу Excel. Если вы освоили
Вставка блока
Вставка блока Команда INSERT осуществляет вставку в текущий чертеж предварительно определенных блоков или существующих файлов рисунков в качестве блока.Команда INSERT вызывается из падающего меню Insert ? Block… или щелчком на пиктограмме Insert на панели инструментов Draw. При этом
Вставка символов
Вставка символов При работе с текстом нам часто будет требоваться использовать какой-нибудь специальный символ. Причем это касается не только малоупотребимых символов, которые можно вызвать с помощью Таблицы символов, но и особых знаков, используемых программой Adobe
Вставка инструкций SQL в VBA-код
Вставка инструкций SQL в VBA-код Фрагменты кола, приведенные раньше в настоящей главе, должны были проиллюстрировать, как добавлять инструкции SQL в код, написанный на VBA. Здесь очень важно не забывать о том, что VBA обрабатывает инструкции SQL как текстовые строки, а не как часть
Вставка блока
Вставка блока Команда INSERT осуществляет вставку в текущий чертеж предварительно определенных блоков или существующих файлов рисунков в качестве блока.Команда insert вызывается из падающего меню Insert ? Block… или щелчком на пиктограмме Insert на панели инструментов Draw. При этом
Вставка блока
Вставка блока Команда INSERT осуществляет вставку в текущий чертеж предварительно определенных блоков или существующих файлов рисунков в качестве блока.Команда INSERT вызывается из падающего меню Insert ? Block… или щелчком на пиктограмме Insert на панели инструментов Draw. При этом
Вставка тишины
Вставка тишины Рассмотрим такую обработку звукового файла, как вставка фрагмента тишины, доступную с помощью процессора Insert Silence (Вставка тишины). Чтобы вставить в файл фрагмент тишины, необходимо выполнить следующие действия.1. Установите указатель текущей позиции в
Вставка изображений
Вставка изображений Инструментарий ArchiCAD, предназначенный для визуализации разрабатываемого проекта, не ограничивается рассмотренными механизмами автоматического или интерактивного создания видов. Часто в проект требуется поместить уже готовые изображения, причем
Вставка блока
Вставка блока Команда INSERT осуществляет вставку в текущий чертеж предварительно определенных блоков или существующих файлов рисунков в качестве блока.Команда INSERT вызывается из падающего меню Insert ? Block... или щелчком на пиктограмме Insert на панели инструментов Draw. При этом
13.7. Вставка картинок
13.7. Вставка картинок Для вставки картинок используется команда меню Вставка, Рисунок. Затем вы можете выбрать одну из команд:Картинки — позволяет выбрать картинку из галереи MS Office. Исследуйте эту галерею, в ней вы найдете много интересных рисунков, которые можно
Вставка
Вставка Вставка оглавленияТеперь, зная, как пронумеровать листы, неплохо бы научиться делать и оглавление[42]. Microsoft Word делает и это тоже, причем гораздо быстрее любого из людей. Для этого некоторые абзацы надо объявить заголовками с помощью окна с выпадающим списком Стиль
Вставка картинок
Вставка картинок В состав пакета Microsoft Office входит подборка картинок на разные темы. Чтобы использовать их для оформления документа, действуйте следующим образом.1. Нажмите кнопку Вставка ? Иллюстрации ? Клип. После этого в правой части окна Word появится область задач Клип.2.
Вставка символов
Вставка символов Если вы хотите напечатать знак, которого нет на клавиатуре (?, ?, ?, ?, €, ® и т. п.), открываете меню Вставка и выбираете Символ. Перед вами откроется окно, в котором выбираете необходимые символы и нажимаете кнопку Вставить.Теперь потренируйтесь в наборе