3.4. Граница таблицы
3.4. Граница таблицы
В рассмотренном выше примере в таблице и ее ячейках отсутствовали границы. Граница таблицы создается с помощью атрибута border элемента TABLE. Ширина границы таблицы указывается в пикселах. Если атрибут border не указан, то таблица выводится без видимой рамки. Благодаря атрибуту bordercolor можно задать цвет границы таблицы, указав код цвета. Добавим к уже созданной таблице черную границу шириной четыре пиксела.
Для этого изменим строку
<table>
на
<table border="4" bordercolor="#000000">
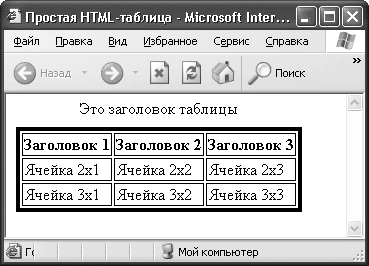
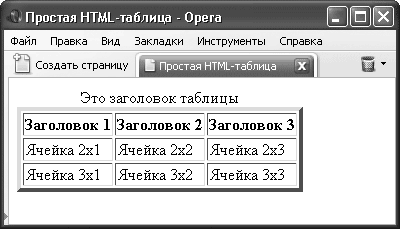
Граница таблицы (и другие элементы сайта) в окне каждого браузера отображается по-разному. На рис. 3.5 показано, как созданная таблица отображается в окне стандартного браузера Internet Explorer, а на рис. 3.6 эта же таблица изображена в браузере Opera. Опытные веб-программисты стараются просматривать созданную страницу под разными типами браузеров, чтобы все везде выглядело одинаково. У каждого браузера свои капризы, так что создать сайт, чтобы все выглядело одинаково в любом браузере, – задача непростая.

Рис. 3.5. Отображение таблицы в окне Internet Explorer

Рис. 3.6. Отображение таблицы в окне Opera
Из рис. 3.5 видно, что между границами ячеек и внешней границей таблицы существует свободное пространство. Это пространство легко регулируется атрибутами cellspacing и cellpadding элемента TABLE. Атрибут cellspacing определяет расстояние между ячейками таблицы в пикселах, а атрибут cellpadding – между содержимым ячейки и ее границей.
В листинге 3.2 приведен пример таблицы, у которой расстояние между содержимым ячеек и границей равно 10 пикселов, а расстояние между ячейками равно нулю (рис. 3.7).
Листинг 3.2. Код HTML-таблицы с нестандартными расстояниями между ячейками и границей
<html>
<head>
<title>Простая HTML-таблица</title>
</head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding="10">
<caption>Это заголовок таблицы</caption>
<tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr>
<tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr>
<tr><td>Ячейка 3x1 </td><td>Ячейка 3x2 </td><td>Ячейка 3x3 </td></tr>
</table>
</body>
</html>

Рис. 3.7. Таблица с нестандартными расстояниями между ячейками и границей
Получив некоторые навыки работы с границей таблицы, вы можете приступать к управлению ее отображением. С помощью атрибута frame будем управлять отображением внешней границы, а с помощью атрибута rules – внутренними границами таблицы. Атрибут frame может принимать следующие значения:
• above – отображается только верхняя линия границы;
• below – видна только нижняя линия границы;
• box – отображается внешняя граница таблицы;
• border – видна внешняя граница таблицы (аналогично box);
• hsides – отображаются только горизонтальные линии границы;
• lhs – видна только левая линия границы;
• rhs – отображается только правая линия границы;
• void – внешняя граница таблицы не отображается;
• vsides – видны только вертикальные линии границы.
Frame и rules – это новые атрибуты в HTML, они поддерживаются только последними версиями браузеров.
Атрибут rules может принимать следующие значения:
• all – граница отображается вокруг каждой ячейки;
• cols – видны только вертикальные границы между столбцами;
• groups – отображаются только вертикальные границы между группами столбцов или горизонтальные границы между группами строк;
• none – границы между ячейками не отображаются;
• rows – видны только горизонтальные границы между группами строк.
В листинге 3.3 приведен пример использования атрибутов frame и rules.
Листинг 3.3. Код HTML-таблицы с частичным отображением линий внешней и внутренней границ
<html>
<head>
<title>Простая HTML-таблица</title>
<head>
<body>
<table border="4" bordercolor="#000000" cellspacing="0" cellpadding= "10" frame= Hsides rules= Cols>
<caption>Склонение слова пиксел по падежам </caption>
<tr><th>Падеж</th><th>Пример </th></tr>
<tr><td>Им. </td><td>пиксел </td></tr>
<tr><td>Рд. </td><td>пиксела </td></tr>
<tr><td>Дт. </td><td>пикселу </td></tr>
<tr><td>Вт. </td><td>пиксел </td></tr>
<tr><td>Тв. </td><td>пикселом </td></tr>
<tr><td>Пр. </td><td>о пикселе </td></tr>
</table>
</body>
</html>
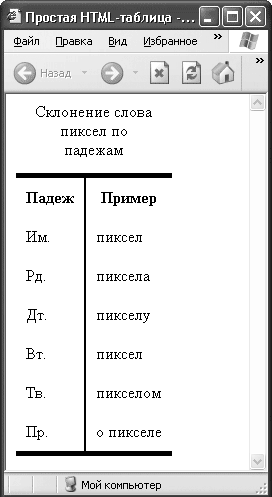
На рис. 3.8 показано, как рассмотренная таблица будет отображаться в окне браузера. У таблицы есть горизонтальные линии внешней и вертикальные линии внутренней границы, так как именно такие значения мы задали соответствующим атрибутам rules и frame.

