Окно документа Flash и работа с ним
Окно документа Flash и работа с ним
Теперь, после создания нового документа, рассмотрим работу в окне документа — самом главном окне Flash. Ведь, если подумать, все эти инструментарии и панели нужны только для обслуживания окна документа, точнее — самого документа, открытого в этом окне. Можно сказать, что окно документа — сердце Flash.
Сначала давайте внимательно посмотрим на окно документа и выясним, из каких частей оно состоит. Рисованием собственно графики и различными вспомогательными инструментами мы займемся чуть позже.
Окно документа
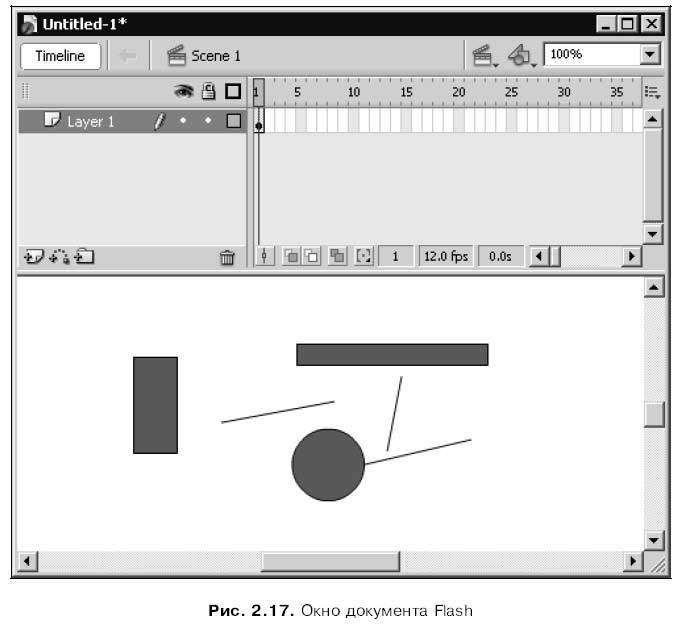
Окно документа Flash показано на рис. 2.17. Рассмотрим его подробнее.

Прежде всего, заметим, что верхнюю половину окна документа занимает некая панель. Это хорошо заметно, если присмотреться к ее верхнему левому углу, — там видна уже знакомая нам "ручка". Так вот, панель эта называется Timeline и служит для работы со слоями (см. главу 5) и создания анимации (см. часть III). Чтобы она нам не мешала на первых порах, мы можем "вытащить" ее за пределы окна документа или вообще скрыть, для чего достаточно отключить пункт-выключатель Timeline меню Window или нажать комбинацию клавиш <Ctrl>+<Alt>+<T>.
Само же окно документа занято серым полем, в котором находится белый прямоугольник, ограниченный тонкими черными линиями. (На рис. 2.17 он так велик, что не помещается в окно документа.) Этот прямоугольник схематически представляет наше изображение, и размеры его совпадают с размерами изображения, заданного в параметрах документа. Назовем этот прямоугольник рабочим листом, а всю серую область вместе с ним — рабочей областью.
Создаваемое изображение рисуется на этом самом рабочем листе (см. рис. 2.17). Конечно, какие-то его фрагменты можно нарисовать и на сером поле, но тогда они не попадут в результирующий файл Shockwave/Flash и, соответственно, не будут выведены на экран при воспроизведении. Тем не менее, в файле документа Flash будут сохранены все фрагменты изображения: и попадающие на рабочую область, и выходящие за ее пределы.
Опытные художники часто пользуются этой особенностью, помещая на серую часть рабочей области графику, которая не должна попасть в результирующее изображение Shockwave/Flash. Это могут быть наброски, варианты какого-либо рисунка и пр.
В верхней части окна документа находится уже знакомый нам инструментарий документа. Инструменты, предлагаемые этим инструментарием, мы рассмотрим далее в этой книге.
Основные принципы работы с графикой Flash
Теперь самое время дать некоторые базовые понятия в области создания графики в среде Flash. Они очень помогут нам в дальнейшем. (Подробнее работа со статичной графикой будет описана в части II данной книги.)
