Градиентная заливка
Градиентная заливка
Кроме заливки сплошным цветом и узором, существует еще одна техника, которая получила широчайшее распространение среди дизайнеров благодаря легкости исполнения и эффектному внешнему виду, – градиентная заливка. Смысл ее сводится к тому, что область изображения закрашивается плавным переливом из нескольких цветов и оттенков.
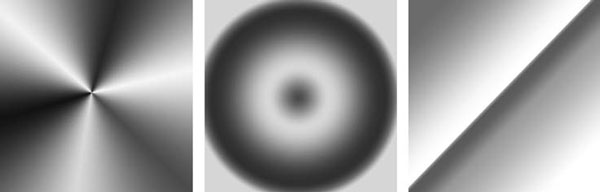
Для создания градиентной заливки (рис. 12.37) предназначен инструмент Gradient (Градиент), и для ее полноценного применения также рекомендуется использовать выделение, в противном случае будет закрашиваться вся доступная область слоя.

Рис. 12.37. Градиентные заливки
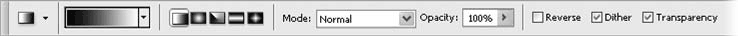
Главнейшие настройки инструмента Gradient (Градиент) (рис. 12.38) – выбор одного из образцов градиентной заливки из меню на панели управления и выбор формы градиентной заливки с помощью кнопок со значками градиентов разных форм.

Рис. 12.38. Панель управления при работе с инструментом Gradient (Градиент)
Всего Adobe Photoshop предлагает нам пять разных форм градиентной заливки:
• Linear (Линейный) – создает размытые полосы цветов, идущие в любом направлении (в зависимости от того, как было задано направление градиента инструментом);
• Radial (Радиальный) – создает размытые круги цветов, идущие из центра наружу;
• Angle (Угловой) – рисует переливы цветов по окружности, вокруг центра, указанного инструментом;
• Reflected (Отраженный) – как и тип Linear (Линейный), этот тип градиента рисует размытые полосы цветов и дополнительно создает зеркальную копию перелива относительно начала градиентной заливки;
• Diamond (Бриллиант) – этот тип градиента похож на Radial (Радиальный), однако вместо окружностей рисуются плавно сменяющиеся квадраты, что напоминает игру света на кристалле.
Во всех случаях инструментом Gradient (Градиент) необходимо задать начало и конец градиентной заливки: просто нарисовать инструментом линию, удерживая нажатой кнопку мыши. Положение начальной и конечной точек линии, ее направление и длина зададут все необходимые параметры градиента:
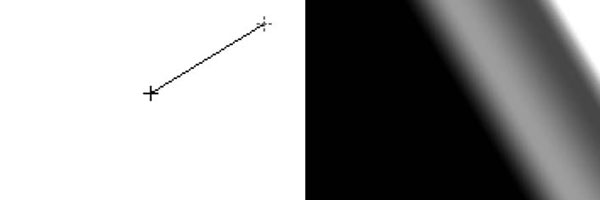
• для типа градиента Linear (Линейный) начало и конец линии (и ее длина соответственно) задают положение начального и конечного цвета градиента, а угол, под которым проведена линия, определяет угол, под которым будут нарисованы полосы градиента (рис. 12.39);

Рис. 12.39. Создание линейного градиента
• для типа градиента Radial (Радиальный) начальная точка линии определяет центр окружностей градиента, а длина линии – радиус градиентного перехода (угол проведения линии не имеет значения) (рис. 12.40);

Рис. 12.40. Создание радиального градиента
• для типа градиента Angle (Угловой) начальная точка линии задает центр градиента, а угол, под которым проведена линия, определяет положение начального цвета (длина линии не имеет значения) (рис. 12.41);

Рис. 12.41. Создание углового градиента
• для типа градиента Reflected (Отраженный) параметры задаются аналогично типу Linear (Линейный), причем отраженная копия градиента рисуется симметрично относительно начальной точки (рис. 12.42);

Рис. 12.42. Создание отраженного градиента
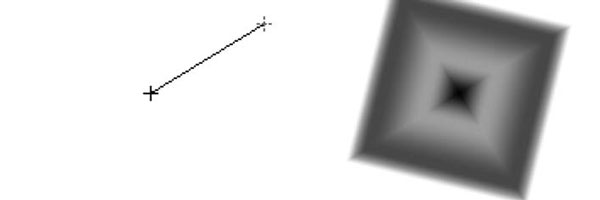
• для типа градиента Diamond (Бриллиант) начало линии определяет центр градиента, а ее длина – размер (аналогично радиальному градиенту), однако при этом важен и угол проведения линии, так как соответственно ему будут повернуты квадраты градиентных полос (рис. 12.43).

