Проект 2. Информационная страница
Проект 2. Информационная страница
Занимаясь следующими шаблонами, мы будем использовать принципы расположения, компоновки и конфигурации элементов страницы, которые разработали для шаблона статьи. Такой подход обеспечит единый стиль оформления. Вместе с тем мы создадим новые схемы и, возможно, изменим некоторые из старых – разные шаблоны требуют разных элементов, поэтому мы должны быть готовы к изменениям, чтобы реализовать свои замыслы.
Давайте приступим к разработке следующего шаблона – странице со сводной информацией. На ней должны быть представлены проекты, которые можно найти в выдуманной нами социальной сети Designery.us, и их авторы. По пиктограммам, соответствующим конкретным персонам или проектам, будет легко оценить содержательную сторону сайта. Схема информационной страницы разделена на две области, ширины которых соотносятся как 2:1. На первый взгляд такой подход полностью соответствует концепции, использованной при создании страницы статьи.
Простое копирование шаблона страницы статьи обеспечило бы преемственность дизайна, что само по себе неплохо. Однако мы потеряли бы возможность улучшить собственный проект. Цели пользователей, заходящих на эту страницу, существенно отличаются от целей пользователей, читающих статью. В последнем случае пользователь хочет сконцентрировать свое внимание на конкретной статье и только потом может перейти к другим материалам, которые можно найти на сайте Designery.us. На информационной странице пользователи в первую очередь хотят найти общие сведения о сайте, возможностях и о людях, которые его посещают. Таким образом, на этой странице пользователи не будут концентрировать внимание на одной статье, а захотят просмотреть самые интересные из доступных материалов.

Каркас информационной страницы
Не стоит совершать ошибку и повторять структуру страницы статьи. Вместо этого нам нужно создать новую структуру, учитывающую конкретные требования к данному шаблону и соответствующую общим принципам, использованным в первом шаблоне. Эта задача существенно упрощается, если в основу нового дизайна шаблона категории положить разработанную нами сетку.
Вместо соотношения 2:1 можно использовать более симметричную структуру и расположить материалы в две колонки по центру страницы с дополнительной информацией по бокам. Симметричный подход можно использовать и при оформлении других элементов. Например, блоки, расположенные в правой части нашей страницы, можно также сгруппировать в три симметричные колонки. Небольшой эскиз поможет нам изучить эти идеи.

Небольшой эскиз новой страницы
Информация так же сгруппирована в три колонки, но разделение между ними выражено не так сильно, как при соотношении областей 2:1, использованному на странице статьи. Мы хотим заставить колонки работать как единый объект, даже если они будут отделены друг от друга.
Давайте проведем линию под секцией входа в систему по всей ширине страницы. Она разрушает вертикаль зоны торговой марки и помогает отделить верхнюю часть страницы. Здесь будет находиться название страницы. Теперь в нашем распоряжении большое пустое пространство, несвязанное с ассиметричным расположением торговой марки наверху.

Проводя линию под элементами аккаунта, мы формируем область с другой динамикой
На нашем эскизе пиктограммам проектов отведена достаточно широкая средняя область – две колонки, расположенные рядом. Чтобы создать эту область, можно объединить 8 юнитов в 16-юнитной сетке, тогда с обеих сторон останутся по 4 юнита.
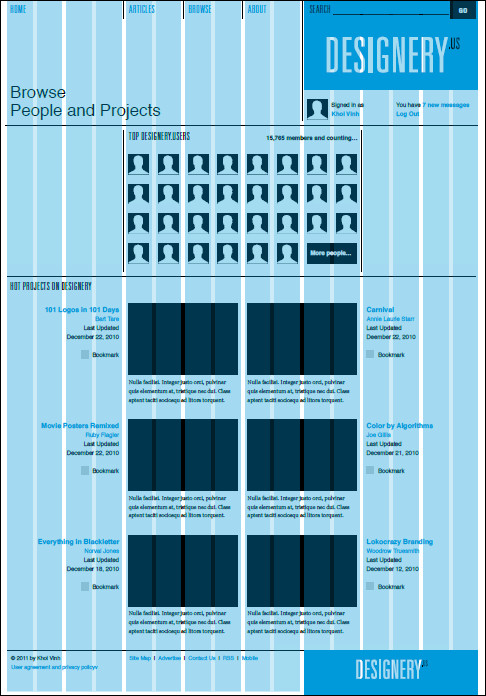
Вот какой вид примет основная концепция страницы – выраженная центральная область, со смещенным в верхний правый угол торговым знаком. Получившееся дизайнерское решение нужно будет учитывать при добавлении других элементов и не допускать нарушения общей идеи.

Расположим пиктограммы проектов в середине страницы
Прямо над пиктограммами проектов можно разместить аватары пользователей Designery.us. Их размеры допустимо привязать к шагу сетки и сделать равными одному юниту:
50 х 50 пикселов. Благодаря этому в данной области поместятся много пиктограмм – восемь в ширину и четыре в высоту. Поскольку это лишь малая толика из тысяч пользователей Designery.us, нужно разместить в правом нижнем углу блока ссылку, позволяющую найти других пользователей. Для этого можно объединить две соседние области, отведенные под пиктограммы.
Теперь у нас появилась проблема. Опознать пользователей по изображению нелегко. Хотя в Интернете довольно часто можно увидеть списки пользователей в виде изображений, нужно найти способ представления имени каждого пользователя. Как правило, это можно сделать, выводя имя в виде текстовой метки при щелчке на изображении, но мы найдем более творческое решение.
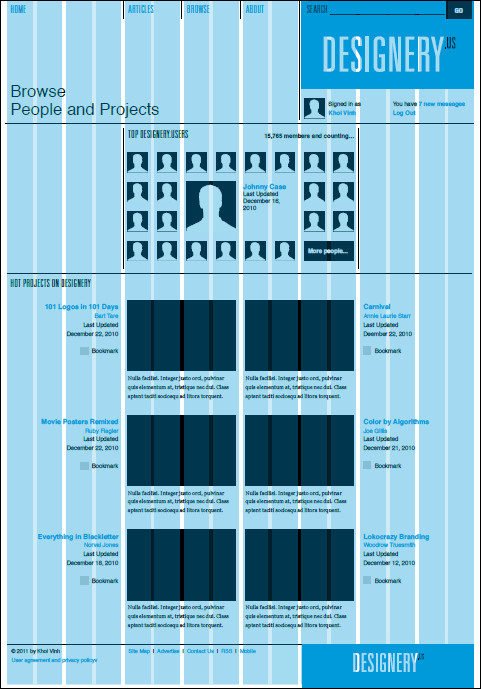
Если на сетке изображений выделить отдельную область для просмотра, то пользователи смогут просматривать пиктограммы в увеличенном масштабе. Щелкнув мышью на аватарке, ее можно увеличить, при этом на экран будет выведены имя пользователя и дополнительная информация.

Аватары пользователей располагаются над названиями проектов

Сетка поможет создать необычное дизайнерское решение, позволяющее отобразить имя рядом с фотографией
Обратите внимание, что увеличенное изображение имеет размер 110x110 пикселов. Поэтому оно хорошо вписывается в шаг сетки и остается пропорциональным уменьшенным пиктограммам. Это один из приятных побочных эффектов использования эффективной сетки. Иногда кажется, что сетка сама управляет собой без каких-либо усилий с нашей стороны.
Аналогичное решение можно использовать и для доступа к архивам данных. В модели предусмотрена функция поиска информации по годам. Если выбрать конкретный год, раскроется список месяцев. Для реализации этой функции будем использовать четыре юнита, расположенных правее пиктограмм пользователей. Годы в модели были упорядочены по горизонтали, но мы изменим их расположение на вертикальное. Список годов можно использовать для навигации. Выбрав конкретный год, справа от него в оставшихся трех юнитах мы увидим список месяцев. Этот список постоянен и не зависит от года, поэтому правая сторона не изменяется, а общий принцип поиска понятен каждому.

Добавим в верхний правый угол страницы функцию поиска по датам

Окончательный дизайн информационной страницы
И напоследок давайте разместим слева от фотографий ссылки, позволяющие легко найти информацию (Explore). Этот список выглядит очень просто. Но не забывайте: самые простые вещи часто оказываются и самыми лучшими.
Создавая этот дизайн, я не упомянул базовую сетку, но если присмотреться, все элементы окажутся привязаными к базовым линиям.

Информационная страница с сеткой базовых линий
Элементы оказались на сетке базовых линий благодаря подзаголовкам Explore, Top Designery.users, Browse by Date и Hot Projects on Designery. В шаблоне страницы статьи линии над каждым подзаголовком были привязаны к базовой сетке, а текст подзаголовка выравнивался по вертикали относительно пространства, образованного двумя базовыми строками. Кроме того, между началом текста и базовой строкой сделан отступ величиной в одну строку.
Рассматривая готовый проект, можно увидеть, что страница в целом выглядит довольно эстетично. На странице бросается в глаза ярко выраженная симметрия, которую подчеркивают пиктограммы проектов с блоками текстовой информации по их краям, но присутствует и некоторая асимметрия – смещенное относительно центра большое изображение, список, расположенный слева, не полностью уравновешен разделом поиска по дате справа и логотипом в верхнем правом углу. Страница удачно повторяет шаблон страницы статьи с точки зрения единой эстетики (неизменными остались блок торговой марки и параметры текста), учитывая вместе с тем особые потребности данной страницы.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Проект 1. Страница статьи
Проект 1. Страница статьи Дизайн многих веб-сайтов начинается с шаблона домашней страницы – логической отправной точки, – потому что она во многом определяет эстетический облик сайта. Однако домашняя страница часто может быть настолько нетипичной, что мы не сможем
Проект 3. Страница профиля
Проект 3. Страница профиля Следующей по порядку идет разработка страницы профиля пользователя для сайта Designery.us. По эскизу видно, что она во многом схожа с информационной страницей – на ней представлено множество разнородной информации, а не материалы одного конкретного
Проект 4. Домашняя страница
Проект 4. Домашняя страница Последний необходимый нам основной шаблон – домашняя страница. Напомню, что мы отказались от общепринятой практики, начав с других шаблонов, чтобы создать правила и модели, которые пригодятся при создании домашней страницы. Как и в случае с
1.3. Информационная безопасность в условиях функционирования в России глобальных сетей
1.3. Информационная безопасность в условиях функционирования в России глобальных сетей Цель мероприятий в области информационной безопасности – защитить интересы субъектов информационных отношений. Интересы эти многообразны, но все они концентрируются вокруг трех
20.2.4 Управляющая информационная база
20.2.4 Управляющая информационная база Управляющая информационная база (Management Information Base — MIB) является логическим описанием всех управляющих данных. Существует много документов RFC, присваивающих набор соответствующих переменных. Каждый из этих документов описывает модуль
Домашняя страница
Домашняя страница У каждого путешествия, каким бы длинным и непредсказуемым оно ни было, всегда есть две четко определенные и нанесенные на карту точки: начало и конец... О второй мы говорить не будем из чисто мистических соображений, а вот насчет начала...Чаще всего
7.1 Общая информационная модель и стандарт WBEM
7.1 Общая информационная модель и стандарт WBEM Протокол SNMP (Simple Network Management Protocol) представляет собой стабильную технологию управления, имеющую свои преимущества и недостатки. Он обеспечивает эффективный мониторинг систем, однако не подходит для моделирования
7.2.2. Главная страница
7.2.2. Главная страница Главная страница сервиса доступна по адресу http://maps.yandex.ru/. Информации на этой странице немного — список доступных карт и поле для поиска информации на карте. Щелчок на названии карты или региона переводит на страницу, где можно будет работать с
Ваша Страница
Ваша Страница Начнем с регистрации. Эта простая процедура за последние два года произошло совершенно невероятное количество пертурбаций: поначалу она была простой и общедоступной, но в 2009–2010 годах сеть претерпела настоящее нашествие спамеров, после чего правила
Меню Страница
Меню Страница С помощью программы AutoPlay Menu Builder вы можете создавать многостраничные меню. Есть два важных параметра многостраничного меню:• Startup Page (Начальная страница) – определяет страницу, которая показывается при запуске меню;• Always Show the First Page (Всегда показывать
1.12. Титульная страница
1.12. Титульная страница Титульная страница должна содержать:• наименование организации или высшего учебного заведения, в котором выполнена работа;• фамилию, имя, отчество автора и название работы;• фамилию научного руководителя, город и год. Например:Министерство
Web - страница VBA для чайников
Web - страница VBA для чайников В дополнение к этой книге я планирую создание Web-страницы, адрес которой должен быть следующим:www.seldenhouse.com/vbaТам вы найдете:* дополнения и исправления к тексту книги;* дополнительные материалы, по каким-либо причинам не вошедшие в книгу;* исходные
11.4. Информационная безопасность и ее основные компоненты
11.4. Информационная безопасность и ее основные компоненты Под информационной безопасностью понимают состояние информационной защищенности среды общества от внутренних и внешних угроз, обеспечивающее ее формирование, использование и развитие в интересах граждан,
Информационная безопасность 2010 Алексей Лукацкий
Информационная безопасность 2010 Алексей Лукацкий За последний год меня часто спрашивали будущие выпускники ВУЗов и аспирантур о том, какую тему выбрать им для своего диплома/диссертации, какие направления информационной безопасности наиболее актуальны сейчас и будут
Информационная зависимость и перенасыщенность: две стороны медали
Информационная зависимость и перенасыщенность: две стороны медали В настоящее время информация играет огромную роль в жизни людей. Для некоторых, например бизнесменов, она является основой рабочей деятельности.Повышенная потребность в информации, а также