Рис. 3.8.HTML-таблица с частичным отображением линий внешней и внутренней границ
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
9.4. Таблицы
9.4. Таблицы Таблицы – одно из главных средств расположения элементов на странице. Они позволяют расположить меню рядом с текстом и могут подстраиваться под монитор компьютера
Таблицы
Таблицы Если (а на самом деле – когда, это всего лишь вопрос времени) вам необходимо вставить в документ ту или иную таблицу, выберите пункт меню «Таблица – Вставить таблицу». После выбора команды в появившемся окне введите количество строк и колонок. Для тех, кто, как и я,
Таблицы
Таблицы При построении сайтов таблицы используются очень часто, причем применяются они, как правило, не для создания таблиц как таковых, а для удобного и красивого размещения содержимого веб-страниц.Для организации таблицы существует тег <TABLE>. Кроме того, необходимы
6.2. Таблицы
6.2. Таблицы Опция -t указывает на используемую таблицу. По умолчанию используется таблица filter. С ключом -t применяются следующие опции.Таблица 6-1. Таблицы(Таблица – Описание)Таблица: natОписание: Таблица nat используется главным образом для преобразования сетевых адресов
1.8. Таблицы
1.8. Таблицы Таблицы помещаются в тексте в порядке ссылки на них по окончании того абзаца, в котором таблица была впервые упомянута. Они нумеруются арабскими цифрами внутри каждого раздела. В правом верхнем углу таблицы над заглавием записывают слово «Таблица » и
Таблицы
Таблицы Про таблицы придется писать длинно, так что запасайтесь терпением.Вставляем заготовку таблицыЧтобы добавить в свой документ таблицу, сделайте следующее.1. Установите курсор в начало новой строки нажатием клавиши Enter.2. На ленте перейдите на вкладку Вставка.3. В
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table… или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.8. Рис. 10.8.
Таблицы
Таблицы Трудно представить себе деловой документ без таблиц. Именно в таблицах сухая информация приобретает наглядный характер. Рисовать их в Word несложно. Сделать это поможет кнопка Таблица группы Таблицы вкладки Вставка ленты. В видеоролике «Урок 12.3. Таблицы»
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table… или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.7. Рис. 10.7.
Таблицы
Таблицы Инструменты работы с таблицами в Word-2003 значительно усовершенствованы по сравнению с предыдущими версиями этой программы. Теперь создать таблицу в тексте Word можно буквально двумя движениями мышки.Самый простой способ – нарисовать таблицу. Войдите в меню Таблица
Таблицы
Таблицы Команда TABLE осуществляет создание пустой таблицы объектов в чертеже. Вызывается команда из падающего меню Draw ? Table.. . или щелчком на пиктограмме Table… на панели инструментов Draw. В результате открывается диалоговое окно вставки таблицы Insert Table – рис. 10.39. Рис. 10.39.
1.8. Таблицы
1.8. Таблицы Таблицы помещаются в тексте в порядке ссылки на них по окончании того абзаца, в котором таблица была первый раз упомянута. Они нумеруются внутри каждого раздела в порядке упоминания арабскими цифрами. В правом верхнем углу таблицы над заглавием записывают
2.6. Таблицы
2.6. Таблицы 2.6.1. Цифровой материал для достижения лучшей наглядности и сравнимости показателей, как правило, следует оформлять в виде таблицы.2.6.2. Оформление таблиц должно производиться в соответствии с требованиями ГОСТ 1.5-85.Таблица может иметь заголовок, который следует
5.1.13. Таблицы
5.1.13. Таблицы Приложение Pages предлагает богатый инструментарий для работы со встроенными в документ таблицами: форматирование элементов таблицы, сортировка данных ячеек, автоматический подсчет значений с помощью формул, построение диаграмм и пр.Вставка таблицы в