Текст
Текст
В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.
Как правило, это:
? Georgia;
? Times New Roman;
? Arial;
? Verdana;
? Comic Sans MS.
Шрифты подразделяются на шрифты с засечками (типа Georgia, Times New Roman), шрифты без засечек (типа Arial, Verdana) и фантазийные (типа Comic Sans MS).
Чтобы отделить один абзац текста от другого, следует применять тег <P>. А если при этом нужно выровнять текст абзаца к левой или правой стороне страницы, то делается это с помощью атрибута (служебного слова) align так:
? <P align=left> — если нужно выровнять абзац к левой стороне;
? <P align=right> — если нужно выровнять абзац к правой стороне.
Наберем отрывок из рассказа Валентина Катаева "Поединок" с заголовком и разбивкой на абзацы, под текстом напишем фамилию автора, сдвинув ее вправо. Сохраним этот файл под именем, скажем, poedinok.html (листинг П1.6).


Рис. П1.11. Файл poedinok.html в браузере
А теперь откроем этот файл в браузере (рис. П1.11).
Если текст нужно начать не с нового абзаца, а просто со следующей строки (например, в стихотворениях), то вместо тега <P> ставят тег <BR> (листинг П1.7).


Рис. П1.12. Принудительный перевод строчек с помощью тега <BR>
В браузере получится следующая картина (рис. П1.12).
Для выделения текста жирным шрифтом нам пригодятся теги <B> или <STRONG>. Имейте в виду, что оба они имеют пару — закрывающий тег (с косой чертой).
А вот чтобы сделать текст наклонным, существует тег <I>, который также имеет парный закрывающий тег </I>.
Для подчеркивания текста служит тег <U>, для зачеркивания — тег <STRIKE>. Они также имеют закрывающие теги </U> и </STRIKE> соответственно.
А можно ли сделать текст, к примеру, одновременно и жирным, и наклонным? Конечно можно, для этого надо применить к тексту оба тега — нужно только следить, чтобы они были правильно вложены, например, так:
<STRONG><I>Этот текст и жирный и наклонный</I></STRONG>
А вот так неправильно:
<STRONG><I>Этот текст и жирный и наклонный</STRONG></I>
Поясню это на примере (листинг П1.8).


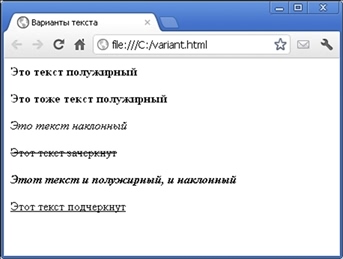
Сохраните этот файл под любым именем, например variant.html, и затем откройте его в браузере. Получим следующее (рис. П1.13).

Рис. П1.13. Варианты текста
Для того чтобы изменить цвет текста, существует тег <FONT> с атрибутом COLOR, также имеющий свою пару — закрывающий тег </FONT>. Цвет может быть задан как просто названием цвета, так и числовым его значением — главное, не забывать перед числовым значением ставить знак решетки: #.
Например:
? <FONT color="red">Это красный цвет</FONT>
? <FONT color=#FF0000>Это тоже красный цвет</font>
В табл. П1.1 приведены числовые значения самых распространенных цветов.
Можно также изменять и размер шрифта, достаточно добавить к нему тег <FONT> с атрибутом SIZE.
Таблица П1.1. Числовые значения цветов

А атрибутом face можно задать гарнитуру шрифта. Тег <FONT> также имеет свою закрывающую пару: </FONT>.
К сожалению, из-за строгого ограничения на объем книги, я не могу, как бы ни хотелось, рассказать здесь обо всем, хотя бы понемногу. Но самое необходимое, все же, стараюсь объяснить. Попробую показать на примере варианты применения гарнитур, размеров и цветов шрифта (листинг П1.9).


В браузере это будет выглядеть так (рис. П1.14). Цвета шрифтов вы здесь, конечно, не увидите, но можете поверить мне на слово или воспроизвести все это самостоятельно на своем компьютере.

