СОФТЕРРА: Визуализация в коллективе
СОФТЕРРА: Визуализация в коллективе
Автор: Родион Насакин
В конце января IBM анонсировала альфа-версию своего очередного сервиса в линейке онлайн-инструментов для коллективной работы. ManyEyes — это бесплатное приложение для визуального представления больших объемов данных. Проект нельзя назвать уникальным с технологической точки зрения, так как аналогичные программные средства используются давно.
Оригинальность ManyEyes заключается прежде всего в «социальной ориентированности» в лучших традициях Web 2.0. Если, например, веб-сервисы для совместной работы над текстовыми документами интернет-общественности презентовали уже неоднократно, то в такой специфической области, как визуализация данных, онлайн-средств для коллективной деятельности и обсуждения результатов до сих пор не было.
Многоглазие
Разработали сервис сотрудники корпоративного подразделения IBM CUE (Collaborative User Experience). Среди других продуктов этой группы, отлаживаемых в настоящее время, можно отметить многофункциональный сервис закладок Dogear, систему коллективного принятия решений Collaborative Reasoning, программу для отслеживания изменений в документах HistoryFlow (см. врезку) и др. MoneyEyes — не совсем обычный проект для разработчиков, так как является первым продуктом в новом исследовательском направлении. Сервис был запущен корпоративной лабораторией Visual Communications Lab (VCL) и доступен в той части портала IBM, где размещаются «сырые» проекты.
Первым толчком к созданию ManyEyes послужила написанная Фернандой Виегас (Fernanda B. Viegas) в 2003 году программа для визуализации архивов электронной почты. Тестеры продукта проявили высокую социальную активность, пересылая друг другу скриншоты с результатами работы сервиса и обсуждая их. Это заставило Фернанду и ее коллег задуматься о разработке софта, в котором функции визуализации были бы совмещены с инструментами по коллективному обсуждению достигнутых результатов.
Год спустя Мартин Ваттенберг (Martin Wattenberg), математик из Беркли, разместил в Интернете графическую историю изменений имен, даваемых новорожденным. Простенькая визуализация породила волну обсуждений в блогах и традиционных изданиях. Тысячи пользователей ссылались на результаты, полученные Ваттенбергом, как на исходную точку для своих исследований, как любительских, так и профессиональных. После этого в VAL решили разработать универсальную платформу для проведения подобных обсуждений и совместить ее с новейшими программными продуктами, создаваемыми в исследовательских лабораториях IBM.
Исторические потоки
Среди других проектов визуализации данных, связанных с Web 2.0, можно отметить приложение HistoryFlow, над которым раньше трудились разработчики ManyEyes. Сервис иллюстрирует динамику модификации документов, с которыми одновременно работает многочисленная авторская команда. В настоящее время сервис позволяет отследить эволюцию статей в Wikipedia. Просматривая эти хроники, можно легко выявить конфликты между создателями, каждый из которых отстаивает свою точку зрения на описываемый предмет, а также определить влияние внешних событий на модификацию текста (например, для статьи «Iraq»). Результаты анализа представляются в виде диаграммы изменений, формирование которой разработчики объясняют на примере.
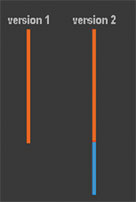
Пусть три автора под никами Mary, Suzanne и Martin в разное время участвуют в редактировании Wiki-статьи. Первую версию документа создает Mary. Этот этап отражается на диаграмме появлением первой вертикальной линии, окрашенной в авторский цвет, длина которой соответствует объему текста [1].

Через некоторое время Suzanne дописывает в конец этой статьи свои дополнения [2].

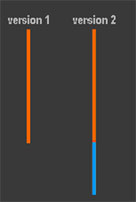
Martin полагает, что текст можно сократить, и удаляет часть дополнений от Suzanne [3].

Suzanne возвращается и вносит свою лепту в середину статьи [4].

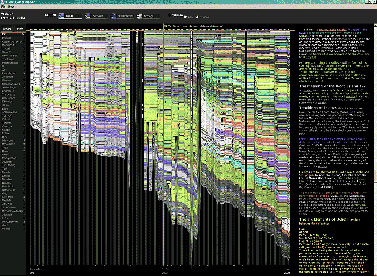
Хронология перехода статьи от своего начального вида к текущему будет выглядеть следующим образом [5].

