Новый способ: множественные фоны на CSS3
Новый способ: множественные фоны на CSS3
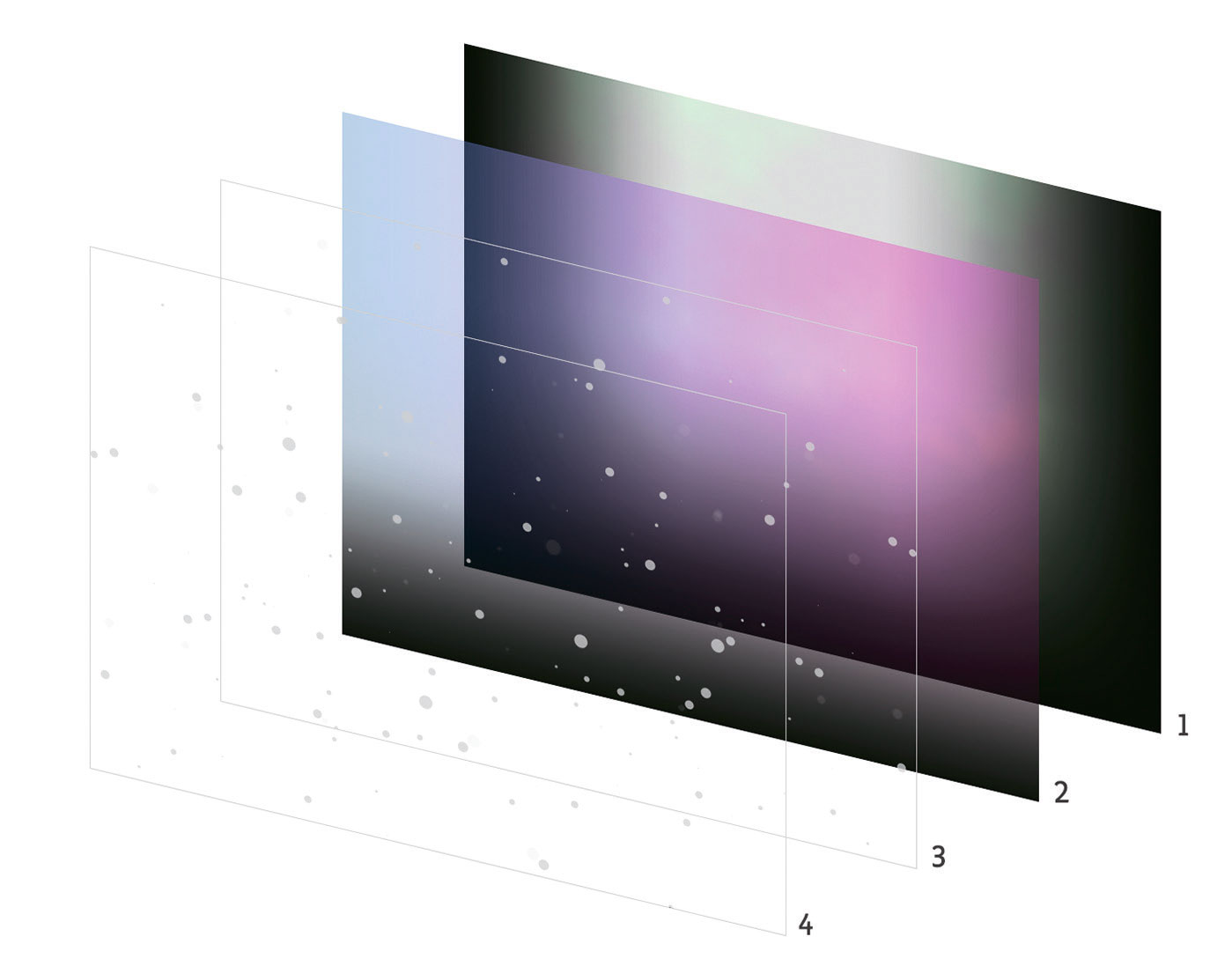
Я использую четыре полупрозрачных PNG-изображения, чтобы создать космический фон, используемый на сайте с Луной. Все они накладываются на элемент body, одно поверх другого, чтобы создавать ощущение пространства, когда пользователь меняет размеры окна браузера.
На рис. 5.03 показаны все используемые изображения:
1) облака пыли (clouds.png);
2) сине-розовый градиент (space-bg.png);
3) звездный слой (stars-1.png);
4) еще один слой случайно разбросанных звезд (stars-2.png).