Рис. П1.14. Гарнитура, размер и цвет шрифта
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Текст
Текст Добавить текст к слайду просто – для этого достаточно выбрать пункт меню «Вставить – Текст» или нажать на иконку с заглавной буквой Т на панели инструментов. В появившейся рамке можно вводить слова и предложения, пользуясь стандартными инструментами
Текст
Текст В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.Как правило, это:? Georgia;? Times New Roman;? Arial;? Verdana;? Comic Sans MS.Шрифты подразделяются на шрифты с засечками (типа Georgia, Times New Roman), шрифты без
Текст
Текст Перейдите на вкладку Текст (рис. 12.3) и настройте следующие параметры.• Чтобы изменить цвет текста, выделите мышью текст в рабочем окне или в списке на вкладке Текст и из раскрывающегося списка Цвет выберите нужный.• Чтобы изменить расположение текста в рабочем
Текст
Текст В этой вкладке есть всякие полезные (или просто красивые) штуки, которые вы может вставить в текст.НадписьКогда мы рассматривали фигуры, то уже встречались с надписями. Это фигура, внутри которой есть текст.Щелкните на кнопке Надпись. В появившемся списке выберите
Текст на цилиндре
Текст на цилиндре Этот пример не имеет никакого отношения к машиностроению, но создание такого объекта часто обсуждалось на различных интернет-форумах, посвященных САПР и моделированию в машиностроении. Вообще, вопрос создания всевозможных декоративных элементов, в
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Многострочный текст
Многострочный текст Длинные сложные надписи оформляются как многострочный текст с помощью команды MTEXT. Многострочный текст обычно вписывается в заданную ширину абзаца, но его можно растянуть и на неограниченную длину. В многострочном тексте допускается форматирование
Текст на кривой
Текст на кривой Еще одно применение векторных кривых – создание текста на кривой. Иными словами, в отличие от обычной работы с текстом, когда строки всегда идут по прямой линии, мы можем заставить их изгибаться, следовать вдоль какой-то формы, закручиваться в спирали –
4.6. Многоколоночный текст
4.6. Многоколоночный текст Кроме обычного расположения текста на бумаге Microsoft Word дает возможность оформлять текст в виде колонок. При таком расположении текст читается сверху вниз, зигзагообразно переходя на следующую колонку. Подобный способ отображения текста широко
Пиксельный текст
Пиксельный текст Имитация текста, образованного отдельными пикселами, – достаточно распространенный прием при выполнении тех или иных работ, что вполне понятно, ведь это один из лучших способов сыграть на стереотипах и подчеркнуть, скажем, IT-направленность
Однострочный текст
Однострочный текст Текстовые надписи, добавляемые в рисунок, несут различную информацию. Они могут представлять собой сложные спецификации, элементы основной надписи, заголовки. Кроме того, надписи могут быть полноправными элементами самого рисунка. Сравнительно
Црифт и текст
Црифт и текст CreateFontIndirect Функция CreateFontIndirect создает логический шрифт, характеристики которого определены в указанной структуре. Впоследствии шрифт может быть выбран в качестве текущего шрифта для любого контекста устройства. HFONT CreateFontIndirect ( CONST LOGFONT * lplf // указатель на
Однострочный текст
Однострочный текст Команда DTEXT, формирующая однострочный текст, вызывается из падающего меню Draw ? Text ? Single Line Text или щелчком на пиктограмме Single Line Text.Команда DTEXT предназначена для создания набора строк, расположенных одна под другой. Переход к следующей строке
Многострочный текст
Многострочный текст Команда МТЕХТ, формирующая многострочный текст, вызывается из падающего меню Draw ? Text ? Multiline Text... или щелчком кнопкой мыши на пиктограмме Multiline Text... на панели инструментов Draw.Запросы команды MTEXT:Current text style: "Standard" Text height: 10.0000 Annotative: Yes – текущий текстовый
Текст
Текст Экранная клавиатураЭкранная клавиатура предназначена для ввода печатного текста с помощью маркера и является аналогом компьютерной клавиатуры. Вызов этого инструмента осуществляется щелчком по пиктограмме Текстовые инструменты на панели mimio Инструменты
У6.6 Текст
У6.6 Текст Рассмотрите понятие текста, обрабатываемого текстовым редактором. Задайте это понятие в виде АТД. (Это задание оставляет достаточно много свободы спецификатору, не забудьте включить содержательное описание тех свойств текста, которые вы избрали для