Графическое изображение Flash является векторным, а это значит, что оно состоит из примитивов — линий, заливок, фрагментов текста, импортированных растровых изображений и фильмов и пр. Создаются эти примитивы с помощью соответствующих инструментов Flash, кнопки для выбора которых находятся в области Tools главного инструментария. Как только мы нажмем нужную кнопку, она останется нажатой — это значит, что данный инструмент выбран.
Кнопки главного инструментария снабжены "говорящими" картинками, позволяющими точно узнать, какой инструмент выбирается той или иной кнопкой. В частности, инструмент "прямоугольник" скрывается за кнопкой с изображением прямоугольника, инструмент "эллипс" — за кнопкой с изображением эллипса и т. п. Есть и еще один способ выяснить, что за инструмент скрывается за кнопкой: достаточно задержать на ней курсор мыши — и на экране появится всплывающая подсказка, кратко описывающая соответствующий инструмент.
Многие простейшие примитивы рисуются следующим образом. Мы выбираем нужный инструмент щелчком по соответствующей кнопке, помещаем курсор мыши в нужную точку рабочего листа, нажимаем левую кнопку, протаскиваем мышь по рабочей области и отпускаем кнопку. Так, в частности, рисуются прямые линии, прямоугольники и эллипсы, показанные на рис. 2.17.
Щелкая мышью на различных примитивах, составляющих изображение, мы можем выделять их. Целые группы примитивов и даже их фрагменты можно выделять протаскиванием мыши: ставим курсор мыши в нужную точку, нажимаем левую кнопку, протаскиваем мышь, пока не выделим все, что нужно, и отпускаем кнопку. Видно, операции выделения во Flash выполняются так же, как и в других программах.
Впоследствии над выделенными фрагментами изображения мы можем выполнить какие-либо действия. Например, пользуясь панелью Properties, можно задавать цвет выделенной линии, делать ее пунктирной или извилистой. Также можно перемещать выделенные фрагменты изображения и выполнять над ними различные преобразования. Все это мы изучим в части II.
А пока вы можете немного поэкспериментировать с рисованием различных примитивов. Когда закончите, мы поговорим о различных вспомогательных инструментах, любезно предоставляемых нам Flash.
Управление окном документа
Сначала мы выясним, как можно управлять видом изображения в рабочей области.
Мы уже знаем, как убрать панель Timelines, занимающую верхнюю часть окна документа. Для этого нужно отключить пункт-выключатель Timeline в меню Window или нажать комбинацию клавиш <Ctrl>+<Alt>+<T>.
Чтобы скрыть всю графику, которая оказывается за пределами рабочего листа (на сером поле), нужно отключить пункт-выключатель Work Area меню View или нажать комбинацию клавиш <Ctrl>+<Shift>+<W>. Нужно иметь в виду, что вся эта графика так и останется на своих местах, просто она не будет отображаться.
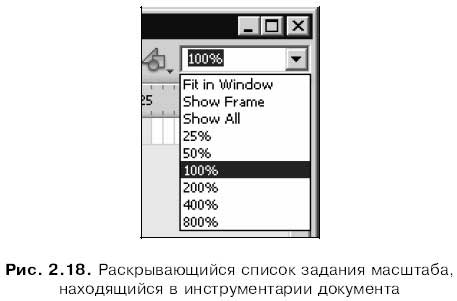
Для задания масштаба отображения открытого в окне документа изображения служит раскрывающийся список масштаба отображения, находящийся в правой части инструментария документа (рис. 2.18).
Этот список содержит ряд пунктов, с помощью которых задается тот или иной масштаб. Подробно описывать их нет нужды — названия этих пунктов говорят сами за себя (см. рис. 2.18). Пункт Show Frame показывает в окне документа весь рабочий лист, автоматически выбирая нужный масштаб. Пункт Show All показывает в окне документа только нарисованное на рабочем листе изображение. А пункт Fit in Window выполняет то же самое, что и пункт Show Frame, но при этом подбирает такой масштаб, чтобы пользователю не пришлось прокручивать изображение в окне, чтобы рассмотреть его полностью.

Другой способ управления масштабом — использование инструмента Zoom (Лупа):

Чтобы выбрать инструмент "лупа", нужно щелкнуть кнопку, находящуюся в области View главного инструментария, или нажать клавишу <М> или <Z>. После этого курсор мыши должен принять вид небольшой лупы.
Для увеличения масштаба изображения на рабочем листе достаточно щелкнуть по этому изображению. А чтобы уменьшить масштаб, нужно щелкнуть по изображению, удерживая нажатой клавишу <Alt>. При увеличении изображения внутри небольшой лупы, форму которой примет курсор мыши, отображается знак "плюс", при уменьшении — знак "минус".
Для смены режимов увеличения и уменьшения мы также можем воспользоваться кнопками модификаторов:
Enlarge (Увеличение):

Reduce (Уменьшение):

Это кнопки-переключатели — включение одной такой кнопки автоматически отключает другую.
Если мы хотим выбрать какой-либо фрагмент изображения, чтобы рассмотреть его поближе, сделаем следующее. Выберем инструмент "лупа", поместим курсор мыши в какую-либо точку на листе Flash, нажмем левую кнопку
и, не отпуская ее, протащим мышь так, чтобы захватить в воображаемый прямоугольник выделения нужный фрагмент графики. После этого Flash автоматически рассчитает требуемый масштаб и так позиционирует рабочий лист в окне, чтобы показать выбранный нами фрагмент целиком.
Для увеличения и уменьшения масштаба мы также можем воспользоваться пунктами Zoom In и Zoom Out меню View или комбинациями клавиш <Ctrl>+<=> и <Ctrl>+<-> соответственно. При этом увеличение и уменьшение масштаба производится ступенчато, по пунктам списка масштабов (см. рис. 2.18).
Еще одна возможность изменения масштаба изображения — подменю Magnification меню View. Оно имеет те же пункты, что и знакомый нам список задания масштаба. Комбинация клавиш <Ctrl>+<l> быстро устанавливает масштаб 100 %, <Ctrl>+<4> — 400 %, <Ctrl>+<8> — 800 %; <Ctrl>+<2> действует аналогично пункту Show Frame, a <Ctrl>+<3> — аналогично пункту Show All.
Если в окне документа помещается не весь рабочий лист, а только небольшой его фрагмент, мы можем воспользоваться инструментом Hand (Рука), чтобы перемещать рабочий лист при просмотре всего его содержимого. Инструмент "рука" включается кнопкой:

находящейся в области View главного инструментария, или клавишей <Н>. После его включения курсор мыши принимает форму руки. Теперь, чтобы переместить рабочий лист, мы просто "захватим" его мышью и перетащим.
Чтобы временно переключиться на другой инструмент, когда включена "рука", нажмем на клавиатуре клавишу пробела и, удерживая ее нажатой, щелкнем нужную кнопку главного инструментария. Выбранный нами инструмент будет активным до тех пор, пока мы не отпустим клавишу пробела. Как только мы это сделаем, Flash автоматически выберет инструмент "рука".
Мы можем задать качество отображения графики в окне документа. По умолчанию она выводится с самым высоким качеством. Однако если наш компьютер не справляется с выводом сложной высококачественной графики, мы можем понизить качество ее вывода. Для этого служит набор из пяти пунктов подменю Preview Mode меню View. При выборе любого из этих пунктов левее его названия появляется большая черная точка, говорящая о том, что он включен; при этом бывший ранее включенным пункт отключается. Такие пункты называются пунктами-переключателями.
Перечислим по порядку все пункты подменю Preview Mode меню View и опишем режимы вывода изображения, за которые они "отвечают", в порядке повышения качества графики.
1. Режим вывода контуров. Включается выбором пункта Outlines или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+<0>. Все примитивы выводятся в виде тонких контуров без всякого сглаживания (скрытия "зернистости") и без заливок. В этом режиме графика выводится очень быстро.