Полученную картинку можно просматривать в нескольких режимах. По умолчанию установлен вариант «комьюнити». При желании можно выделить деятельность конкретного автора, а также визуализировать «возраст» каждой правки (диаграмма в этом случае представлена в черно-белом цвете, и в зависимости от времени, прошедшего после редактирования, авторский «шлейф» будет темнеть).
Результаты такого анализа Wiki-статей позволяют выявить несколько интересных моментов. В частности, авторы HistoryFlow исследовали эволюцию нескольких спорных тем и заметили, что содержание ряда статей во время атак вандалов было удалено фактически полностью. Однако, как показывает практика, первоначальный вариант текста восстанавливается достаточно оперативно, и абсолютное большинство читателей просто не успевают заметить последствий. На картинке приведен пример со статьей «Islam», которая подвергалась вмешательству вандалов [6].

Как уверяют разработчики, ManyEyes позволяет обеспечить более глубокий анализ информации за счет использования знаний сотен и тысяч людей. В общем-то, это аргумент почти всех компаний, продвигающих средства для коллективной работы в онлайне, который сводится к старой пословице «Одна голова хорошо, а две лучше». В IBM указывают, что этот проект может быть полезен не только частным лицам, но и бизнесу и правительственным структурам при принятии более точных решений на основе предиктивного анализа. Приложение должно помочь компаниям и госведомствам значительно ускорить темпы освоения новых технологий за счет веб-сервисной модели ПО. Весьма полезной такая модель является и для самой IBM, поскольку стимулирует коллективные инновации среди пользователей и гарантирует оперативную обратную связь, что вкупе способствует быстрой отладке и выводу на рынок свежих технологий.
Впрочем, также ни для кого не является секретом, что создатели всех wiki-приложений и подобных им сервисов сталкиваются со спамерами, вандалистами и прочими любителями «посорить в общественных местах», вносящими некорректные правки в статьи, документы или, как в данном случае, наборы данных. Так например, в Wikipedia пришлось даже отказаться от излишней «демократии» во внесении правок, поскольку этим правом слишком часто злоупотребляли, что существенно подорвало репутацию проекта. Подастся ли модерированию ManyEyes или же в будущем возможности по редактированию визуализаций также придется ограничить, покажет время. Пока сервис еще не получил столь массовой популярности, и эти проблемы обходят его стороной.
Данные
Весь ресурс делится на две глобальных части — для участников и любопытствующих. Последние могут помимо библиотеки визуализаций ознакомиться со списком исходных табличных данных и лентой последних комментариев в обсуждениях, на которую можно оформить RSS-подписку. Также они имеют право создавать свои собственные диаграммы на основе внесенных другими участниками данных. Для того чтобы загрузить собственные информационные массивы, нужно зарегистрироваться и получить общий для всех веб-ресурсов IBM идентификатор (IBM ID). Высказать свою точку зрения на форуме можно и без аутентификации. Пока в ManyEyes разрешены сообщения от анонимных пользователей. Сразу нужно оговориться, что для просмотра визуализаций необходимо обзавестись последней версией Java-плагина для браузера. Причем, он, похоже, не умеет работать с кириллицей. По крайней мере, у меня данные, введенные на русском языке, в табличном виде смотрелись нормально, а на сгенерированных графиках не отображались.
Загрузить свои исходные данные в систему (например, изменение рождаемости в зависимости от динамики среднедушевого дохода в стране) достаточно просто. Стандартной формой представления экспортных данных является таблица. Ее можно загрузить в виде текстового файла, в котором значения отделяются табуляцией, а первой строкой идут заголовки колонок. Например:
Fruit Color Calories
Apple Red 100
Banana Yellow 120
Размер файла не должен превышать пяти мегабайт. Или же можно скопировать и вставить соответствующую табличку из Excel.
Другие проекты
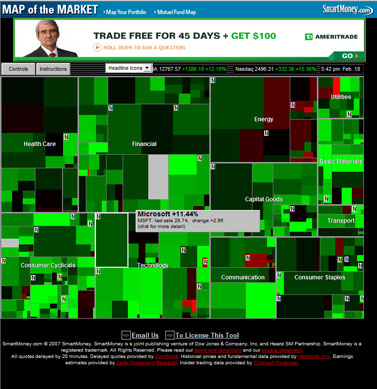
Разработчиками HistoryFlow и ManyEyes в разное время были созданы такие сервисы визуализации, как SmartMoney Map of The Market и Shape of Song. Первый позволяет анализировать котировки акций на бирже и демонстрирует изменения курса, группируя компании по отраслям. На его основе позднее в ManyEyes был разработан один из типов визуализаций (древовидные карты).