Рис. 5.03. Четыре полупрозрачных фоновых PNG-изображения, которые расположены на фоне сайта с Луной
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
1. CSS3 сегодня
1. CSS3 сегодня Глядя в прошлое, на яркую историю CSS, мы видим важные этапы, которые формировали наше видение веб-дизайна. Прорывные приемы, статьи и события научили нас создавать гибкие и доступные сайты, которыми мы можем гордиться – и их обликом, и качеством кода.Можно
CSS3 – для всех
CSS3 – для всех От многих веб-дизайнеров со всего мира я слышу одну и ту же фразу: «Не могу дождаться, хочу начать использовать CSS3… когда его закончат».Правда состоит в том, что можно начинать использовать CSS3 прямо сейчас. К счастью, не нужно перестраивать свое мышление или
Когда применять CSS3
Когда применять CSS3 В терминах визуального взаимодействия с сайтом можно разбить все на две категории: ключевое и второстепенное (табл. 1.01). Таблица 1.01. Визуальное взаимодействие с сайтом можно разбить на категории ключевое и второстепенное. К второстепенному CSS3 можно
Главные свойства CSS3, применимые сейчас
Главные свойства CSS3, применимые сейчас Теперь, когда мы точно определили область взаимодействия, в которой можно смело использовать CSS3, нам стоит также определиться, какие свойства CSS3 мы можем использовать. Иными словами, какие фрагменты спецификации достигли того
5. Множественные фоны
5. Множественные фоны Если бы два года назад меня спросили «Чего ты больше всего ждешь от CSS3?», я мог бы с энтузиазмом ответить: множественных фоновых изображений! В то время возможность показывать несколько фоновых изображений одного элемента казалась прекрасным
Больше CSS3-селекторов
Больше CSS3-селекторов Теперь, когда мы успешно воспользовались :last-child, пора отметить, что в CSS3 есть много других чрезвычайно удобных селекторов.Я очень рекомендую прочитать статью Роджера Йоханссона на эту тему – CSS selectors explained (http://bkaprt.com/css3/11/)[14], – в которой он показывает,
Градиенты в CSS3
Градиенты в CSS3 Искусный способ, которым можно добавить объема, – это градиенты, которые появились в CSS3. То есть можно создавать градиентные переходы между цветами, не используя картинки. Звучит очень привлекательно, не так ли?Градиенты в CSS сейчас поддерживаются только в
Настоящая кнопка на CSS3
Настоящая кнопка на CSS3 На примере кнопки очень легко показать, как сильно можно преображать вид элементов с помощью CSS3. Сочетая различные приемы, которые мы обсуждали на протяжении этой книги, превратим обычную кнопку в что-то намного более интересное – используя
R.10.1 Множественные базовые классы
R.10.1 Множественные базовые классы Класс может быть производным по отношению к любому числу базовых классов. Приведем пример:class A {/*… */};class B {/*… */};class C {/*… */};class D: public A, public B, public C {/*… */};Использование более, чем одного прямого базового класса называется множественным
Шаг 9 - Множественные интерфейсные smart-указатели.
Шаг 9 - Множественные интерфейсные smart-указатели. Вполне возможно, что Вы работаете с действительно крупным проектом, иерархия классов развилась до огромных размеров, а каждый класс (особенно внизу иерархии) обладает десятками или сотнями открытых функций. Конечно,
Шаг 10 - Множественные интерфейсные указатели. Продолжение.
Шаг 10 - Множественные интерфейсные указатели. Продолжение. Humpty-Dumpty: "With a name of Your, You might be any shape, almost!" L. Carroll. Throw the looking glass. Сейчас мы поговорим о реализации, но до начала позвольте мне вернуться немного назад и добавить, что есть еще один неплохой способ организации множества
Множественные базовые классы
Множественные базовые классы Говоря о базовых классах, важно не забывать, что в C# каждый класс должен иметь в точности один непосредственный базовый класс. Таким образом, нельзя иметь тип с двумя или большим числом базовых классов (это называется множественным
6.3. Новый способ отключения автозапуска
6.3. Новый способ отключения автозапуска Перейдите в раздел реестра HKLMSOFTWAREMicrosoftWindows CurrentVersion ExplorerAutoplayHandlersCancelAutoplayFiles. В нем находятся текстовые параметры, содержащие имя файлов. Если такие имена файлов имеются на компакт-диске, автозапуск работать не будет. Если вы добавите
Фоны
Фоны Для портретной и предметной фотосъемки вам могут понадобиться различные фоны. Однако покупать их про запас явно не стоит – приобретайте фоны, как и остальные дополнительные принадлежности, по мере необходимости. В зависимости от того, что вы снимаете, вам