Создание и правка шаблонов HTML
Создание и правка шаблонов HTML
Последнее, что мы рассмотрим в этой главе, — это создание и правка шаблонов HTML, используемых для формирования Web-страниц при публикации фильмов Flash. Вообще говоря, нам должно хватить на первое время тех шаблонов, которые поставляются в составе Flash. Но если мы начнем создавать Web-сайты с использованием графики Flash, то рано или поздно должны столкнуться с тем, что стандартные шаблоны нам не подходят.
Шаблоны, на основе которых создаются Web-страницы, — это обычные файлы HTML. Добраться до них не очень сложно. Если мы работаем в Windows 95/98/МЕ, то откроем папку enFirst RunHTML, расположенную в папке, где установлен Flash. Если же мы работаем в Windows NT/2000/ ХР/2003, то откроем папку Local SettingsApplication DataMacromediaFlash 8 enConfigurationHTML, расположенную в папке нашего пользовательского профиля.
От обычных Web-страниц шаблоны HTML отличаются тем, что их HTML-код содержит так называемые макросы. Это особые команды, представляющие собой набор символов, начинающийся со знака доллара ($). При формировании Web-страницы Flash заменяет эти макросы реальным кодом HTML, который создает сам на основе заданных нами параметров публикации.
Давайте рассмотрим несколько примеров таких макросов, реально присутствующих в стандартных шаблонах.
В начале HTML-кода каждого шаблона HTML обязательно должны находиться два макроса, задающие соответственно его имя и текстовое описание. Это имя и описание появляются в диалоговом окне HTML Template Info (см. рис. 21.4). Имя шаблона задает макрос $ТТ, а описание — пара макросов $DS и $DF. Вот как это выглядит (макросы выделены полужирным шрифтом):
$TTFlash Only
$DS
Display Macromedia Flash Movie in HTML.
$DF
Приведенный выше код задает имя и описание шаблона Flash Only, используемого для создания простых Web-страниц с внедренным фильмом Flash. Хорошо видно, что имя шаблона следует сразу за макросом $ТТ, а описание находится между макросами $DS и $DF.
А вот еще один пример кода, содержащего макросы:
<EMBED $ЕЕ WIDTH="$WI" HEIGHT="$HE" NAME="$TI" ALIGN="$HA" PLUGINSPAGE="http://www.macromedia.com/go/getflashplayer">
</EMBED>
Этот код задает тег <EMBED>, задающий параметры модуля расширения. Значения ширины и высоты задаются соответственно макросами $WI и $НЕ, имя — макросом $TI, а выравнивание — макросом $НА. Однако значение атрибута PLUGINSPAGE задано не макросом, а его реальным значением. Дело в том, что это значение для всех фильмов Flash одно и то же, поэтому его лучше всего задать "жестко".
А что делает макрос $РЕ? Задает все остальные атрибуты тега <EMBED>, которые должны иметь значения, отличные от значений по умолчанию. Вот такой макрос-универсал.
А вот пример кода, задающего тег <OBJECT> и, стало быть, компонент ActiveX:
<OBJECT classid="clsid:D27CDB6E-AE6D-llcf-96B8-4 4 455354 0000"CODEBASE="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" WIDTH="$WI" HEIGHT="$HE" ID="$TI" ALIGN="$HA">
$PO
</OBJECT>
Здесь используются все те же макросы за одним исключением — вместо макроса $РЕ задание параметров проигрывателя Flash выполняет макрос-универсал $РО.