2. "Быстрый" режим. Включается выбором пункта Fast или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+<F>. Если выбран этот режим, Flash выводит графику полностью, но не выполняет сглаживания графики. Если вы работаете на маломощном компьютере, выводящем на экран одновременно максимум 256 цветов, используйте этот режим.
3. Режим сглаживания графики. Включается выбором пункта Antialias или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+<A>. Если выбран этот режим, Flash выполняет сглаживание контуров графики, но не символов текста. В этом режиме качество вывода графики очень высоко, но символы текста получаются грубыми, зернистыми. Используйте этот режим, если видеоадаптер вашего компьютера может работать в режимах HiColor и TrueColor, в противном случае переключитесь на "быстрый" режим.
4. Режим сглаживания и графики, и символов текста. Включается выбором пункта Antialias Text или комбинацией клавиш <Ctrl>+<Shift>+<Alt>+ +<Т>. Включен по умолчанию. Качество вывода графики и текста очень высокое. Всегда используйте этот режим, если имеете достаточно мощный компьютер.
5. Режим высококачественной графики. Включается выбором пункта Full.
Перечисленные выше режимы вывода графики задают только качество вывода ее на экран. Сама же нарисованная нами графика при этом никак не меняется, и качество ее не искажается.
Средства позиционирования
Средства позиционирования Flash помогут нам точно разместить графические фрагменты на листе. Давайте их рассмотрим.
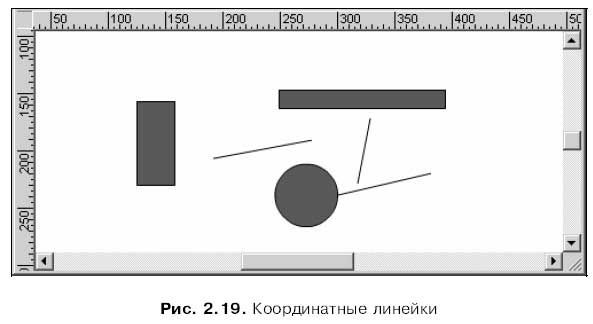
Самое простое из этих средств — координатные линейки. Чтобы вывести их на экран, выберем пункт-выключатель Rulers в меню View или нажмем комбинацию клавиш <Ctrl>+<Alt>+<Shift>+<R>. Результат этих действий показан на рис. 2.19.

Координатные линейки отображаются вдоль верхней и левой сторон рабочей области Flash, позволяя точно определить соответственно горизонтальную (X) и вертикальную (Y) координаты. Начало координат находится в верхнем левом углу рабочего листа. По умолчанию линейки проградуированы в пикселах, но мы можем задать другую единицу измерения. Для этого вызовем диалоговое окно Document Properties (см. рис. 2.15), выберем нужный пункт в раскрывающемся списке Ruler unit и нажмем кнопку ОК.
Если мы уже включили координатные линейки, то можем воспользоваться такой полезной возможностью, как направляющие. Это тонкие линии, которые удобно использовать, например, для точного выравнивания графики на рабочей области или для создания и соблюдения границ вокруг изображения. Эти линии сохраняются в файле документа Flash, но не переносятся в результирующий файл Shockwave/Flash.
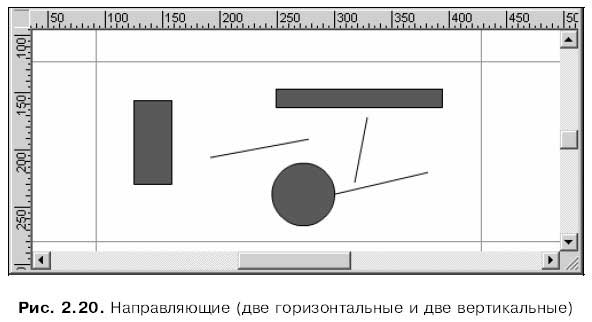
Чтобы создать направляющую, нам нужно, прежде всего, вывести на экран координатные линейки. Как это сделать, мы уже знаем. Затем поместим курсор мыши на горизонтальную или вертикальную линейку, в зависимости от того, горизонтальную или вертикальную направляющую мы хотим создать. Далее нажмем левую кнопку мыши и, не отпуская ее, "вытащим" направляющую на рабочую область, после чего отпустим кнопку. Созданные нами направляющие имеют вид тонких линий; две из них — горизонтальная и вертикальная — показаны на рис. 2.20.

