Принцип действия слоев
Принцип действия слоев
Принцип действия слоев следующий: мы рисуем уже не на одном лишь листе, а на нескольких прозрачных, на каждом из которых находится какой-то определенный элемент. Эти листы-слои расположены один над другим, и, глядя на них вместе, мы видим цельное изображение. Представьте себе несколько одинаковых листов стекла, положенных друг на друга. Если на каждом из них нарисовать что-либо, то, будучи сложены вместе, они формируют единое изображение, тем не менее состоящее из отдельных элементов.
Иными словами, каждый слой будет содержать какой-то составной элемент общего изображения, следовательно, двигая слой, мы сможем двигать и этот элемент. Таким образом, незыблемое правило компьютерной растровой двухмерной графики на самом деле не нарушается – двигать исключительно какой-либо нарисованный элемент мы не можем. Мы можем лишь подвинуть весь слой целиком, и если на данном слое нет ничего, кроме необходимого нам элемента, то будет полностью создан эффект движения лишь этого элемента.
Помимо данного преобразования, слои дают возможность многих важных преобразований, которые мы рассмотрим далее. Среди них возможность применения в отношении слоев самых разнообразных эффектов и масок.
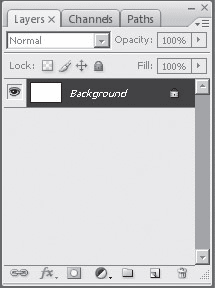
Итак, инструменты работы со слоями находятся на панели Layers (Слои) (рис. 5.1).

Рис. 5.1. Панель Layers (Слои)
Данная панель состоит из следующих элементов: в центральной части самый большой элемент – область слоев, здесь представлены собственно сами слои, их названия и иерархическая последовательность; в нижней части расположена небольшая горизонтальная панель, содержащая разнообразные опции работы со слоями, например применение к слоям эффекта, создание или удаление слоя и т. д.; над областью слоев – две небольшие горизонтальные панели с опциями по запрету некоторых операций над слоем, оперированию прозрачностью слоя и порядком взаимодействия с другими слоями. Рассмотрим порядок создания и использования слоев на следующем примере.
1. Откройте любое изображение. Вы увидите, как на панели Layers (Слои) появится строка, на которой будет уменьшенный вариант открытого изображения и надпись Background (Задний фон) (рис. 5.2). Это и есть слой.

Рис. 5.2. Изображение слоя на панели слоев
2. Нажмите на кнопку Create a new layer (Создать новый слой), она вторая справа на нижней панели опций, под слоями (рис. 5.3). У вас появится еще один слой – Layer 1 (Слой 1). Изображение, конечно же, от этого никак не изменилось, так как созданный слой пуст.

Рис. 5.3. Подчеркнута кнопка создания нового слоя
3. Возьмите Brush Tool (Кисть) и нанесите любой штрих на изображение. Нарисованный штрих отобразится на уменьшенном варианте изображения Слоя 1 (рис. 5.4).

Рис. 5.4. Слой 1 с уменьшенным изображением, нарисованным Кистью
4. Возьмите инструмент Move Tool (Движение) на панели инструментов (рис. 5.5) и попробуйте подвигать нарисованный Кистью штрих в разные стороны.

Рис. 5.5. Верхняя часть панели инструментов с выделенным инструментом Move Tool (Движение)
Как видите, нам удается перемещать отдельные элементы по изображению. Это стало возможно за счет того, что перед рисованием штриха Кистью мы создали новый слой, на котором этот штрих и нарисовали. Так как ничего другого кроме нарисованного штриха данный слой не содержит, то получился эффект движения только этого штриха. При помощи инструмента Move Tool (Движение) мы двигали весь слой, соответственно перемещая и нарисованное на нем изображение.
Попробуйте добавить еще пару штрихов на Layer 1 (Слой 1). Теперь при попытке движения определенного штриха двигаться они будут все вместе, так как все они находятся на одном слое.
5. Создайте еще один слой (см. рис. 5.3). У вас появится слой Layer 2 (Слой 2).
6. Возьмите Кисть, поменяйте ей цвет и нарисуйте еще один штрих.
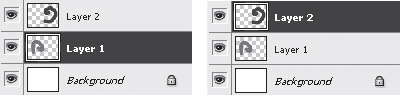
7. Итак, теперь наше изображение состоит из трех слоев: слой Background (Задний фон), Layer 1 (Слой 1), Layer 2 (Слой 2). На последних двух слоях у нас имеются какие-то несложные изображения. Теперь, перед тем как, например, двигать нужный элемент, мы должны сначала выделить необходимый слой, содержащий его. Иными словами, если мы хотим двигать изображение на Слое 1, то надо сначала щелкнуть по нему, чтобы он выделился синим цветом. Тогда элементы, хранящиеся на Слое 2, мы не затронем. И наоборот: если мы хотим двигать элементы Слоя 2, то необходимо выделить именно его (рис. 5.6).