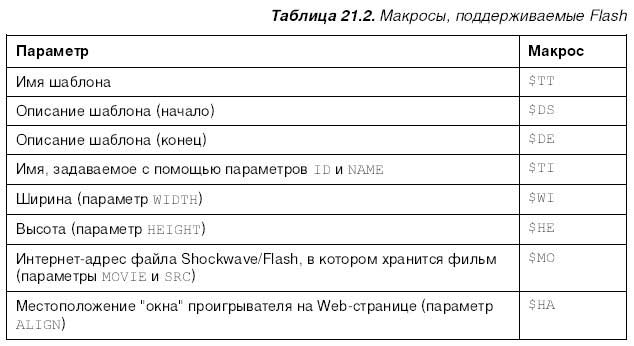
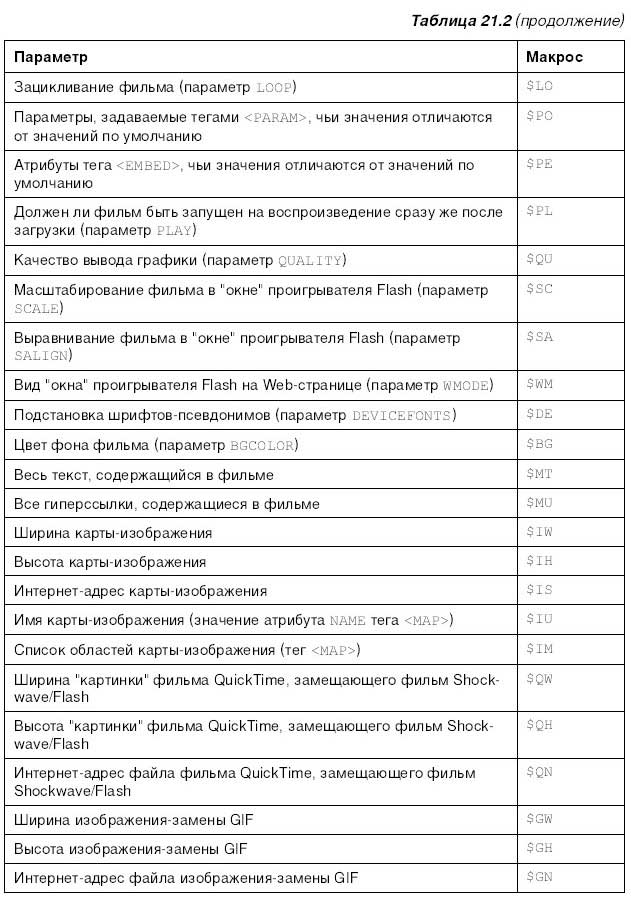
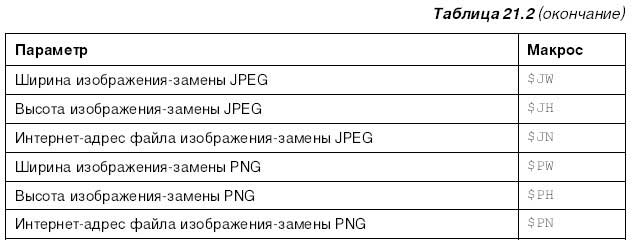
Все поддерживаемые Flash макросы перечислены в табл. 21.2.