Рис. 12.43. Создание градиента формы «бриллиант»
Более наглядно процесс работы с инструментом Gradient (Градиент) можно увидеть в видеоуроке «Градиентная заливка».
Помимо хорошо знакомых нам настроек прозрачности и выбора режимов наложения цвета, панель управления при работе с инструментом Gradient (Градиент) содержит также три новых флажка:
• Reverse (Реверсировать) – установив этот флажок, мы поменяем направление перелива цветов в градиенте на противоположное – хотя при работе, к примеру, с линейным градиентом для достижения того же эффекта достаточно нарисовать инструментом линию в другом направлении, при работе с радиальным и «бриллиантовым» градиентом эта настройка очень удобна;
• Dither (Смешение) – установив этот флажок, мы укажем инструменту при создании переливов использовать технику смешения пикселов соседних оттенков, что позволит получить более гладкие переходы цвета;
• Transparency (Прозрачность) – установив этот флажок, мы разрешим использовать «внутреннюю» прозрачность градиента, о которой речь пойдет ниже.
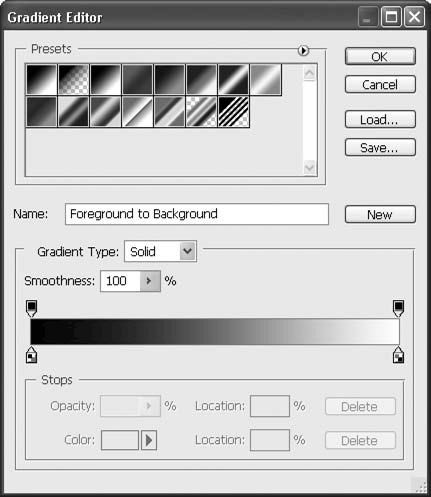
Поскольку в реальной работе нельзя ограничиться только выбором готовых настроек градиента, следует также научиться создавать собственные градиенты. Для этого достаточно щелкнуть кнопкой мыши на полоске градиента на панели управления (именно на полоске, а не на стрелочке, раскрывающей меню выбора) – это действие отобразит окно настроек градиента (рис. 12.44).

Рис. 12.44. Окно настройки градиента
В окне мы также можем выбрать одну из существующих настроек градиента – чтобы взять ее за основу для дальнейшей работы. Однако основные настройки находятся в нижней части окна.
Примечание
Раскрывающийся список Gradient Type (Тип градиента) позволяет нам переключаться между типами градиента Solid (Непрерывный) и Noise (Шумовой). Поскольку шумовые градиенты достаточно сложны для понимания и в то же время используются крайне редко, мы не будем касаться их при рассмотрении настроек.
Значение Smoothness (Гладкость) позволяет немного менять алгоритм смешивания цветов для получения плавных переливов: при максимальном значении цвета в градиенте выглядят более чистыми и четкими.
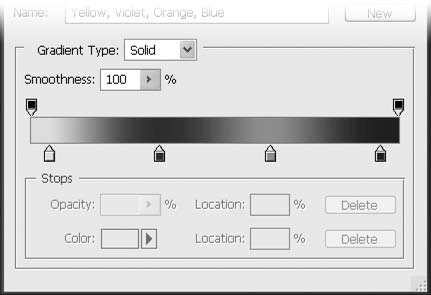
Центральное место в нижней части окна занимает полоска градиента, под которой можно видеть маркеры цвета (рис. 12.45). Каждому цвету в переливе соответствует маркер, и чем их больше, тем сложнее цветовые переливы. Минимальное количество маркеров – два (для начального и конечного цвета), максимальное – 100 (гораздо больше, чем нужно при реальной работе).

Рис. 12.45. Окно настройки градиента с несколькими цветовыми маркерами
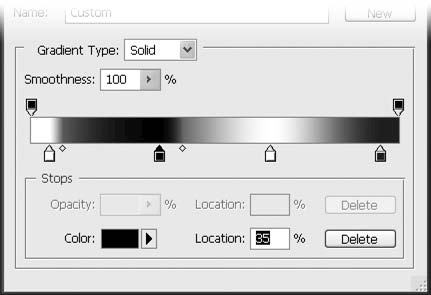
Положение маркеров определяет положение цвета в градиенте, и для изменения положения можно перетащить маркер с помощью мыши или (для большей точности) ввести числовое значение в поле Location (Положение) внизу палитры. Добавить новый маркер можно, щелкнув на свободном участке, а удалить существующий – перетащив его указателем мыши вниз от полоски градиента или нажав кнопку Delete (Удалить). Кроме того, при выделении одного из маркеров можно увидеть по обе стороны от него дополнительные маркеры-ромбики – их смещение нарушает плавность перелива цветов между соседними маркерами цвета (рис. 12.46).