Рис. 5.6. Слева – выделен Layer 1 (Слой 1), справа — Layer 2 (Слой 2)
Итак, мы рассмотрели общий принцип действия слоев. Далее мы поговорим о работе с ними более подробно, так как слои являются одним из ключевых моментов при редактировании изображений в Photoshop.
Более 800 000 книг и аудиокниг! 📚
Получи 2 месяца Литрес Подписки в подарок и наслаждайся неограниченным чтением
ПОЛУЧИТЬ ПОДАРОКДанный текст является ознакомительным фрагментом.
Читайте также
Принцип действия Kerberos
Принцип действия Kerberos Для того чтобы эффективно применять средства Kerberos в сети, надо инсталлировать сервер паролей Kerberos, который также называют центром распространения ключей (key distribution center — KDC). Кроме того, необходимо обеспечить поддержку средств Kerberos клиентскими и
Принцип действия протоколов POP и IMAP
Принцип действия протоколов POP и IMAP В предыдущем разделе были описаны лишь общие принципы доставки почты. Для того чтобы понять работу протокола получения почты, надо более подробно рассмотреть функционирование почтовой системы и вопросы взаимодействия протокола
Принцип действия XDMCP
Принцип действия XDMCP В предыдущих разделах был рассмотрен принцип использования X-соединений, предполагающий применение протокола удаленной регистрации, например Telnet. Сервер Telnet располагался на том же компьютере, что и X-клиент; с его помощью пользователь
Принцип действия протоколов маршрутизации
Принцип действия протоколов маршрутизации Ранее в этой главе был описан процесс настройки маршрутизатора, реализованного в системе Linux, для обработки пакетов в зависимости от адреса назначения, содержимого и других характеристик пакета. Протоколы маршрутизации
Группы слоев
Группы слоев Если изображение содержит очень большое количество слоев, вы можете объединить все или некоторые слои в группы. Группы подобны обычным папкам. Иными словами, слои можно сравнить с файлами, упорядоченными по разным папкам (в нашем случае группам).Чтобы
Стили слоев
Стили слоев Стили слоев – это особые эффекты, которые применяются не ко всему изображению и не к выделенному фрагменту, а именно к выделенному (активному) слою. Программа Photoshop содержит множество стилей слоев: тень, свечение, тиснение, обводка, глянец и т. д. С помощью
5.1. Причины появления и принцип действия
5.1. Причины появления и принцип действия Издавна за покоем жителей городов следили охранники и дозорные, которые в случае возникновения внештатной ситуации били тревогу. В виртуальном мире эта задача возложена на системы обнаружения (отражения) атак, или СОА (Intrusion Detection
Выпадающее меню слоев. Группы слоев
Выпадающее меню слоев. Группы слоев Наибольшее количество самых разнообразных опций и параметров работы со слоями содержится в специальном выпадающем меню – Layer (Слой) (см. рис. 5.19). Здесь собран основной массив всех возможностей преобразования слоя. Многие из них мы уже
Панель слоев
Панель слоев Панель слоев Layers, показанная на рис. 2.8, размещается на рабочем столе под стандартной панелью инструментов и обеспечивает работу со слоями. Рис. 2.8. Панель слоевВ нее входят следующие инструменты: Layer Properties Manager – вызов Диспетчера свойств слоев Layer Properties
Блокировка слоев
Блокировка слоев Блокировку слоев полезно применять в случаях, когда требуется редактирование объектов, расположенных на определенных слоях, с возможностью просмотра объектов на других слоях. Редактировать объекты на заблокированных слоях нельзя. Однако они остаются
Панель слоев
Панель слоев Панель слоев Layers, показанная на рис. 2.11, обеспечивает работу со слоями. Рис. 2.11. Панель слоевВ нее входят следующие инструменты: Layer Properties Manager – вызов Диспетчера свойств слоев Layer Properties Manager; Layer Control – раскрывающийся список управления слоями. Каждая строка
Блокировка слоев
Блокировка слоев Блокировку слоев полезно применять в случаях, когда требуется редактирование объектов, расположенных на определенных слоях, с возможностью просмотра объектов на других слоях. Редактировать объекты на заблокированных слоях нельзя. Однако они остаются
Фильтрация слоев
Фильтрация слоев Иногда требуется, чтобы в списке имеющихся слоев Диспетчера свойств слоев Layer Properties Manager перечислялись только определенные слои. Для указания выводимых в список слоев используется функция фильтрации. Фильтрация слоев может производиться по следующим
Комбинации слоев
Комбинации слоев Иногда слой должен иметь одно значения атрибута, иногда – другое. Например, при простановке размеров слой размерных записей должен был видимым, тогда как при работе с другими объектами он будет только мешать. Структурная сетка осей, которая тоже
Создание слоев и комбинаций слоев
Создание слоев и комбинаций слоев По описанию инструмента, каким бы подробным оно ни было, достаточно сложно, особенно для начинающего пользователя, понять принцип его функционирования. Список слоев и комбинаций слоев в стандартной поставке ArchiCAD слишком объемен и
Создание слоев и комбинаций слоев
Создание слоев и комбинаций слоев Список слоев и комбинаций слоев в стандартной поставке ArchiCAD слишком объемен и сложен, поэтому начинающему пользователю непросто разобраться в работе со слоями. Гораздо проще понять принцип работы этого механизма на примере.Зададим