Повторное использование анимации для кнопки в состоянии hover
Повторное использование анимации для кнопки в состоянии hover
Одна из приятных особенностей ключевых кадров состоит в том, что их можно повторно использовать внутри нескольких блоков кода в стилевом листе. Например, применить ту же анимацию «pulse» к кнопке в состояниях hover и focus, добавляя Wii-подобное пульсирующее синее свечение.
Это очень просто: к кнопке в состояниях hover и focus добавляется то же самое свойство animation – точно так же, как мы проделали с текстовыми полями:
#thing-alerts input[type="submit"]: hover,
#thing-alerts input[type="submit"]: focus {
-webkit-animation: pulse 1.5s infinite ease-in-out;
}
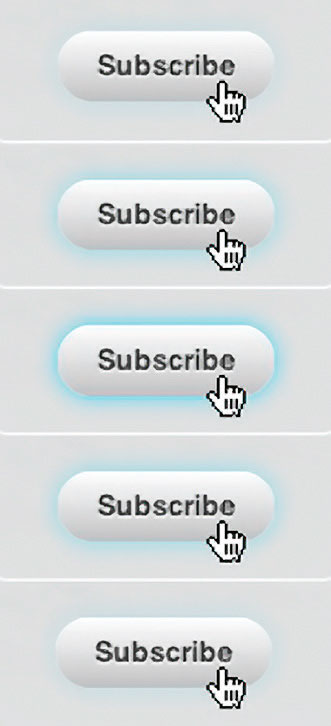
Благодаря анимации pulse, которую мы ранее создали для текстовых полей, синяя тень (box-shadow) появляется и затухает. Мы можем заново использовать эту анимацию для кнопки, на которой этот эффект также работает хорошо (рис. 6.18), мягко мерцая, когда на нее наводят курсор или переводят фокус, – будто бы ожидая, пока пользователь нажмет на нее.

Рис. 6.18. Попытка проиллюстрировать пульсацию тени вокруг кнопки, когда на нее наведен курсор
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Использование ключевых кадров для анимации эффектов
Использование ключевых кадров для анимации эффектов До сих пор вы применяли видеоэффекты, которые не изменяли своих параметров на протяжении всего клипа. Программа Premiere Pro позволяет изменять параметры эффектов во времени. Для этого используется метод ключевых кадров.
3.6. Повторное использование идентификаторов
3.6. Повторное использование идентификаторов Структура ipc_perm (раздел 3.3) содержит переменную seq, в которой хранится порядковый номер канала. Эта переменная представляет собой счетчик, заводимый ядром для каждого объекта IPC в системе. При удалении объекта IPC номер канала
7.4. Повторное использование
7.4. Повторное использование Элементы повторного использования Любой программный продукт (текст программы, архитектура, сценарий или документация) может быть использован повторно. Как сказано в главе 3, в объектно-ориентированных языках программирования первичным
16 Повторное использование кода: не изобретая колесо
16 Повторное использование кода: не изобретая колесо Когда великий человек воздерживается от действий, его сила чувствуется за тысячу миль. —Тао Ти Чинг (популярный неправильный перевод) Нежелание выполнять ненужную работу считается великой добродетелью у
16 Повторное использование кода: не изобретая колесо
16 Повторное использование кода: не изобретая колесо Когда великий человек воздерживается от действий, его сила чувствуется за тысячу миль. —Тао Ти Чинг (популярный неправильный перевод) Нежелание выполнять ненужную работу считается великой добродетелью у
Повторное использование (Reusability)
Повторное использование (Reusability) Определение: повторное использованиеПовторное использование есть способность элементов ПО служить для построения многих различных приложений. Необходимость и возможность повторного использования возникает из наблюдений сходства
Повторное использование персонала
Повторное использование персонала Наиболее просто повторно использовать разработчиков, что широко практикуется в промышленности. Переводя разработчиков ПО с одного проекта на другой, фирмы избегают потери накопленного ими ранее опыта и обеспечивают его достойное
Повторное использование проектов и спецификаций
Повторное использование проектов и спецификаций Этот подход является, по существу, более организованной версией предыдущего - повторного использования знаний, умений и опыта. Как показало обсуждение вопроса о документации, само представление проекта как независимого
Повторное использование исходного текста
Повторное использование исходного текста Несмотря на полезность повторного использования персонала, проектов и спецификаций, здесь не реализуется ключевая цель повторного использования. Если мы хотели бы найти программистский эквивалент повторно используемых
Повторное использование абстрактных модулей
Повторное использование абстрактных модулей Все предыдущие подходы, несмотря на их ограниченную применимость, осветили важные аспекты проблемы повторного использования:[x]. Повторное использование персонала необходимо, но недостаточно. Наилучшие повторно
Повторное использование памяти в трех режимах
Повторное использование памяти в трех режимах Для объектов, созданных как в основанном на стеке режиме, так и в динамическом режиме, возникает вопрос, что делать с неиспользуемыми объектами? Возможно ли память, занятую таким объектом, повторно использовать в более
Интерфейс и повторное использование реализаций
Интерфейс и повторное использование реализаций Знакомясь с объектным подходом по другим источникам, вы могли видеть в них предостережения использования "наследования реализаций". Однако в нем нет ничего плохого.Повторное использование имеет две формы: использование
Глава 14 Использование слоев для создания анимации
Глава 14 Использование слоев для создания анимации Здесь мы продолжим начатый в главе 5 разговор о слоях и их использовании. А поскольку данная часть полностью посвящена анимации, то и разговор пойдет о создании анимированных изображений с помощью слоев.Как мы помним из
Использование кнопки Автосумма
Использование кнопки Автосумма Для быстрого суммирования диапазона ячеек служит кнопка Автосумма, которая автоматически создает нужную формулу. Последовательность действий для суммирования нескольких чисел будет следующей.1. Сделайте активной ячейку, в которую