Мы можем перемещать направляющие мышью и удалять их. Чтобы удалить направляющую, достаточно перетащить ее обратно на линейку. Мы можем временно сделать направляющие неперемещаемыми, заблокировав их. Для этого нужно включить пункт-выключатель Lock Guides в подменю Guides меню View или нажать комбинацию клавиш <Ctrl>+<Alt>+<;>. Существует также возможность временно скрыть все направляющие, отключив пункт-выключатель Show Guides в подменю Guides меню View или нажав комбинацию клавиш <Ctrl>+<;>.
Flash поддерживает такую интересную возможность, как автоматическое "приклеивание" рисуемых или перетаскиваемых мышью примитивов к направляющим. Это случается, если "поднести" рисуемый или перемещаемый примитив слишком близко к направляющей. Конечно, это очень удобно, но иногда мешает. Чтобы временно отменить "приклеивание", мы отключим пункт-выключатель Snap to Guides в подменю Snapping меню View или нажмем комбинацию клавиш <Ctrl>+<Shift>+<;>.
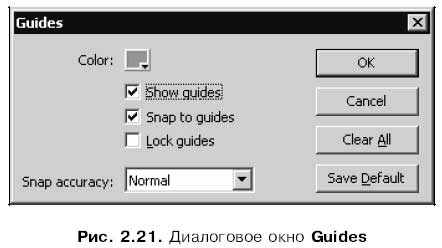
Выбор пункта Edit Guides подменю Guides меню View или комбинация клавиш <Ctrl>+<Alt>+<Shift>+<G> выводят на экране диалоговое окно Guides (рис. 2.21). С помощью этого диалогового окна мы можем задать некоторые параметры направляющих и выполнить над ними различные действия.

В верхней части этого диалогового окна находится селектор цвета, задающий цвет направляющих. По умолчанию направляющие имеют зеленый цвет.
Флажок Show guides позволяет скрыть направляющие. По своей функции он аналогичен пункту-выключателю Show Guides в подменю Guides меню View.
Флажок Snap to guides включает или выключает "приклеивание" графики к направляющим. Он аналогичен пункту-выключателю Snap to Guides в подменю Snapping меню View.
Флажок Lock guides включает или выключает блокировку направляющих, чтобы их нельзя было ни переместить, ни удалить. Его "обязанности" такие же, как и у пункта-выключателя Lock Guides в подменю Guides меню View.
Раскрывающийся список Snap accuracy позволяет указать, как близко рисуемый примитив должен быть помещен к направляющей, чтобы быть к ней
"приклеенным". В этом списке доступны три пункта: Must be close (должен быть близко), Normal (значение по умолчанию) и Can be distant (может быть достаточно далеко). Скорее всего, придется поэкспериментировать с различными пунктами этого списка, чтобы подобрать подходящий.
Кнопка Clear All позволяет удалить все направляющие разом. Аналогичную задачу, кстати, выполняет пункт Clear Guides подменю Guides меню View.
Задав нужные параметры, следует нажать кнопку ОК, чтобы применить их. Если мы передумали, нажмем кнопку Cancel. Если же мы хотим, чтобы заданные нами параметры использовались при создании других направляющих, т. е. стали значениями по умолчанию, нажмем кнопку Save Default.