Чтобы получше изучить разные макросы, проще всего открыть любой поставляемый с Flash шаблон и, держа перед глазами табл. 21.2, просмотреть его HTML-код. Можно также попробовать изменить код шаблона и посмотреть, что из этого получится.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Глава 3 Создание и применение шаблонов
Глава 3 Создание и применение шаблонов Эта глава полностью посвящена созданию шаблонов и работе с ними как с основой таблиц стилей XSLT. Каждый шаблон образует правило, которое процессор XSLT пытается применить к исходному документу.В главе 2 мы кратко рассмотрели таблицы
Создание схемы набора шаблонов: <fo:layout-master-set>
Создание схемы набора шаблонов: <fo:layout-master-set> Шаблоны (master) могут быть определены для страниц, последовательностей страниц и областей. Элемент <fo:layout-master-set> содержит все используемые в документе шаблоны, включая шаблоны последовательностей (sequence master), страниц (page master)
Создание шаблонов
Создание шаблонов При работе с корреспонденцией может возникнуть ситуация, когда в своих сообщениях вам придется неоднократно набирать повторяющийся текстовый фрагмент (простейший пример – приветствие и подпись). Согласитесь, в этом случае имеет смысл зафиксировать
Правка
Правка В меню Правка также имеет блочную структуру:Сначала следует блок пунктов для обычных действий над текстом — Отменить и Вернуть (последние изменения, откат и возврат многоступенчатые), Вырезать, Копировать, Вставить и Удалить, а также Выделить всё.Все эти операции
19.6.1 Создание документа на HTML
19.6.1 Создание документа на HTML Некоторые детали отображения документа оставлены клиенту. Браузер настольной системы обычно разрешает конечному пользователю выбрать шрифты для выводимого текста. Текст HTML-документа будет переформатирован согласно размеру окна экрана и
Меню Правка
Меню Правка Меню Правка содержит в основном стандартные команды Windows (такие как Вырезать, Копировать, Сохранить, Удалить), на которых останавливаться не будем. Обратим внимание на команду Опции проекта. При выборе данного пункта откроется одноименное окно
Создание библиотек шаблонов
Создание библиотек шаблонов Приложение для создания библиотек шаблонов (по своей сути также прикладная библиотека к КОМПАС-3D, названная Менеджером шаблонов) позволяет создавать особый вид пользовательских прикладных библиотек. Эти библиотеки состоят из базового
Создание шаблонов
Создание шаблонов Если вам приходится много переписываться, очень скоро вы обнаружите, что вам надоело каждый раз писать «Доброе время суток!» в начале письма и «С искренними надеждами на плодотворное сотрудничество, Вассисуалий Апполинарович Иммануилов-Полесский» в
Создание шаблонов страниц
Создание шаблонов страниц Прежде всего, нам потребуется выбрать (указать) формат страницы, создать новый документ и хотя бы предварительно оформить мастер-страницы.Предположим, что наша книга будет формата 60 ? 90/16. Как мы знаем из первой части книги, без консультации в
Создание документов при помощи шаблонов
Создание документов при помощи шаблонов Еще один способ упрощения процедуры форматирования – применение шаблонов. В отличие от стиля, кроме видов форматирования, шаблон обычно включает в себя определенные участки текста, которые пользователь просто дополняет своими
Создание пользовательских шаблонов
Создание пользовательских шаблонов Благодаря шаблонам можно сэкономить много времени. Например, если вы постоянно работаете с какой-нибудь организацией и каждый раз вводите стандартное приветствие, реквизиты и т. д., удобно будет создать собственный шаблон на основе
Создание пользовательского интерфейса на базе HTML
Создание пользовательского интерфейса на базе HTML Перед добавлением HTML-элементов в HTML-форму важно заметить, что Visual Studio 2005 позволяет редактировать содержимое файлов *.htm с помощью интегрированного HTML-редактора и окна свойств. При выборе DOCUMENT в окне свойств (рис. 23.5) вы
Создание и настройка шаблонов листов чертежей
Создание и настройка шаблонов листов чертежей Переходим к созданию шаблонов листов чертежей. На примере создания формата А4 рассмотрим основные приемы работы с шаблонами.В ArchiCAD по умолчанию имеются стандартные шаблоны листов чертежей, расположенные в папке Masters
Создание шаблонов Joomla!
Создание шаблонов Joomla! Для того, чтобы изменить внешний вид сайта и привести его в соответствие и привести его в соответствие с вашими требованиями, необходимо создать новый шаблон или изменить уже имеющийся. В этой статье вы узнаете об основах создания шаблонов в
Создание собственных шаблонов
Создание собственных шаблонов Теперь сфокусируемся на том, как создать собственный шаблон. Перед началом работы над шаблоном необходимо обдумать некоторые ключевые моменты. Рассмотрим их по
Правка графики
Правка графики Ну что ж, пора приниматься за правку нарисованного. Как говорили древние греки — чаще поворачивай стиль. Проверим, выбран ли у нас инструмент "стрелка", так как подавляющее большинство операций по правке графики выполняются именно с его помощью. Если же для