Shape of Song — это попытка разложить музыкальные композиции на составляющие, представить их в виде арок и получить графическое отображение той или иной мелодии. На сайте проекта можно провести свой анализ, загрузив midi-файл.

Вместе с тем к структуре экспортируемых данных предъявляется довольно широкий круг требований. Среди самых распространенных ошибок ввода можно отметить указание значка "$" перед числами. Подобного финансового формата в MoneyEyes не предусмотрено, так что доллары, как и любые другие единицы измерения, необходимо указывать в заголовке.
Есть и другие тонкости. Например, в том случае, если в нескольких ячейках загружаемой таблицы нет значений и проставлены соответствующие символы («n/a» или "*"), система обработает данные корректно. Однако если в определенном столбце большинство ячеек содержат текстовые указания на отсутствующие данные, то встроенный анализатор присваивает всем ячейкам в этой колонке текстовый тип данных вместо числового. Изменить это можно вручную, выбрав соответствующий пункт в выпадающем меню. Другое дело, что на типы данных пользователи зачастую не обращают внимания. Впрочем, все эти особенности приложения быстро познаются на опыте и перестают досаждать.
Демонстрации
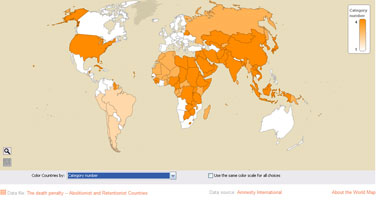
На выбор пользователю предлагается несколько типов визуализаций. Первый — географический — включает карту мира и США. Кстати, ориентация сервиса прежде всего на американских пользователей проявляется во многих мелочах. Например, в качестве источников для загрузки исходной информации предлагаются правительственные сайты страны, а указанные в данных аббревиатуры вроде AZ или MA распознаются как названия соответствующих штатов.
В качестве примера использования карточного типа можно привести исследование Amnesty International по применению смертной казни в различных странах. Замечу, что автор карты позволяет просмотреть данные, как по степени неприятия высшей меры по четырехбалльной шкале (отрицается законодательно, не используется на практике, используется в отдельных случаях, используется постоянно), так и по времени отказа различных государств от подобного наказания — по мере приближения к настоящему времени цвет становится насыщеннее. Встроенный инструментарий позволяет наблюдателю увеличить масштаб и просмотреть данные по отдельным странам [1].

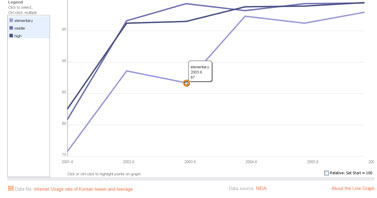
Второй тип визуализации — это графики трех типов. Линейные диаграммы (line graph) — «классический» и самый простой вид графического отображения данных; большинство представленных в библиотеке проектов реализовано именно в этой форме. На рисунке продемонстрирован рост доли пользователей Интернета среди детей младшего, среднего и старшего школьного возраста в Южной Корее. Точное значение координат в конкретной точке графика можно узнать, просто наведя курсор. Можно просмотреть график только по одному показателю, что очень полезно в визуализациях, описывающих изменение динамики сразу десятка или более объектов. Для выбора нужно кликнуть по соответствующему заголовку в расположенной слева от диаграммы легенде. Отметить отдельные значения на графике для последующего обсуждения можно, кликнув по ним с удерживаемой клавишей Ctrl [2].

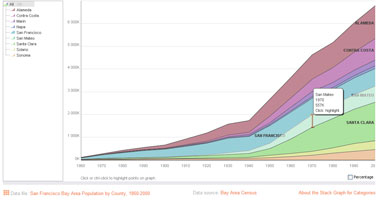
Другой подтип — это графики с областями (stack graph). Они тоже относятся к классическим методам визуализации, используемым в тех случаях, когда важно изобразить как динамику значений каждого объекта в отдельности, так и их влияние на общую динамику системы, которую они составляют. В качестве примера можно привести диаграмму, иллюстрирующую изменение численности населения в пригородах Сан-Франциско. Точную высоту отдельной области можно просмотреть, кликнув на ней мышью [3].

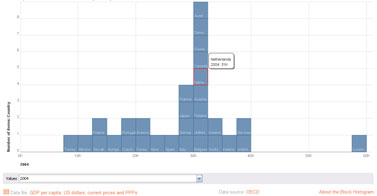
Следующая категория используемых в ManyEyes визуализаций предназначена для визуального сравнения разных значений. К этому типу относятся обычные и «блоковые» гистограммы, а также «пузыри» (bubble chart). В отличие от столбцов в стандартной гистограмме, в «блоковой» значения отображаются в виде поставленных друг на друга прямоугольников одинаковых размеров. Использовать такую форму представления имеет смысл в том случае, если автор хочет показать отдельные элементы, образующие данное значение. В этом примере визуализированы данные о ВВП на душу населения в различных странах. Ось абсцисс соответствует показателю в миллионах долларов, а ось ординат соответствует числу стран с примерно одинаковым уровнем ВВП на человека. Каждый блок представляет отдельное государство [4].

«Пузыри», как правило, используются в том случае, когда необходимо отразить на диаграмме большое множество значений. Также они применяются, если порядки значений различаются и их демонстрация на гистограмме не очень наглядна. Положительные величины отображаются кругами голубого цвета, отрицательные — красного. Если автор использует больше одного измерения данных, для просмотра понадобятся выпадающие под диаграммой меню (это, впрочем, справедливо и для диаграмм других типов). На картинке изображена диаграмма наиболее часто скачиваемых книг из библиотеки «Проекта Гуттенберг». При выборе нескольких книг (клики с удерживанием Ctrl) внизу справа появляется сумма абсолютных и относительных значений выбранных объектов.
Связи
Для отражения связей между сущностями используются диаграммы облаков рассеяния (scatterplot visualisation) и графы (network diagram). Облака позволяют показать корреляционную зависимость между различными показателями (например, погодой и коровьими удоями в каком-нибудь британском графстве) в виде сосредоточения большей части точек в конкретных областях диаграммы. Так, на иллюстрации изображена попытка одного из пользователей отыскать зависимость между коррупцией и ВВП. Каждой точке соответствует определенная страна. В меню можно поменять местами оси со значениями степени коррумпированности и размерами ВВП, а также определить, какой из этих факторов будет определять диаметр точки. Если кажется, что это только мешает получить ясную картинку, то все точки можно «уравнять», выбрав в разделе «Dot Size» пункт «Not selection» [5].

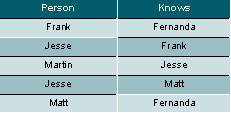
Графы предлагается использовать в первую очередь для визуализации различных социальных сетей. В качестве примера таблицы исходных данных разработчики приводят следующий массив:

Но на деле пользователи нашли этому инструменту гораздо более широкое поле применения. В частности, на иллюстрации изображен фрагмент графа, увязывающего названия авиаконцернов с типами выпускаемой ими продукции (танкеры, пассажирские самолеты, бомбардировщики и т. д.). Масштаб сети можно изменять скроллингом мыши, а узлы расставлять в произвольном порядке.
Завершают список инструментов визуализации диаграммы для отображения частей целого, к коим помимо стандартной круговой с выделением отдельных сегментов разработчики относят древовидные карты (treemap). Они очень удобны для отображения значений, сгруппированных в несколько категорий по определенному признаку. Например (см. скриншот c SmartMoney Map), если указать в качестве анализируемых данных изменение курса ценных бумаг отдельных компаний, объединенных по сфере деятельности, и обозначить повышение (положительные значения) зеленым цветом, а снижение (отрицательные) красным, то древовидная карта рынка очень хорошо продемонстрирует негативный тренд, распространяющийся на отрасль в целом.
В момент запуска альфа-версии все содержимое библиотеки визуализаций сводилось к десятку простеньких демонстраций функциональности сервиса. Хотя даже эти начальные графики вполне отражали масштабность проекта, показывая результаты анализа самых разнообразных данных: от пищевой ценности сухих завтраков до кривой рождаемости в мире.
В настоящее время на ManyEyes опубликовано уже около 750 визуализаций. Кстати, к тому времени, когда эта статья будет опубликована, цифра может существенно вырасти. Большая часть размещенных на сайте исследований активно обсуждается на форуме, причем многие из графиков уже были неоднократно расширены и модифицированы.
Станет ли ManyEyes глобальной копилкой аналитических исследований, подобно тому, как Wikipedia превратилась в сборник энциклопедических знаний, — покажет время, однако задумка интересная, так что будем надеяться, что проект в обозримом будущем выкарабкается из статуса альфа-версии.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКЧитайте также
Умение работать в коллективе
Умение работать в коллективе Все мы слышали, как важно «уметь работать в коллективе». Это означает, что вы выполняете свои функции настолько хорошо, насколько возможно, и помогаете своим коллегам, если они окажутся в беде. Человек, умеющий работать в коллективе, часто
Визуализация предложения
Визуализация предложения Обязательно оформляйте ваши «вкусные» предложения с помощью красивых картинок. Например, если вы предлагаете скачать книгу, должно быть изображение книги с тематической картинкой, несмотря на то что она в электронном виде.Если это видеокурс,
8 Рендеринг (визуализация) и обработка изображений
8 Рендеринг (визуализация) и обработка изображений В предшествующих главах мы рассматривали в основном аспекты скриптования индивидуальных компонентов, составляющих сцену Блендера, такие как, например, меши, лампы, материалы, и так далее. В этой главе мы взглянем на
Визуализация плана участка
Визуализация плана участка Для получения визуального изображения созданного плана проекта в программе Landscaping and Deck Designer предусмотрены специальные инструменты. Рассмотрим подробно, что это за инструменты и как ими воспользоваться. Для этого выполните следующие
Визуализация проекта
Визуализация проекта Рассмотрим созданный проект здания в визуальном представлении, нажав кнопку 2D Designs View (2D-дизайнерское представление) на панели управления в нижней части окна программы. Здание будет представлено в цветном виде, как бы сверху (рис. 11.19). Рис. 11.19.
Глава 6 Визуализация
Глава 6 Визуализация • Инструменты визуализации• Параметры визуализации• Виртуальный буфер кадров• Использование модуля RAM Player (RAM-проигрыватель)• Окружение и атмосферные эффекты• Модуль Video Post (Видеомонтаж)Позади долгие часы кропотливой работы, связанной с
Визуализация в 3ds Max
Визуализация в 3ds Max В любом случае вся работа по созданию трехмерной сцены сводится к визуализации (просчету), то есть к получению двухмерной картинки-фотографии либо анимационного ролика. Прежде чем запустить просчет трехмерной сцены, необходимо указать настройки
Визуализация с помощью V-Ray
Визуализация с помощью V-Ray Если вы желаете добиться фотографической реалистичности, для визуализации сцены лучше использовать специальные подключаемые фотореалистичные визуализаторы, точность просчета которых на порядок выше, чем у стандартного модуля визуализации
Упражнение 4. Визуализация с помощью V-Ray
Упражнение 4. Визуализация с помощью V-Ray В этом упражнении опишем пример визуализации с помощью модуля V-Ray. Обратите внимание, что для выполнения данного упражнения у вас должен быть установлен дополнительный модуль V-Ray.1. Откройте файл Коробка помещения.max. В окне проекции
ГЛАВА 20. Визуализация графических данных средствами GDI+
ГЛАВА 20. Визуализация графических данных средствами GDI+ Предыдущая глава предлагала вводное описание процесса построения GUI-приложений с помощью System.Windows.Forms. Целью этой главы является рассмотрение возможностей визуализации графических данных в окне формы (включая как
Визуализация изображений
Визуализация изображений К этому моменту вы знаете, как работать с тремя из четырех главных типов GDI+: шрифтами, перьями и кистями. Заключительным типом, который мы с вами рассмотрим в этой главе, будет класс Image (изображение) и связанные с ним подтипы. Абстрактный тип
Текстуры и визуализация
Текстуры и визуализация Особенности текстурирования и визуализации интерьеров в стиле минимализм заключаются в том, что текстуры должны быть подобраны максимально грамотно, в тон, а освещение должно быть достаточно ярким и мягким.При создании текстур вам понадобится
Глава 8 Визуализация
Глава 8 Визуализация ? Инструменты визуализации? Параметры визуализации? Виртуальный буфер кадров? Использование модуля RAM Player (RAM-проигрыватель)? Окружение и атмосферные эффекты? Модуль Video Post (Видеомонтаж)? Практическое задание. Оставь свой след на фотографии!?
Глава 9 Визуализация элементов проекта: двумерные изображения
Глава 9 Визуализация элементов проекта: двумерные изображения В данной главе представлены принципы и процессы создания плоских изображений, строящихся по виртуальной трехмерной модели и предназначенные для визуализации проекта. Рассмотрим создание деталировочных
Последние штрихи: визуализация и анимация
Последние штрихи: визуализация и анимация Ранее при выполнении визуализации уже завершенных архитектурных или дизайнерских проектов мы всего лишь пользовались командой Визуализация в результате чего получали вполне реалистичные картинки. Однако иногда может