Рис. 12.46. Окно настройки градиента с установками неплавного перехода цветов
Задать цвет маркеру можно, выделив его и использовав параметр Color (Цвет) внизу палитры. Кроме определенного цвета, маркер можно «привязать» к одному из основных цветов для рисования – в этом случае внешний вид градиента будет изменяться в зависимости от выбранных цветов переднего плана и фона. Для этого нужно обратиться к меню параметра Color (Цвет) и выбрать значение Foreground (Цвет переднего плана) или Background (Цвет фона).
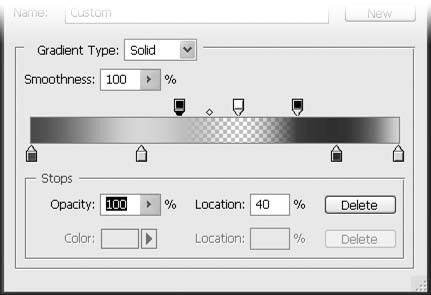
Помимо настроек цвета, градиент также может иметь собственные настройки прозрачности. Таким образом, помимо «общей» прозрачности, которая задается на панели управления инструмента, в переливе могут быть отдельные частично или полностью прозрачные области.
Чтобы назначить прозрачность, используются маркеры над полоской градиента. Работа с ними ничем не отличается от работы с маркерами цвета, за исключением того, что вместо цвета мы назначаем непрозрачность участка градиента с помощью параметра Opacity (Непрозрачность). На рис. 12.47 показан градиент с прозрачной областью (она обозначается «шашечками» прозрачности на полоске градиента).

Рис. 12.47. Окно настройки градиента с созданной прозрачной областью на полоске градиента
Процесс настройки заказного градиента с прозрачными областями также показан в видеоуроке «Градиентная заливка».
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Заливка
Заливка С помощью данного инструмента вы можете залить замкнутые области определенным цветом или узором. Если вы заливаете незамкнутый объект, будет залит весь слой, за исключением уже существующих в нем линий и замкнутых фигур. Если же вы заливаете замкнутый объект
Smart Fill (Интеллектуальная заливка)
Smart Fill (Интеллектуальная заливка) Наконец, четвертый фильтр пакета Image Doctor дает возможность не только избавляться от шума и мелких дефектов, но и устранять крупные объекты с фотографии, например, случайно попавшего в кадр прохожего, автомобиль, который портит пейзаж и т. д.
Заливка и границы текста
Заливка и границы текста Чтобы залить цветом абзац, в котором установлен курсор, или выделенный фрагмент текста, используйте кнопку Заливка которая находится в группе Абзац вкладки Главная на ленте. Для выбора цвета нажмите стрелку справа от кнопки и в появившемся
Градиент и заливка
Градиент и заливка Примерно в середине панели инструментов расположен инструмент Gradient Tool (Градиент) (рис. 3.9). Рис. 3.9. Gradient Tool (Градиент) на панели инструментовДанный инструмент позволяет создать плавный переход одного цвета в другой, а также использовать несколько
Границы и заливка
Границы и заливка По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10). Рис. 3.10. Пример
Заливка
Заливка Ранее мы рассматривали метод заливки ячеек однородным цветом. Чтобы красиво оформить таблицу, могут понадобиться другие способы заливки. В программе Excel предусмотрена градиентная и узорная заливка ячеек или выделенного диапазона. Для создания такой заливки
Границы и заливка. Автоформат
Границы и заливка. Автоформат Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Инструмент Paint Bucket (Заливка)
Инструмент Paint Bucket (Заливка) Рассматривать реализацию закрашивания начинаем именно с инструмента Paint Bucket (Заливка) так как он расположен на палитре инструментов и, как следствие, используется чаще, особенно начинающими пользователями.Чтобы данный инструмент стал
Команда Fill (Заливка)
Команда Fill (Заливка) Чтобы вызвать диалоговое окно Fill (Заливка) (рис. 9.5), необходимо выполнить команду Edit ? Fill (Правка ? Заливка) или нажать сочетание клавиш Shift+F5. Рис. 9.5. Диалоговое окно Fill (Заливка)В данном окне задают настройки, которые будут использоваться при выполнении
Границы и заливка
Границы и заливка Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная. Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего