Градиенты в CSS3
Градиенты в CSS3
Искусный способ, которым можно добавить объема, – это градиенты, которые появились в CSS3. То есть можно создавать градиентные переходы между цветами, не используя картинки. Звучит очень привлекательно, не так ли?
Градиенты в CSS сейчас поддерживаются только в Safari 4+, Chrome 2+ и Firefox 3.6+, но опять-таки для некритического использования это может быть гибким решением с хорошим запасным вариантом.
CSS-градиенты могут быть применены везде, где в стилях может быть использовано изображение. Другими словами – в виде значений для background-image, list-style-image и для сгенерированного содержимого.
Синтаксис CSS-градиентов немного отличается в Safari и Firefox. Спецификация (очень ранняя), впрочем, склоняется к варианту, который предлагает Firefox. Это важный пример того, почему браузерные префиксы – существенная часть процесса проработки спецификации: два различных синтаксиса могут быть должным образом объявлены для каждого браузера, пока официальная спецификация обсуждается.
Я честно признаюсь, что оба варианта могут показаться немного запутанными. Создание градиента включает в себя указание большого количества параметров: цвета, остановки цветов, направление градиента и т. п.
К примеру, вот синтаксис, который задает простой линейный градиент на фон элемента; работает в браузерах на движках WebKit и Mozilla:
#foo {
background-image: – webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff), to(#999));
background-image: – moz-linear-gradient(0% 100% 90deg, #fff, #999);
}
Он далеко не интуитивно ясный; также сложно запомнить отличия между браузерами.
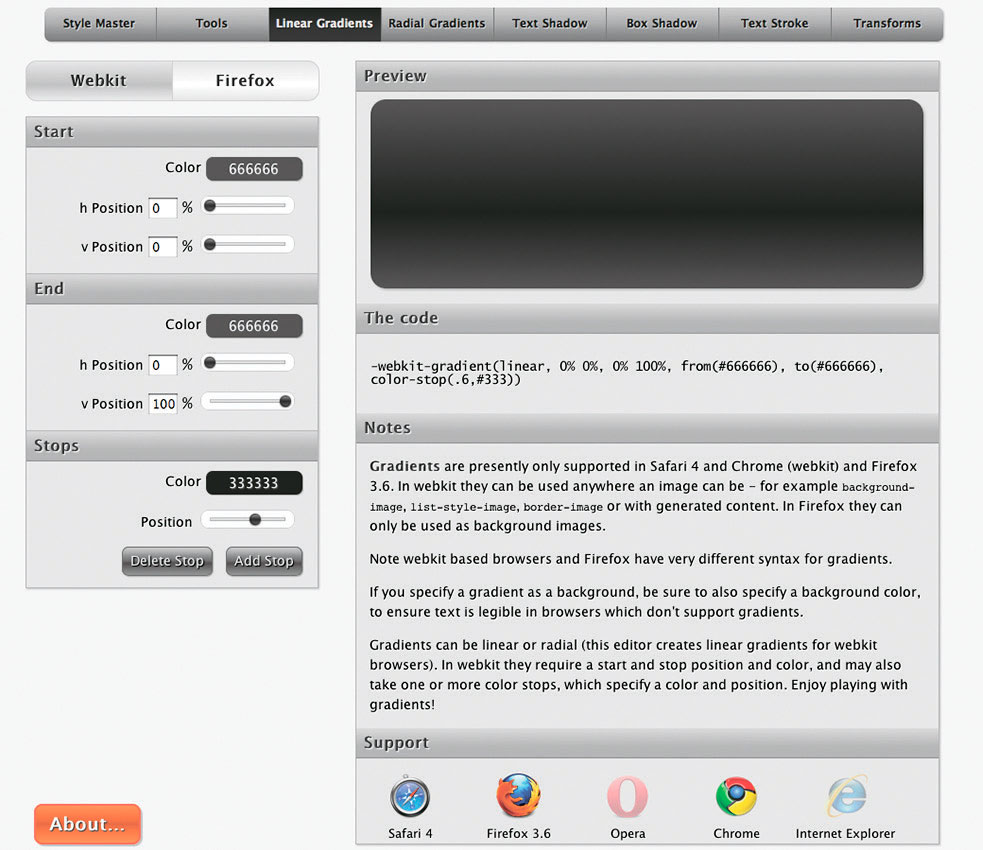
Лучший способ получить верный код, который я нашел, – использовать прекрасный визуальный редактор, написанный Джоном Оллсоппом (рис. 6.06, http://bkaprt.com/css3/14/).[17]

Рис. 6.06. Инструмент создания CSS-градиентов, написанный Джоном Оллсоппом
Пользуйтесь этим редактором, чтобы графически создать нужные градиенты; затем получите нужный код для Safari и Firefox. Инструмент Джона берет на себя всю тяжелую работу. Очень помогает – учитывая, что я сам пока что не запомнил верный синтаксис (и отличия между браузерами).
Джонатан Снук написал хорошую статью о том, как разбираться в синтаксисе градиентов; она также может оказаться полезной: http://bkaprt.com/css3/15/[18]
Градиент, который мы хотим добавить к полям ввода, – очень незаметный переход цвета, который должен придать им объема (рис. 6.07). После экспериментов с инструментом Джона Оллсоппа получилось две строки кода:
#thing-alerts fieldset input[type="text"] {
width: 215px;
padding: 5px 8px;
font-size: 1.2em;
color: #666;
border: none;
background-image: – webkit-gradient(linear, 0% 0%, 0% 12%, from(#999), to(#fff));
background-image: – moz-linear-gradient(0% 12% 90deg, #fff, #999);
background-color: #fff;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
-o-border-radius: 4px;
border-radius: 4px;
}

Рис. 6.07. Увеличенный вид небольшого градиента, расположенного над полем ввода. Поле выглядит так, как будто оно вставлено внутрь страницы
Мы применили линейный градиент, но в CSS также доступны круговые градиенты.
Пример выше показывает, как различается синтаксис между вариантами -webkit и -moz. Мы добавили небольшой линейный градиент, который переходит от светло-серого (#999) к белому (#fff) и занимает 12% от высоты текстового поля. Мы используем браузерные префиксы на свойстве background-image, чтобы градиент отображался в Safari и Firefox.
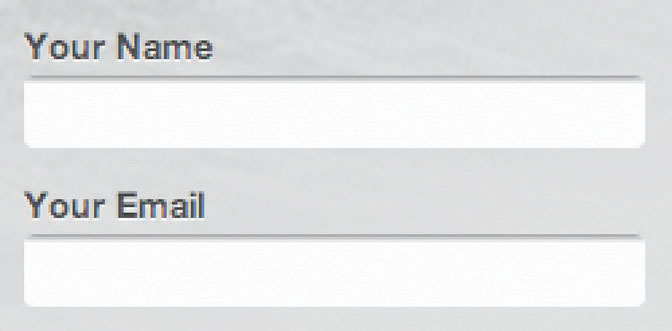
На рис. 6.08 показан результат: можно видеть поля ввода со скругленными углами и небольшой внутренней тенью. Изображения не используются.

Рис. 6.08. Поля ввода под воздействием CSS-градиентов
Браузеры, которые пока что не поддерживают CSS-градиенты, проигнорируют эти свойства background-image; поля ввода будут белыми и плоскими. Это нормально. Но гибкость и управляемость, которые приходят вместе с CSS-градиентами, очень привлекательны.
Мы будем использовать градиенты еще немного в следующем разделе – для кнопки «подписаться».
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
1. CSS3 сегодня
1. CSS3 сегодня Глядя в прошлое, на яркую историю CSS, мы видим важные этапы, которые формировали наше видение веб-дизайна. Прорывные приемы, статьи и события научили нас создавать гибкие и доступные сайты, которыми мы можем гордиться – и их обликом, и качеством кода.Можно
CSS3 – для всех
CSS3 – для всех От многих веб-дизайнеров со всего мира я слышу одну и ту же фразу: «Не могу дождаться, хочу начать использовать CSS3… когда его закончат».Правда состоит в том, что можно начинать использовать CSS3 прямо сейчас. К счастью, не нужно перестраивать свое мышление или
Когда применять CSS3
Когда применять CSS3 В терминах визуального взаимодействия с сайтом можно разбить все на две категории: ключевое и второстепенное (табл. 1.01). Таблица 1.01. Визуальное взаимодействие с сайтом можно разбить на категории ключевое и второстепенное. К второстепенному CSS3 можно
Главные свойства CSS3, применимые сейчас
Главные свойства CSS3, применимые сейчас Теперь, когда мы точно определили область взаимодействия, в которой можно смело использовать CSS3, нам стоит также определиться, какие свойства CSS3 мы можем использовать. Иными словами, какие фрагменты спецификации достигли того
Новый способ: множественные фоны на CSS3
Новый способ: множественные фоны на CSS3 Я использую четыре полупрозрачных PNG-изображения, чтобы создать космический фон, используемый на сайте с Луной. Все они накладываются на элемент body, одно поверх другого, чтобы создавать ощущение пространства, когда пользователь
Больше CSS3-селекторов
Больше CSS3-селекторов Теперь, когда мы успешно воспользовались :last-child, пора отметить, что в CSS3 есть много других чрезвычайно удобных селекторов.Я очень рекомендую прочитать статью Роджера Йоханссона на эту тему – CSS selectors explained (http://bkaprt.com/css3/11/)[14], – в которой он показывает,
Настоящая кнопка на CSS3
Настоящая кнопка на CSS3 На примере кнопки очень легко показать, как сильно можно преображать вид элементов с помощью CSS3. Сочетая различные приемы, которые мы обсуждали на протяжении этой книги, превратим обычную кнопку в что-то намного более интересное – используя
Gradients (Градиенты)
Gradients (Градиенты) При работе с Photoshop часто приходится использовать градиентную маску. Фильтры этой группы содержат несколько предварительных заготовок черно-белых градиентных переходов разной формы (рис. 10.11). Они помогут сэкономить время, необходимое для создания
Глава 7 Штриховки, градиенты, границы
Глава 7 Штриховки, градиенты, границы Выбор шаблона штриховкиВыбор градиентаОпределение границ штриховки и градиентаПеретаскивание штриховкиРедактирование штриховки и градиентаРезюмеШтриховкой называется рисунок, заполняющий область или замкнутый контур.