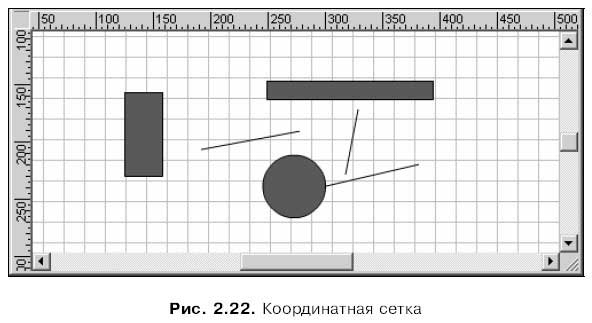
Еще одно весьма полезное средство позиционирования, предлагаемое Flash, — это координатная сетка. Можно сказать, что это набор направляющих, выводимых самим Flash через равные промежутки. Использовать координатную сетку можно как вместе с координатными линейками, так и отдельно от них.
Чтобы вывести на экран координатную сетку, включим пункт-выключатель Show Grid в подменю Grid меню View или нажмем комбинацию клавиш <Ctrl>+<’>. Сама координатная сетка показана на рис. 2.22: видно, что она имеет вид множества тонких линий, наложенных на рабочую область.

При рисовании или правке графики примитивы "приклеиваются" к линиям координатной сетки так же, как и к направляющим. Чтобы временно убрать "приклеивание", нужно отключить пункт-выключатель Snap to Grid в подменю Snapping меню View или нажать комбинацию клавиш <Ctrl>+ +<Shift>+<’>.
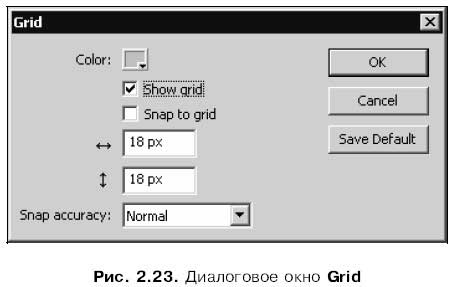
Выбор пункта Edit Grid подменю Grid меню View или комбинация клавиш <Ctrl>+<Alt>+<G> выводят на экран диалоговое окно Grid (рис. 2.23). С помощью этого диалогового окна мы можем задать некоторые параметры координатной сетки.

В верхней части окна находится селектор цвета Color, с помощью которого задается цвет линий координатной сетки. По умолчанию он серый.
Флажок Show grid включает или выключает вывод на экран координатной сетки. По своей функции он аналогичен пункту-выключателю Show Grid в подменю Grid меню View.
Флажок Snap to grid включает или выключает "приклеивание" графики к линиям координатной сетки. Он аналогичен пункту-выключателю Snap to Grid в подменю Grid меню View.
Следующие два поля ввода служат для установки горизонтального и вертикального шага линий координатной сетки. Эти значения задаются в тех единицах измерения, что были выбраны при задании параметров документа Flash в диалоговом окне Document Properties (см. рис. 2.15). По умолчанию эта единица измерения — пиксел.
Раскрывающийся список Snap accuracy позволяет указать, как близко рисуемый примитив должен быть помещен к линии координатной сетки, чтобы быть к ней "приклеенным". В этом списке доступны четыре пункта: Must be close (должен быть близко), Normal (значение по умолчанию), Can be distant (может быть достаточно далеко) и Always Snap ("приклеивается" всегда, независимо от расстояния). С этим списком, опять же, придется поэкспериментировать.
