Составной объект
Составной объект
Составной объект (composite object) или объект-контейнер предназначен для представления объекта, имеющего собственную структуру и внутренние потоки (нити) управления. Составной объект является экземпляром составного класса (класса-контейнера), который связан отношением агрегации или композиции (см. главу 5) со своими частями. Аналогичные отношения связывают между собой и соответствующие объекты.
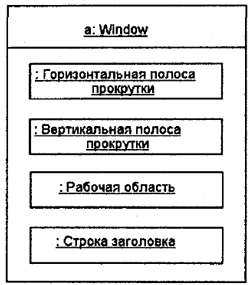
На диаграммах кооперации такой составной объект изображается как обычный объект, состоящий из двух секций: верхней и нижней. В верхней секции записывается имя составного объекта, а в нижней – его составные части вместо списка его атрибутов (рис. 9.8). При этом допускается иметь в качестве частей другие составные объекты.

Рис. 9.8. Графическое изображение составного объекта на диаграмме кооперации
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Объект String
Объект String Встроенный объект String предназначен для выполнения различных операций над текстовыми строками. Обычно объекты класса String создаются просто с помощью записи в переменную текстового литерала:var s1, s2;s1 = "Это строка";s2 = "Это тоже строка";Также можно создавать такие
Объект CompositeElementLite
Объект CompositeElementLite Вернемся в начало этой главы и вспомним, как мы получали доступ к нужному нам элементу Web-страницы.Мы можем получить доступ к одному элементу Web-страницы:var elCMain = Ext.get("cmain");Или сразу к нескольким:var clContainers = Ext.select("DIV");Мы помним, что метод select объекта Ext
Объект document
Объект document Прежде всего надо отметить, что объект document существует в единственном экземпляре для всего HTML-документа. Он присутствует всегда, если существует HTML-документ, поэтому специально создавать его не требуется.activeElementИспользуется в сценарии для получения ссылки
Объект location
Объект location Объект location содержит информацию о местонахождении текущего документа, т.е. его интернет-адрес. Его также можно использовать для перехода на другой документ и перезагрузки текущего документа.Свойства объекта locationМетоды объекта locationПользуясь объектом location,
Объект style
Объект style Как и все остальные объекты, style поддерживает ряд свойств и методов. Их можно разделить на две группы:иСвойства первой группы в целом аналогичны соответствующим атрибутам стиля и имеют почти такие же имена за тем исключением, что символы "-" убираются, т.к. не
Объект window
Объект window Объект window представляет текущее окно Web-обозревателя или отдельный фрейм, если окно разделено на фреймы.closedВозвращает true, если текущее окно закрыто. Может быть использовано при работе с несколькими окнами.defaultStatusСообщение по умолчанию, отображаемое в строке
Объект layer
Объект layer Все слои, определенные в документе, доступны как элементы коллекции layers.document.layers[2];document.layers["somelayer"];NN поддерживает прямой доступ к слоям по имени. Имена слоям даются с помощью атрибута NAME тегов <LAYER> и <ILAYER>:document.somelayer;Для доступа к слою, находящемуся внутри
Объект navigator
Объект navigator Объект navigator служит для доступа к самой программе Web-обозревателя. Не путайте его с объектом window, представляющем текущее окно Web-обозревателя, и названием программы Netscape Navigator.appCodeNameВозвращает имя кода программы Web-обозревателя. И для Internet Explorer, и для Navigator
R.6.3 Составной оператор или блок
R.6.3 Составной оператор или блок Для тех случаев, когда вместо одного оператора нужно использовать несколько, предусмотрен составной оператор (иногда его называют "блок").составной-оператор: { список-операторов opt }список-операторов: оператор список-операторов
Составной оператор
Составной оператор Синтаксис:{[<объявление>]...[<оператор>]}Действие:Действие составного оператора заключается в последовательном выполнении содержащихся в нем операторов, за исключением тех случаев, когда какой-либо оператор явно передает управление в другое
Объект
Объект Все, что находится в трехмерном виртуальном пространстве сцены — это объекты. Термин "объект" обозначает нечто, находящееся в трехмерном мире. Что бы мы ни создали в виртуальном пространстве, это будет объект.Существует множество видов объектов. Принадлежность
9.2 Составной Оператор, или Блок
9.2 Составной Оператор, или Блок Составной оператор (называемый также «блок», что эквивлентно) дает возможность использовать несколько операторов в том месте, где предполагается использование одного:составной_оператор: (* список_операторов opt *)список_операторов: оператор
Составной оператор (блок)
Составной оператор (блок) Составной оператор предназначен для объединения нескольких операторов в один. Он имеет вид: begin операторы end В PascalABC.NET составной оператор также называется блоком. (традиционно в Паскале блоком называется раздел описаний, после которого идет
Глава 13 Создание составной анимации
Глава 13 Создание составной анимации Ух, как хорошо мы поанимировали в главах 11 и 12! Все у нас теперь движется, плавает, ползает и совершает прочие телодвижения, подчиняясь нашему замыслу. Воистину, Flash 8 — король анимации.А теперь на время перестанем им восторгаться и
Создание составной анимации
Создание составной анимации Давайте создадим составную анимацию, демонстрирующую распад прямоугольника на части. Но сначала создадим сам "предмет распада", если еще этого не сделали. Нарисуем на рабочем листе прямоугольник и преобразуем его в обычный графический