Выбрав нужные параметры, нажмем кнопку ОК, чтобы применить их. Если мы передумали, нажмем кнопку Cancel. Если же мы хотим, чтобы заданные нами параметры использовались во всех вновь создаваемых документах, т. е. стали значениями по умолчанию, нажмем кнопку Save Default.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
7.3. Работа в режимах Схема документа и Структура
7.3. Работа в режимах Схема документа и Структура Когда вы работаете с большим документом, вам наверняка часто приходится перемещаться из одной его части в другую. Одно из самых лучших решений проблемы навигации в большом документе – режим Схема документа. Чтобы включить
Глава 3 Работа с текстом. Статистика документа
Глава 3 Работа с текстом. Статистика документа Постановка задачи Разработать программу, которая выводит статистику выбранного пользователем документа. Статистические данные включают в себя количество слов, символов, пробелов и
3. Работа со стилями структуры документа
3. Работа со стилями структуры документа 3.1. Виды стилейСтили, с которыми работает конвертер, делятся на 2 группы:1. Inline (применяются в пределах одного абзаца – bold, italic…) и2. Стили абзаца – их действие распространяется на весь абзац.В свою очередь стили абзаца и Inline стили
Работа на страницах документа
Работа на страницах документа Для наполнения страниц документа могут использоваться различные инструменты (см. табл. П3.2): Перо 1 (Перо 2, Перо 3, Перо 4), Многоцветное перо, Перо рисунка, Галерея, Ссылки InterWrite, Ввод текста.Инструмент ПероВ данной программе существуют четыре
Работа на страницах документа Инструмент Перо
Работа на страницах документа Инструмент Перо Данный инструмент может использоваться для создания обычных линий, прямых линий, ломаных линий, прямоугольников, овалов, подписей, стрелок.Для настройки пера следует:1. Произвести нажатие правой кнопкой маркера на
Работа на страницах документа
Работа на страницах документа Для наполнения страниц документа могут использоваться различные инструменты (см. табл. П5.3): Перо и выделение, Художественное перо, Линии, Фигуры, Текст и т. д.Инструмент Перо и выделениеДанный инструмент может использоваться для создания
Работа на страницах документа
Работа на страницах документа Как правило, на страницах заметок размещают рукописный и печатный тексты, фигуры, объекты из галереи изображений, фотографии и их фрагменты. Для этого служит целый ряд инструментов: Перо, Умное перо, Экранная клавиатура, Фигуры, Картинки,
Работа на страницах документа
Работа на страницах документа Как правило, на страницах блокнота размещают рукописный и печатный текст, фигуры, объекты из галереи изображений, фотографии и их фрагменты. Для этого служит целый ряд инструментов: Перо, Линия, Прямоугольник, Эллипс, Галерея (см. табл. П7.1) и
Работа на страницах документа
Работа на страницах документа Как правило, на слайдах презентации размещают рукописный и печатный тексты, фигуры, объекты из галереи изображений, фотографии и их фрагменты. Для этого служит целый ряд инструментов: Карандаш, Флуоресцентное перо, Интеллектуальное перо,
Работа с документами в среде Flash
Работа с документами в среде Flash Теперь давайте поговорим о том, как во Flash выполняется работа с документами, а потом плавно перейдем к рассмотрению окна документа и основных принципов создания
1.4.4. Активное окно, работа с окнами
1.4.4. Активное окно, работа с окнами Активное окно — это окно, в котором идет работа в данный момент. Если на экране открыто несколько окон, то активное перемещается на передний план, заслоняя собой все остальные. Активное окно отличается и по внешнему виду от остальных:
Работа с фрагментами документа
Работа с фрагментами документа С фрагментами документа и буфером обмена вы уже встречались в уроке 1.5. Напомню, что после выделения фрагмента с помощью протягивания мыши с ним можно выполнить различные действия, например переместить, скопировать, удалить или изменить
Практическая работа 30. Редактирование документа. Работа с фрагментами.
Практическая работа 30. Редактирование документа. Работа с фрагментами. Задание. Отредактировать сохраненный документ.Последовательность выполнения1. Откройте ранее сохраненный документ Урок 1 любым способом.2. Выделите слово, предложение, строку, абзац, весь документ.
Практическая работа 34. Форматирование документа с помощью стилей
Практическая работа 34. Форматирование документа с помощью стилей Задание. Создать документ по приведенному образцу (рис. 5.46). Отформатировать его с помощью встроенных стилей.Последовательность выполнения1. Создайте новый документ и наберите предлагаемый текст без
Практическая работа 35. Создание структуры документа и вставка оглавления
Практическая работа 35. Создание структуры документа и вставка оглавления Задание. Создать документ, являющийся сборником ранее выполненных упражнений. Для этого сначала нужно ввести названия выполненных практических работ, затем вставить результаты их выполнения из